毎日は見てられない人向けの2020年2月のVue.jsライブラリの紹介記事まとめです。
目次
Vue.jsライブラリ リンク集
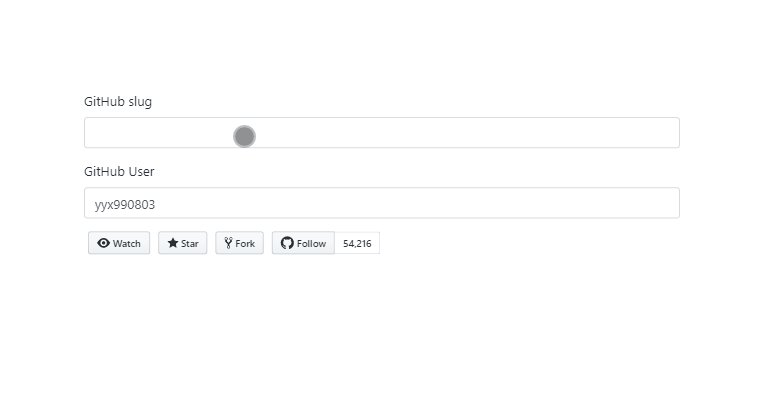
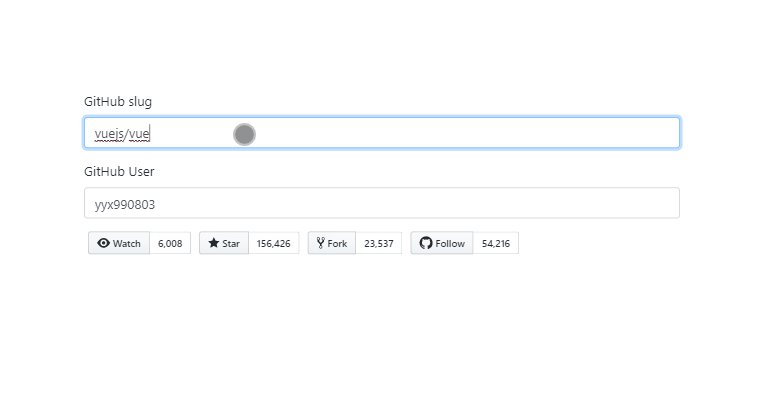
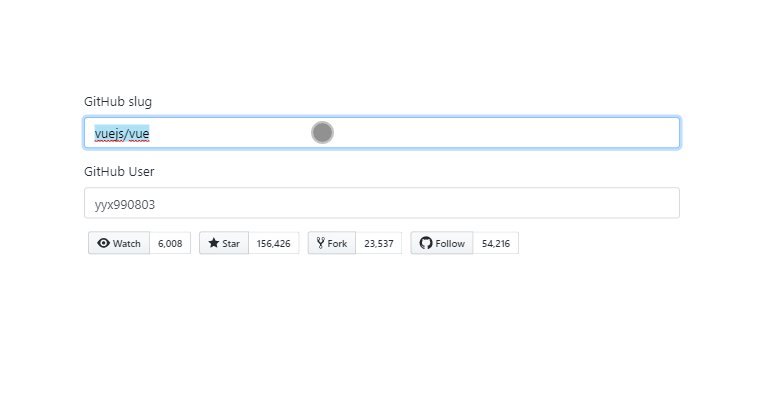
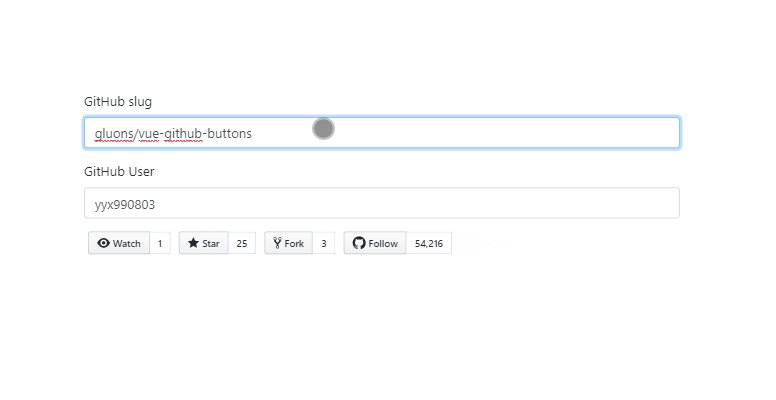
Githubボタンを自分のサイトに表示させることができるライブラリ「vue-github-buttons」
vue-github-buttonsは、Githubの「star」「fork」「watch」「follow」のボタンを自分のサイトに表示させることができるコンポーネントライブラリです。

