目次
vue-cookie-accept-declineとは
vue-cookie-accept-declineは、GDPRへの対応などCookieの使用をユーザーに承認してもらうのに役立つコンポーネントライブラリです。

環境
| Vue | 2.6.10 |
| vue-cookie-accept-decline | 5.3.1 |
インストール
以下のnpm、yarn、CDNを使ってインストールします。
npm
npm i vue-cookie-accept-decline
yarn
yarn add vue-cookie-accept-decline
CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-cookie-accept-decline.css"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-cookie-accept-decline.umd.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/promosis/vue-cookie-accept-decline
導入手順
1. ライブラリの取り込み
(1)ES6等の場合 [注意]モジュール版は未検証です。
import 'vue-cookie-accept-decline/dist/vue-cookie-accept-decline.css' import VueCookieAcceptDecline from 'vue-cookie-accept-decline'
(2)CDNの場合
const VueCookieAcceptDecline = window['VueCookieAcceptDecline'].default;
2.メソッドを設定
VueCookieAcceptDeclineをVue.componentに取り込みます。
Vue.component('vue-cookie-accept-decline', VueCookieAcceptDecline);
new Vue({
el: '#app',
data:{
status: null
},
methods: {
cookieStatus:function (status) {
console.log('status: ' + status)
this.status = status
},
cookieClickedAccept:function () {
console.log('here in accept')
this.status = 'accept'
},
cookieClickedDecline:function () {
console.log('here in decline')
this.status = 'decline'
},
cookieClickedPostpone:function () {
console.log('here in postpone')
this.status = 'postpone'
},
cookieRemovedCookie:function () {
console.log('here in cookieRemoved')
this.status = null
this.$refs.myPanel1.init()
},
removeCookie:function () {
