目次
環境
Vue.js: 2.4.4
jQuery: 3.3.1
jQuery UI: 1.11.4
はじめに

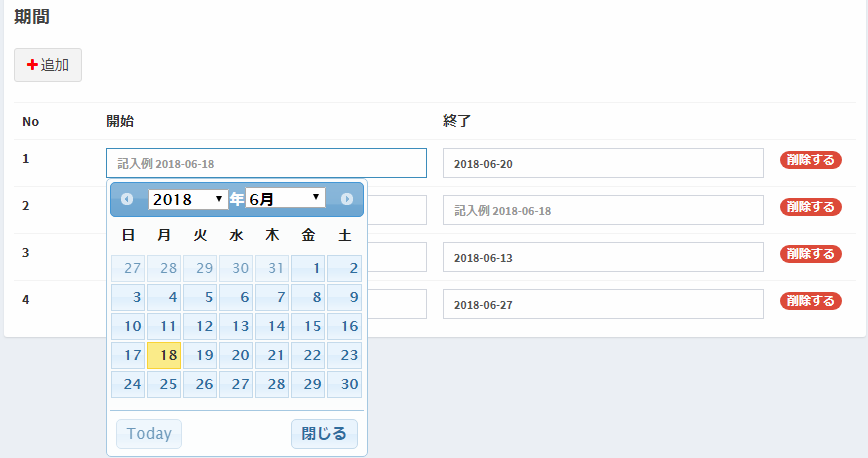
Vue.jsで作ったリストに、日付を設定するjQuery UIのDatePickerを使おうとしたのですが、削除したりすると値が空になってしまう現象が起きました。
まあ入力した内容をdataに反映してないので、当然なのですが・・・
しかし、単純にchangeやbulrを使っても駄目でしたので、別の方法を行いました。
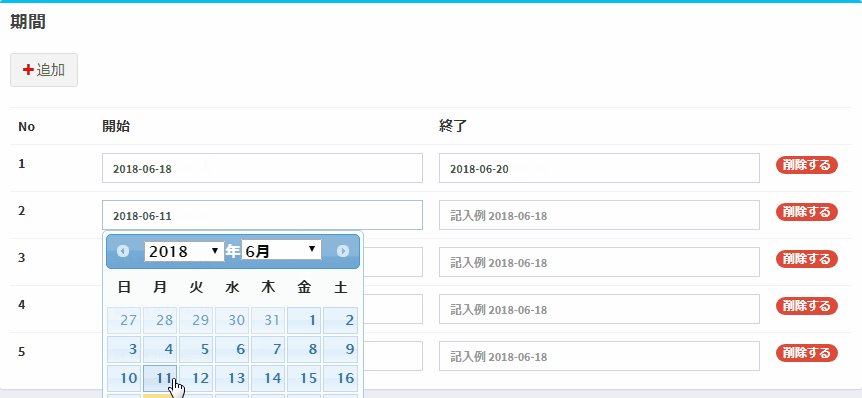
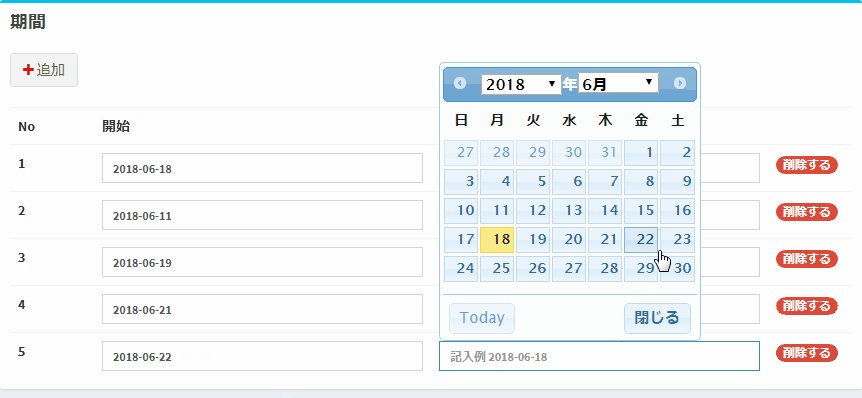
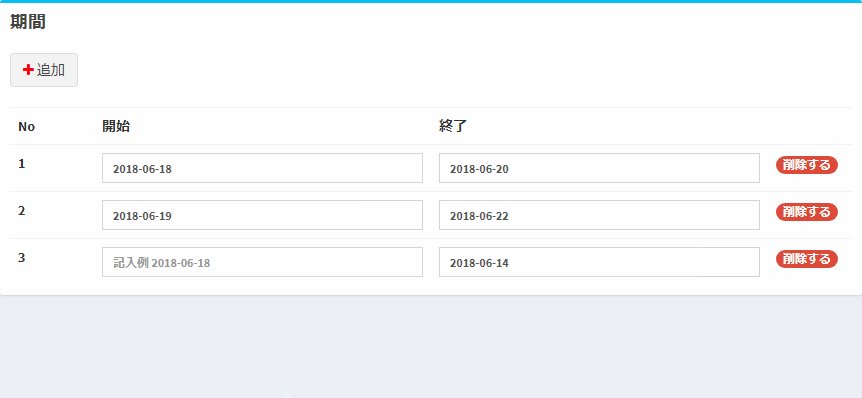
デモ
See the Pen ERbLMa by カバの樹 (@kabanoki) on CodePen.0
onSelectを起点にして、methodsを走らせる
上の前置きで書いた通り、v-onのchangeやbulrを試して見たのですが、dataに反映されませんでした。
なので別のアプローチでDatepickerのonSelectを使って対処します。
http://api.jqueryui.com/datepicker/#option-onSelect
上記のドキュメントに従って設定します。
Datepicker
$('.datepicker').datepicker({
onSelect: function(dateText) {
var target = $(this).data('index');
var split = target.split('-');
app.setValue(split[0], split[1], dateText);
}
});
Vue
var app = new Vue({
el: '#main-content',
data: {
items: [],
},
methods:{
setValue: function(key, index, value){
var self = this;
self.$set(self.items[index], key, value);
}
}
});
HTML
<div id="main-content">
<div v-for="(item, index) in items" :key="item.no">
<input type="text"
class="datepicker"
name="date[]"
v-bind:data-index="'date-'+index"
v-on:change="setValue('date', index, $event.target.value)"
v-on:keyup="setValue('date', index, $event.target.value)">
</div>
</div>
こんな感じでやれば大丈夫だと思います。
今日はこの辺でー
Vue.js製Datepickerのご紹介
Vue.js製のDatepickerがあれば問題無いんじゃね?という事で探してみたらありました。
参考記事↓