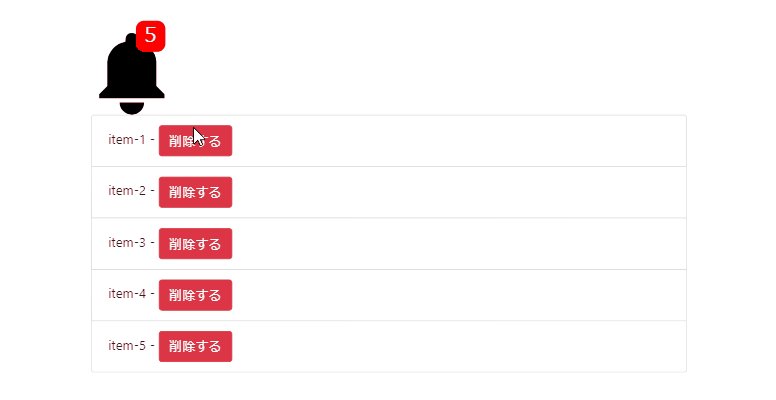
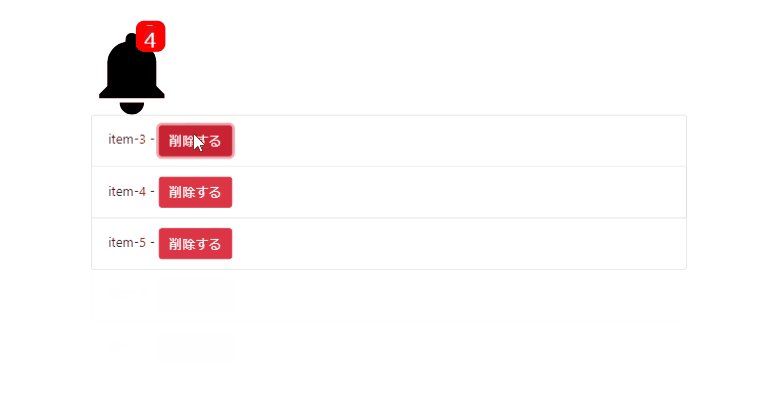
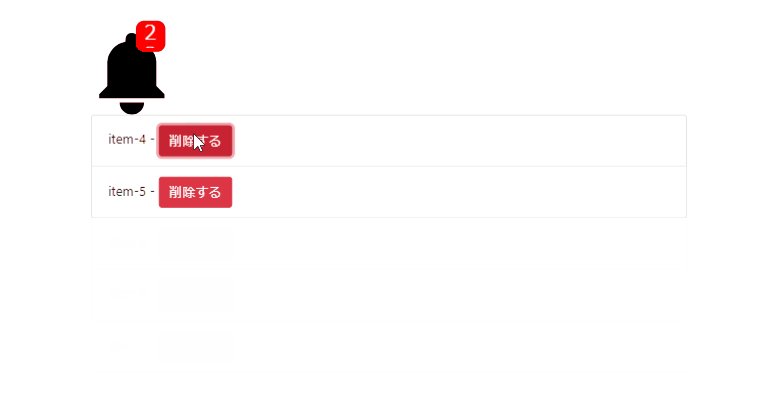
アプリみたいに通知数を表示できるライブラリ「vue-notification-bell」
vue-notification-bellは、スマホのアプリみたいに通知の数を表示することができるコンポーネントライブラリです。
通知のサイズを変えたり、通知が大量に溜まった場合は「50+」みたいな表記にすることも可能です。