console.log('Cookie removed')
this.$refs.myPanel1.removeCookie()
}
},
computed: {
statusText:function () {
return this.status || 'Cookieを使用していません'
}
}
});
3. テンプレートを準備
<vue-cookie-accept-decline> を設置します。
Cookieの削除用に <button> を設置し、クリックイベントで removeCookieを起動します。
[注意] サンプルはケバブケースで記載しています。
<div id="app">
<div class="content">
<div class="alert alert-secondary" role="alert">
[Status]{{statusText}}
</div>
<button type="button" class="btn btn-primary btn-lg" @click="removeCookie">Cookieを削除</button>
</div>
<vue-cookie-accept-decline
:ref="'myPanel1'"
:elementId="'myPanel1'"
:debug="false"
:position="'bottom-left'"
:type="'floating'"
:disableDecline="false"
:transitionName="'slideFromBottom'"
:showPostponeButton="false"
@status="cookieStatus"
@clicked-accept="cookieClickedAccept"
@clicked-decline="cookieClickedDecline"
@clicked-postpone="cookieClickedPostpone"
@removed-cookie="cookieRemovedCookie">
<div slot="postponeContent">
×
</div>
<div slot="message">
クッキーを使用して、お客様が当社のウェブサイトで最高の体験を得られるようにします。<a href="https://cookiesandyou.com/" target="_blank">Learn More...</a>
</div>
<div slot="declineContent">
拒否
</div>
<div slot="acceptContent">
許可
</div>
</vue-cookie-accept-decline>
</div>
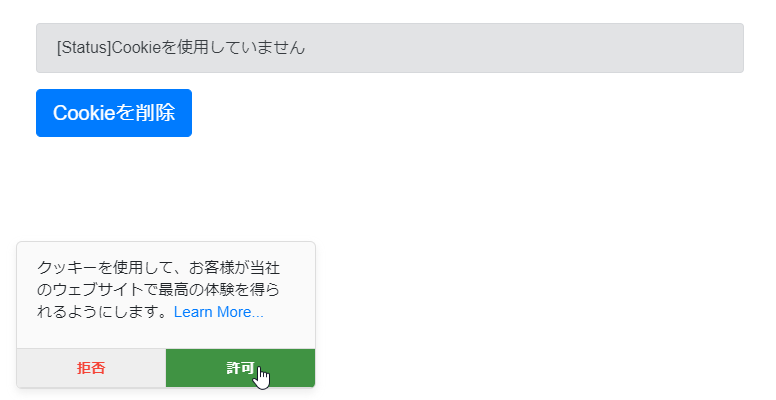
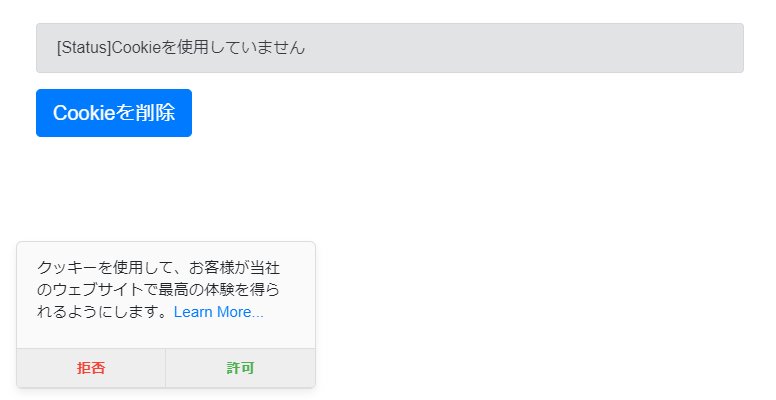
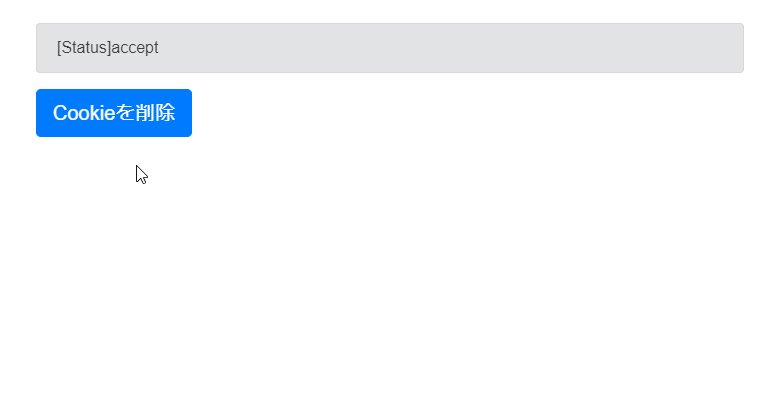
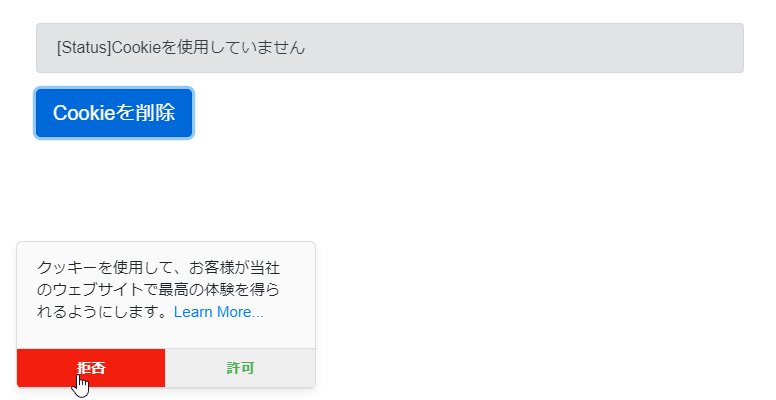
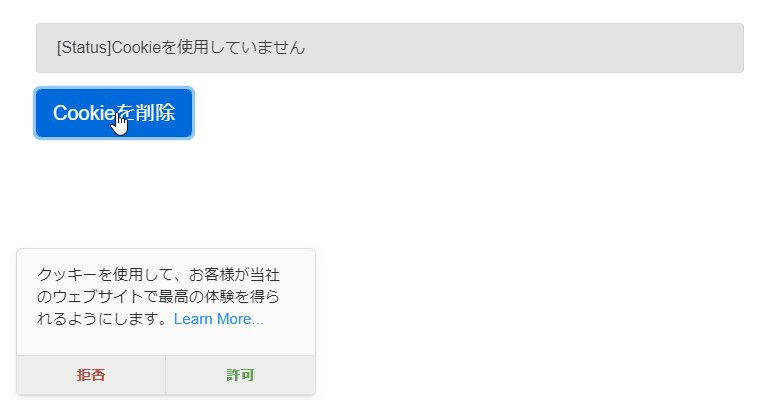
サンプル
さいごに
GDPRへの対応などCookieの使用をユーザーに承認してもらうのに役立つコンポーネントライブラリでした。
今日はこの辺でー