目次
はじめに
昨日、「vue-form-wizard」ライブラリをご紹介する記事を書きました。
「vue-swal」ライブラリと組み合わせたら面白いんじゃない?
というわけで作ってみました。
導入
今回は見た目も整えるためにBootstrapのCSSも読み込んでます。
ライブラリの読み込み
各種ライブラリのCDNを呼び出します。
<link rel="stylesheet" href="https://unpkg.com/vue-form-wizard/dist/vue-form-wizard.min.css"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <script src="https://unpkg.com/vue-form-wizard/dist/vue-form-wizard.js"></script> <script src="https://unpkg.com/vue-swal"></script>
Vueの設定
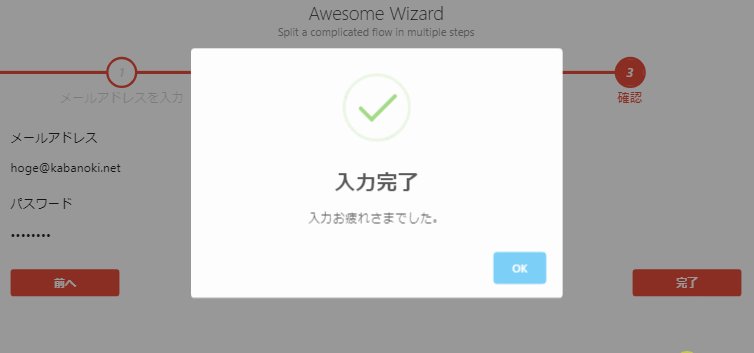
onComplete でフォームの完了時に「vue-swal」を呼び出します。
new Vue({
el: '#app',
data: {
mail: '',
password: ''
},
components: {
'form-wizard': FormWizard,
'tab-content': TabContent
},
methods: {
onComplete: function() {
this.$swal('入力完了', "入力お疲れさまでした。", 'success')
},
handleValidation: function(isValid, tabIndex){
console.log('Tab: '+tabIndex+ ' valid: '+isValid)
},
}
テンプレート呼び出し
BootstrapベースのHTMLタグを設定します。
<div id="app">
<form-wizard @on-complete="onComplete" @on-validate="handleValidation" next-button-text="次へ" back-button-text="前へ" finish-button-text="完了" step-size="xs">
<tab-content title="メールアドレスを入力">
<div class="form-group">
<label for="exampleInputEmail1">メールアドレス</label>
<input type="email" v-model="mail" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="メールアドレスを入力">
</div>
</tab-content>
<tab-content title="パスワードを入力">
<div class="form-group">
<label for="exampleInputPassword1">パスワード</label>
<input type="password" v-model="password" class="form-control" id="exampleInputPassword1" placeholder="パスワード">
</div>
</tab-content>
<tab-content title="確認">
<div class="form-group">
<label for="exampleInputEmail1">メールアドレス</label>
<input type="email" v-model="mail" readonly class="form-control-plaintext" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="">
</div>
<div class="form-group">
<label for="exampleInputPassword1">パスワード</label>
<input type="password" v-model="password" readonly class="form-control-plaintext" id="exampleInputPassword1" placeholder="">
</div>
</tab-content>
</form-wizard>
</div>
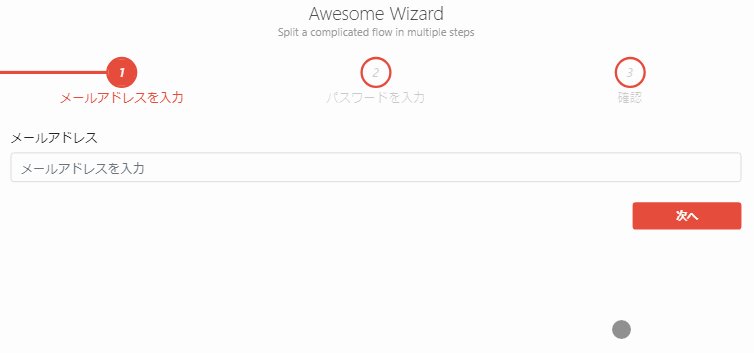
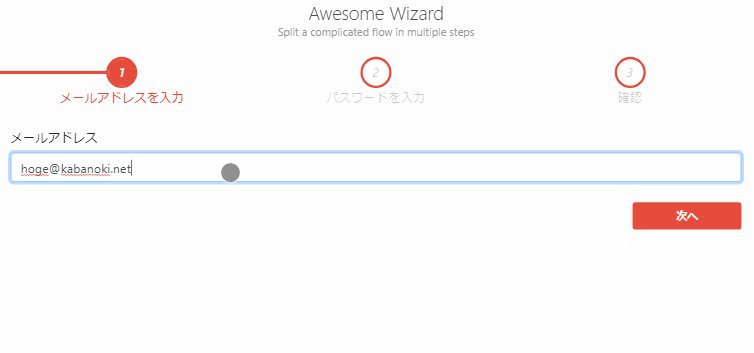
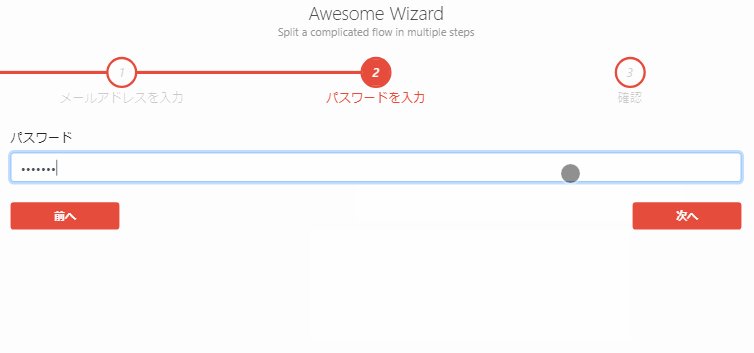
サンプル
さいごに
「vue-form-wizard」と「vue-swal」を組み合わせてフォームを作ってみました。
当ブログで紹介したVue.jsライブラリの記事も50記事に近づいている?(超えた? ので、色々組み合わせをして面白いものが作れるようになってきました。
これからはライブラリの紹介だけじゃなく、ライブラリ同士を組み合わせた記事とかも更新していくかもしれません。
今日はこの辺でー
PS
8月12日の更新はお休みの予定です。