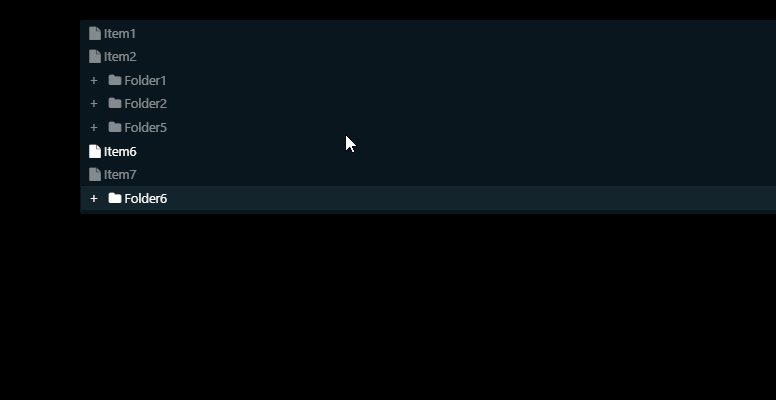
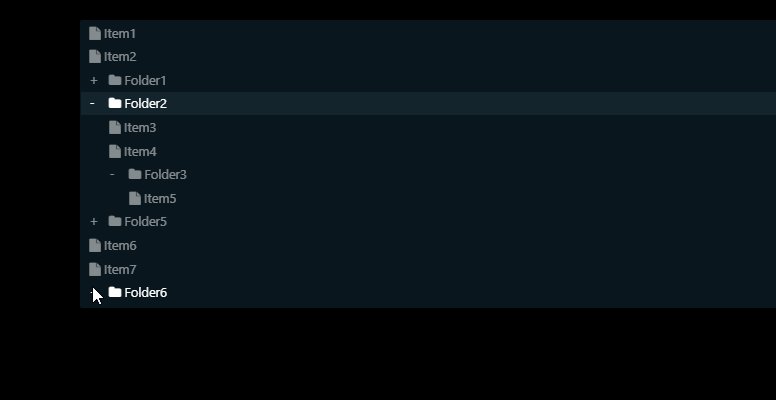
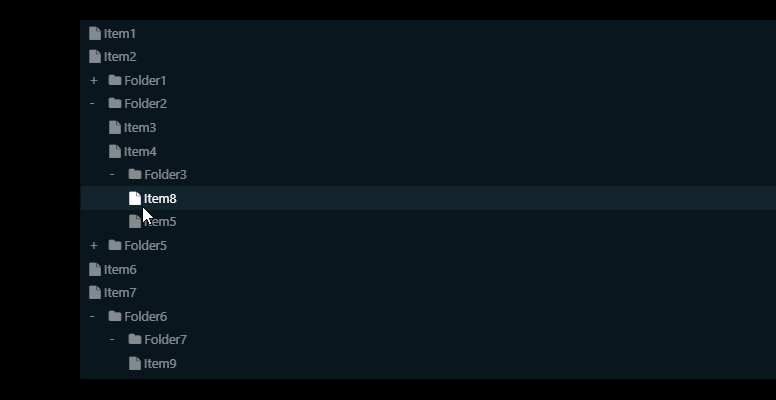
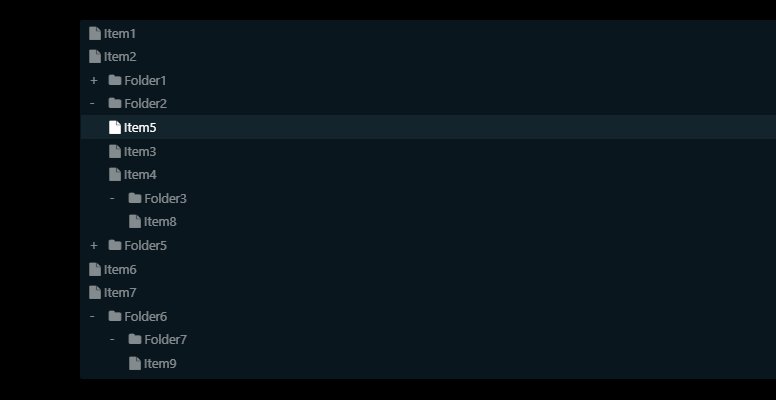
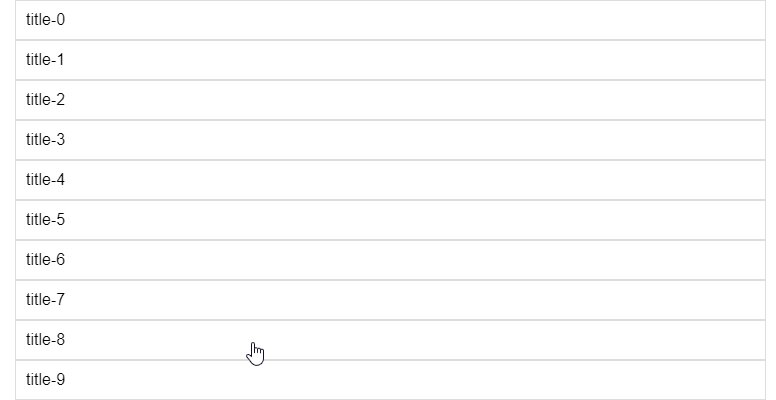
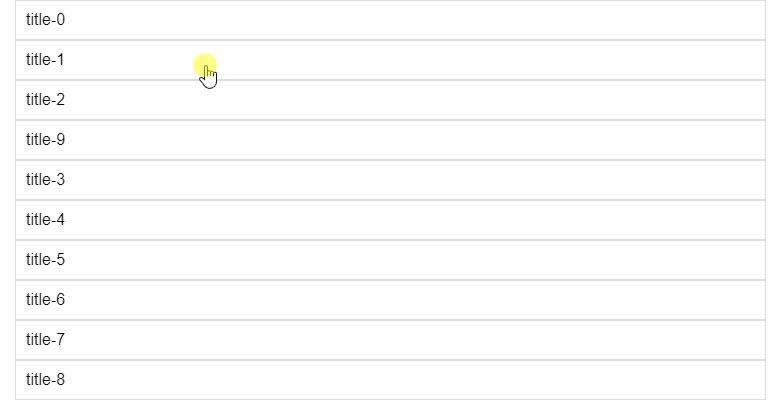
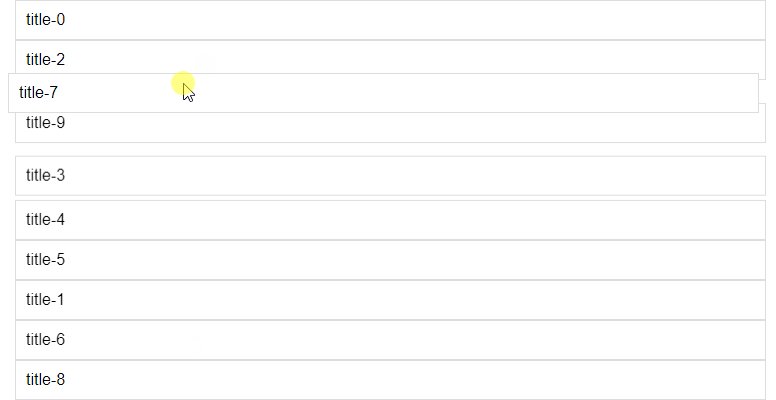
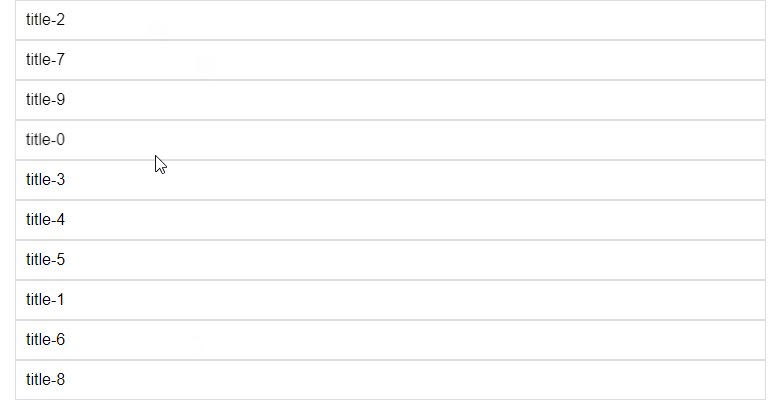
ドラッグで移動可能なTreeコンポーネント「sl-vue-tree」
sl-vue-treeは、ドラッグで移動可能なTreeコンポーネントライブラリです。
親ノードをドラッグで移動すると子ノードも一緒に移動してくれます。

シンプルなライトボックスギャラリーコンポーネント「vue-tinybox」
vue-tinyboxは、非常にシンプルなライトボックスギャラリーコンポーネントです。
余計な装飾は一切無く、それゆえに異常なほど軽いライブラリとなっています。

タッチフレンドリーでアニメーション化されたドラッグコンポーネント「vue-slicksort」
vue-slicksortは、タッチフレンドリーでアニメーション化されたドラッグコンポーネントライブラリです。
タッチデバイスをサポートする必要がある場合、軸へのドラッグをロックする必要があります。
さらにノードがソートされている時にアニメーションを付けるのは非常に困難になります。
vue-slicksortは、これらのギャップを埋めるためにコンポーネントミックスインのシンプルなセットを提供することを目指しています。
これらすべてを望むならvue-slicksortはベストな選択になり得ます。

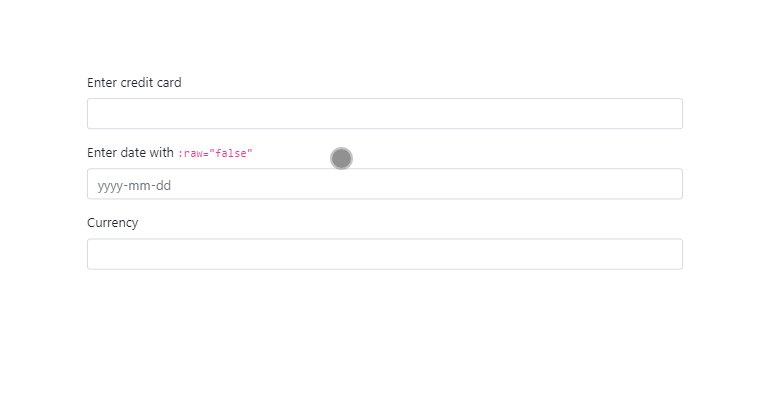
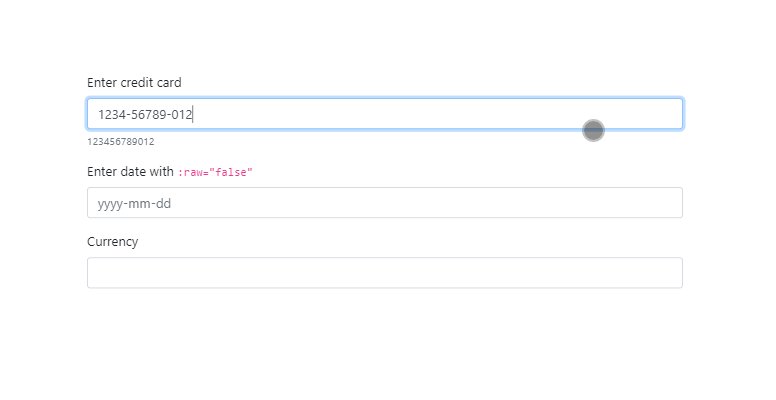
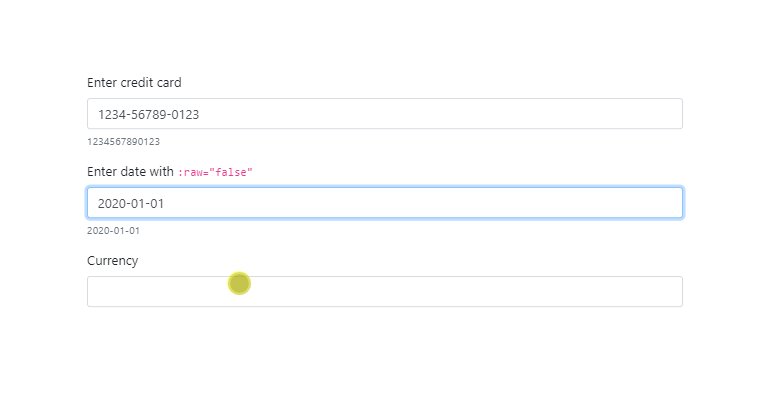
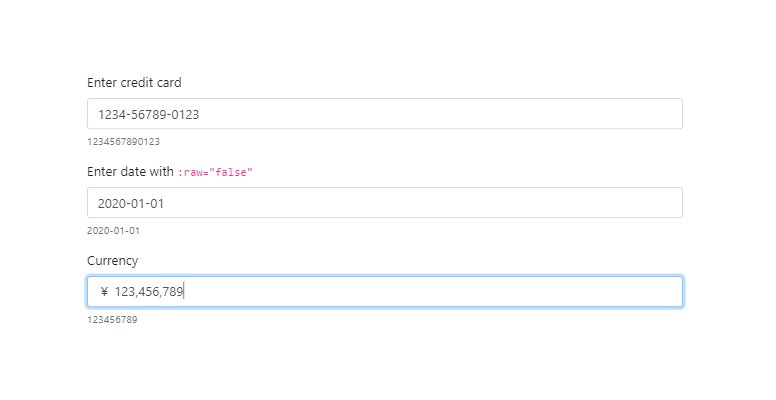
入力値をマスクされた値に変換する「vue-cleave-component」
vue-cleave-componentは、入力フィールドに入力された値をマスクした値に自動変換するコンポーネントライブラリです。
クレジットカード番号、電話番号、日付、数字などに自動フォーマットする事が可能です。

Vue.jsでブラウザ用のテキストエディタを実装する「Vue-Codemirror」
Vue-Codemirrorは、ブラウザ用に多機能のテキストエディタを実装することができるコンポーネントライブラリです。
CodeMirrorというライブラリがベースになっています。
ファイル形式に合わせたモードやエディタスタイルを設定することができます。
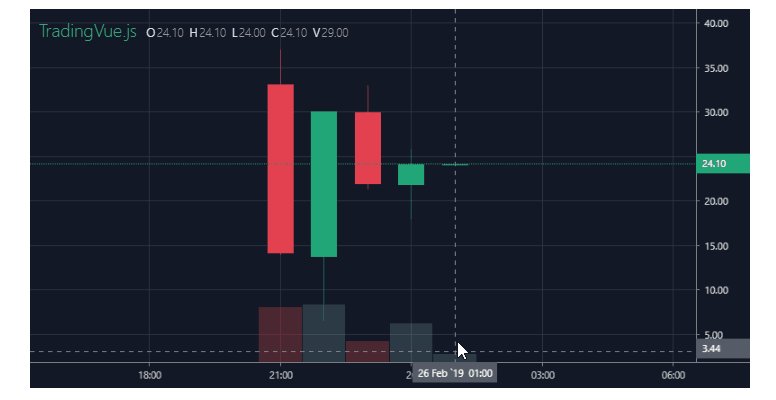
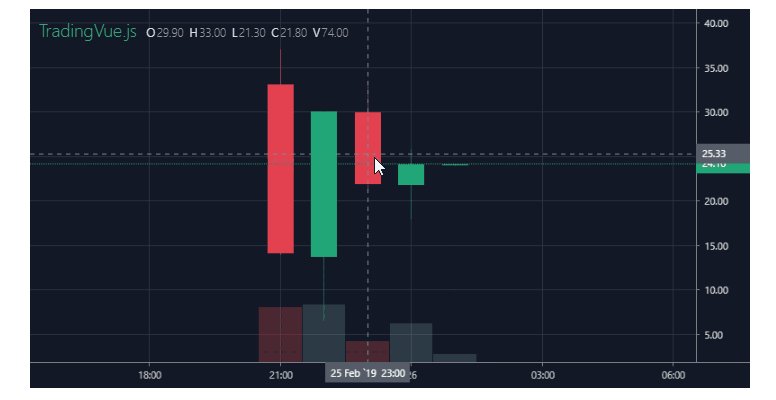
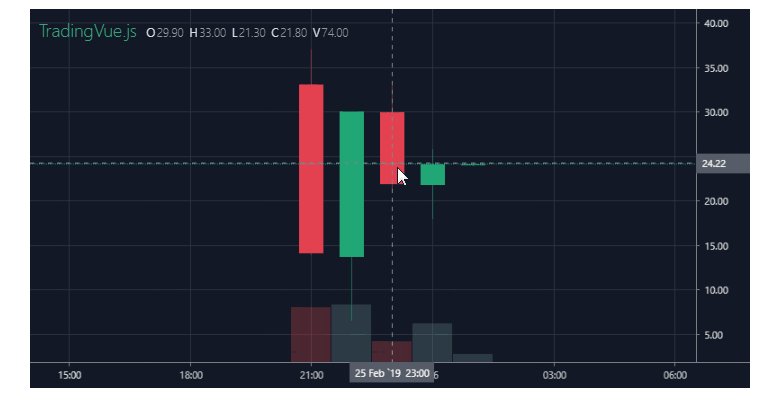
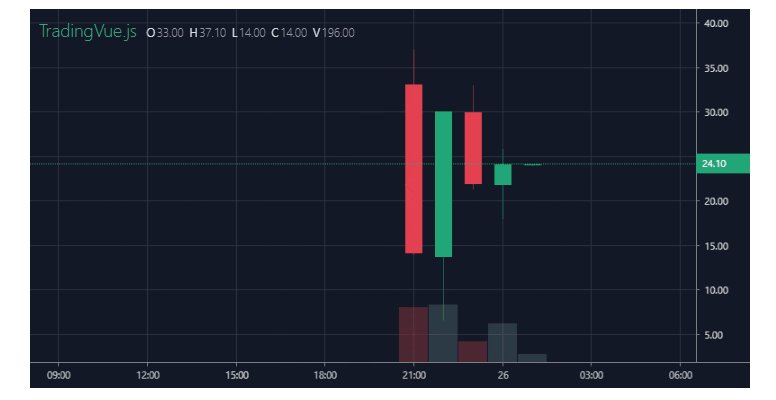
トレーダー向けのチャート作成ライブラリ「TradingVue.js」
TradingVue.jsは、トレーダー向けのハッキング可能なチャート作成ライブラリです。
ローソク足チャートの上に文字通り何でも描画できます。

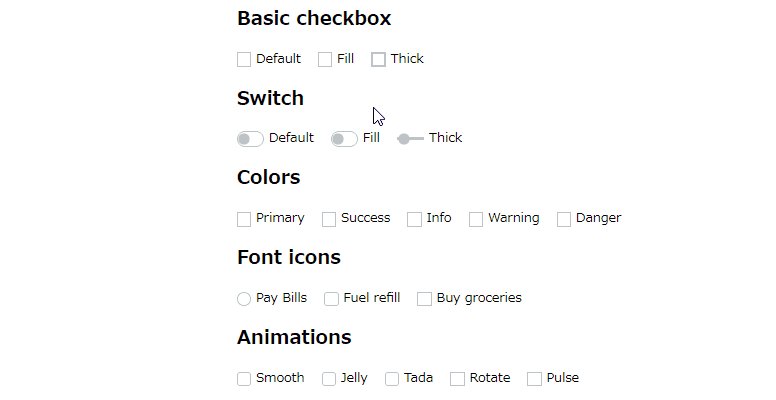
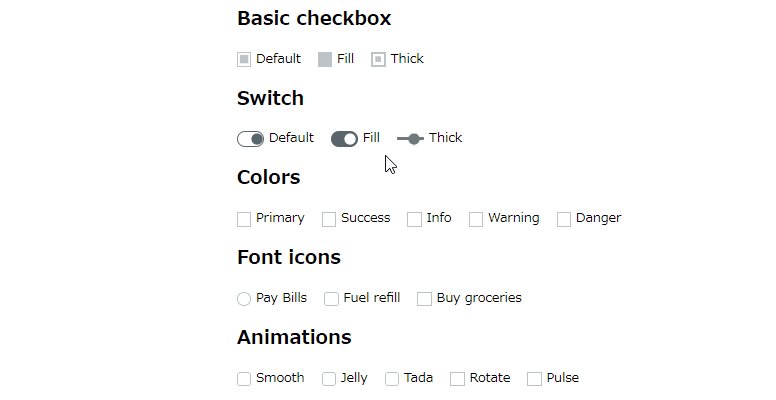
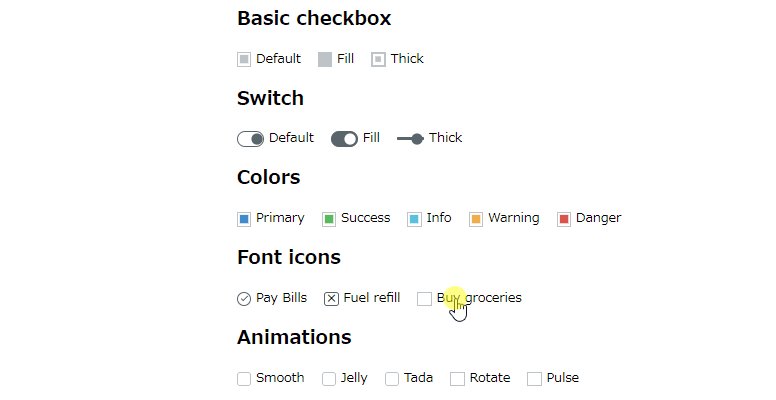
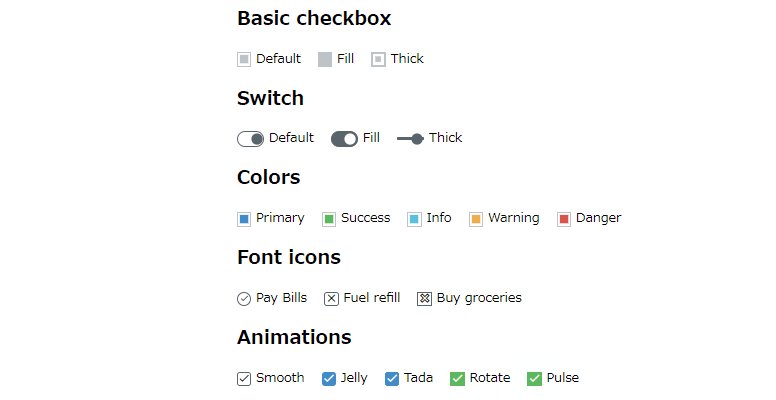
装飾されたキレイなチェックボックスコンポーネント「pretty-checkbox-vue」
pretty-checkbox-vueは、キレイな装飾をしたチェックボックスコンポーネントです。
3つの形式のチェックやアイコン装飾、クリックアニメーションを設定することが可能です。

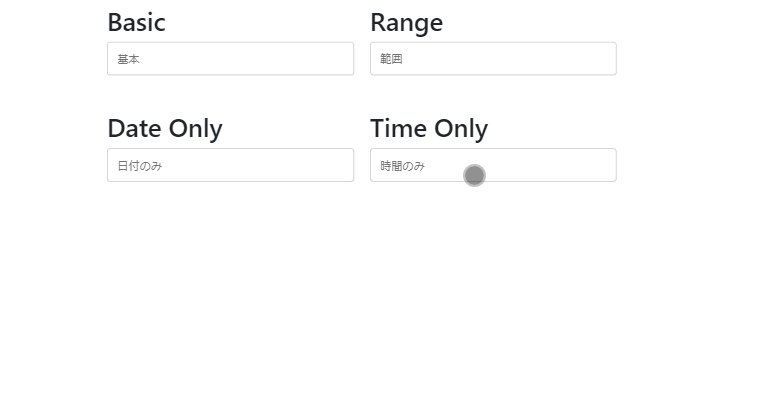
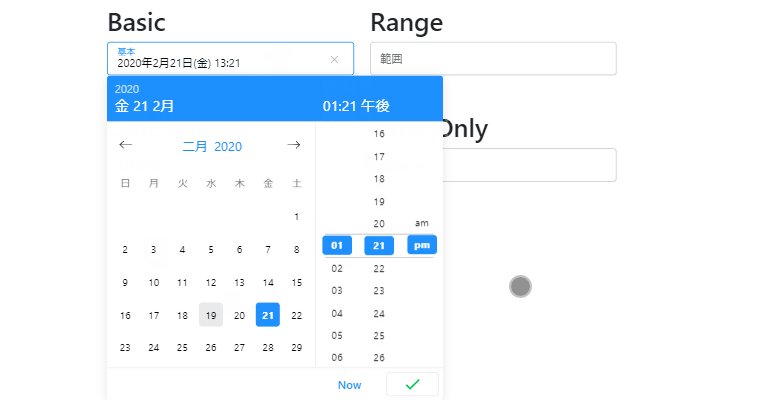
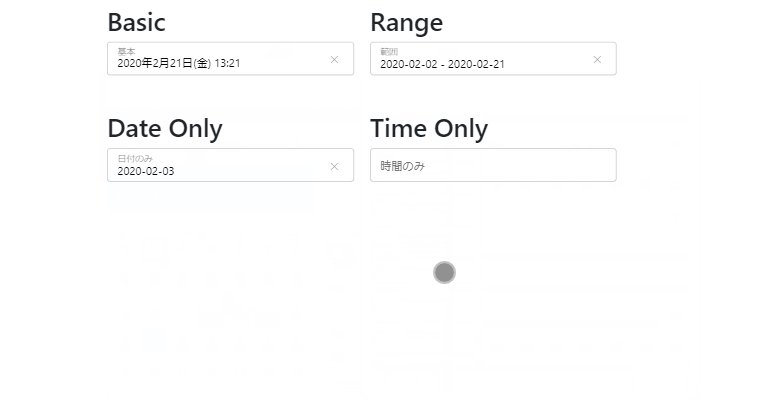
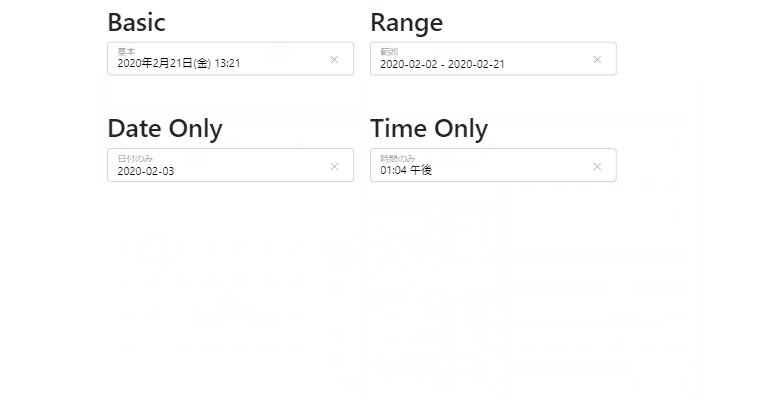
Vue.jsのDate Time Picker「VueCtkDateTimePicker」の使い方
VueCtkDateTimePickerは、日付と時間を入力できるDate Time Pickerライブラリです。
日付の範囲指定や、日付単体、時間単体などの設定ができます。

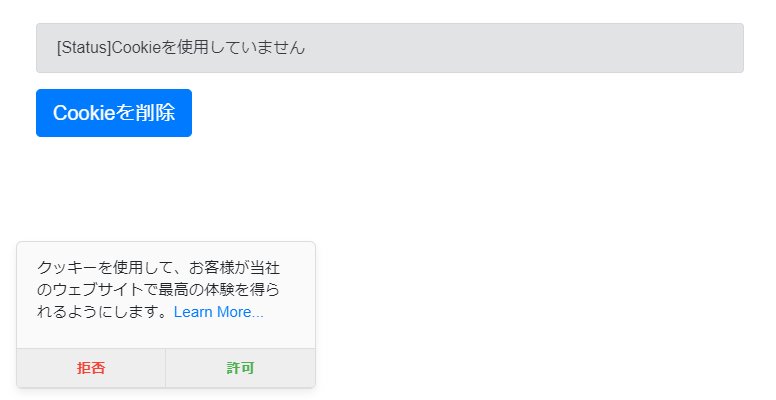
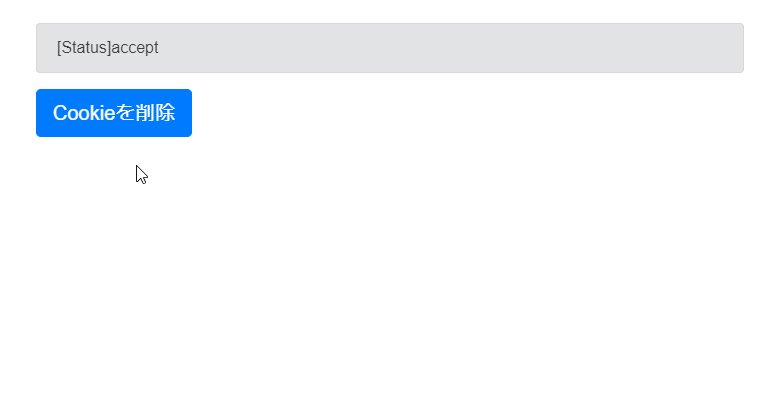
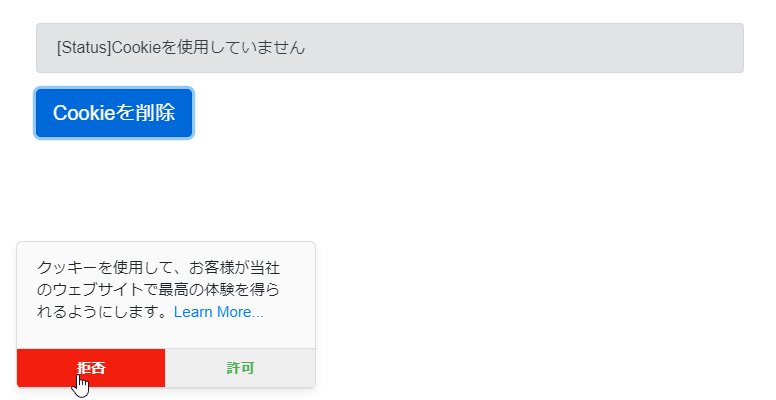
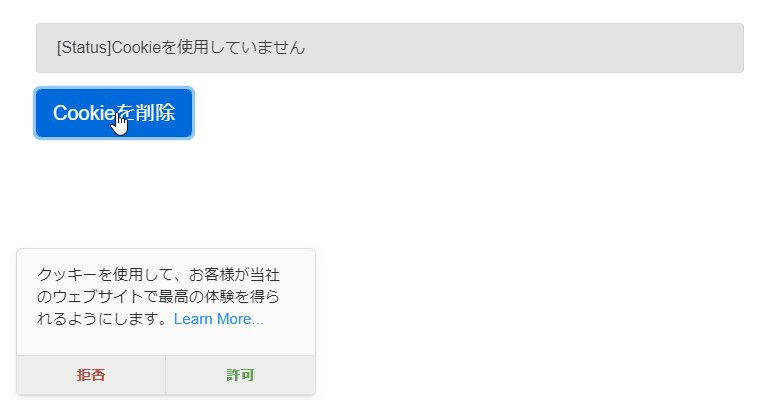
GDPR対応のCookie承認用のコンポーネント「vue-cookie-accept-decline」
vue-cookie-accept-declineは、GDPRへの対応などCookieの使用をユーザーに承認してもらうのに役立つコンポーネントライブラリです。

画像をズーム表示する「vue-magnifier-min」
vue-magnifier-minは、画像をズーム表示するコンポーネントライブラリです。

自動でページの目次を作成する「vue-side-catalog」
vue-side-catalogは、ページの<h2>/<h3>/<h4>などのタグに反応して、自動的に目次を作成してくれるライブラリです。
オプション設定をすることで、現在の位置から目次見出しの箇所を教えてくれる機能もあります。

Yandexの共有ブロックを実装できる「vue-yandex-share」
vue-yandex-shareは、Yandexの共有ブロックコンポーネントを実装できるライブラリです。

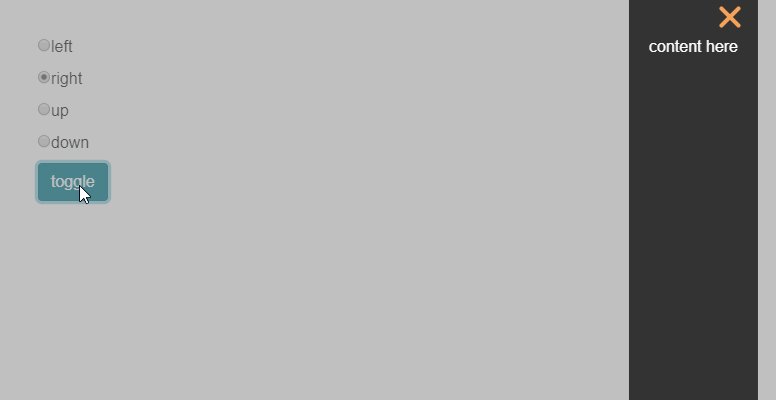
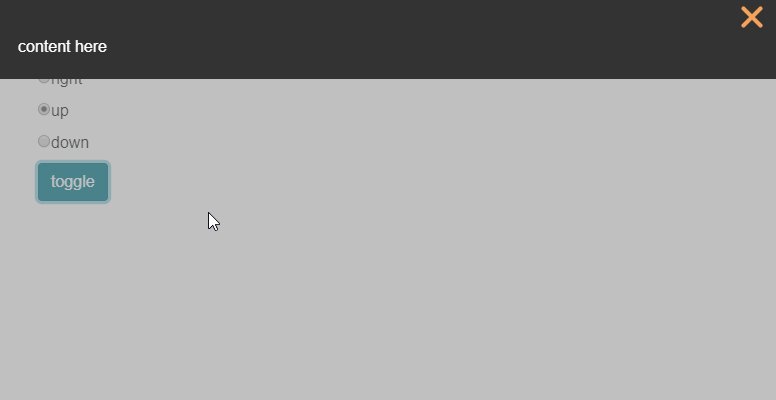
上下左右からDrawerコンポーネント「vue-simple-drawer」
vue-simple-drawerは、上下左右から飛ぶだして跳ねるDrawerコンポーネントライブラリです。
マスクレーヤーをクリックして閉じるオプションなどがあります。
開閉をTRUE/FALSEで管理するだけなので、非常にシンプルです。

タイピングのようなテキストアニメーションを「VueTyper」で実装する
VueTyperは、タイピングをしてるかのようにテキストを表示するVue.js用のコンポーネントライブラリです。
リピート回数やディレイ時間などを自由に設定することが可能です。

さいごに
2020年2月のアクセス数は、前月に比べて微増でした。
2月は2日間の祝日と日程が29日までなので、そこが理由でしょうか?
それとコロナの影響で大企業などがリモートワークに切り替えた直後の週は、微妙にアクセス数が落ちた印象です。
今月の記事で特におすすめのライブラリベスト3は以下になります。
今日はこの辺でー
前月のまとめ記事
![[2020年2月]Vue.jsライブラリ記事まとめ](https://www.kabanoki.net/wp-content/uploads/2020/03/0bb0967c26c457fa1721279ec265e655.png)