目次
はじめに
以前から「Vue.Draggable」の並び順をブラウザに保存したいなあと思っていました。
先日「vue-ls」というブラザストレージを操作するライブラリの記事を書いた際に、勢いで「Vue.Draggable」と組み合わせたシステムを作成しました。
その後記事にすることも無く放置していたので、反省して記事にしました。

導入方法
必要なライブラリ
それぞれ使い方をまとめた記事もあるので、初見の方は先にそちらをご確認ください。
-

-
参考Vue.jsでドラッグ&ドロップするなら「Vue.Draggable」がおすすめ
Vue.Draggableは、Vue.js製のドラッグ&ドロップコンポートネントライブラリです。
現存するVue.js製のドラッグ&ドロップライブラリとしては、最大の人気を誇ります。
コンパイルを必要としないUMD用のJSファイルが用意されているので、jQueryからの切り替えも容易に行う事が可能です。
単純にドラッグ&ドロップの機能が欲しければ、このライブラリを選んでおけば問題無いはずです。
主な使用用途の並び順を変更するのはもちろん、複数のエリアを移動することが可能です。
さらにスマホにも対応しており、タッチイベントによる移動も可能となっています。
基本的な使い方、ちょっとした応用などコピペで1分のサンプルを公開しています。続きを見る
-

-
参考ブラウザストレージの操作を「vue-ls」で行う
vue-lsは、ローカルストレージ、セッションストレージ、メモリストレージを操作するためのVueライブラリです。簡単に実装できるコピペと触って体感できるサンプルを掲載しています。
続きを見る
CDN
「Vue.Draggable」と「vue-ls」の2つのライブラリを呼び出します。
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.10/vue.min.js"></script> <script src="https://unpkg.com/vue-ls"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/Sortable.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/Vue.Draggable/2.20.0/vuedraggable.umd.min.js"></script>
JS
リストをドラッグするとwatchが反応して、ブラウザストレージにデータを保存します。
const Storage = window.VueStorage;
Vue.use(Storage);
let app = new Vue({
el: '#app',
data: {
items:[]
},
beforeMount: function(){
if(Vue.ls.get('lsValue')){
// ブラウザストレージデータがある場合
this.items = JSON.parse(Vue.ls.get('lsValue'));
} else {
this.items = [
{no:1, name:'キャベツ', categoryNo:'1'},
{no:2, name:'ステーキ', categoryNo:'2'},
{no:3, name:'リンゴ', categoryNo:'3'}
];
}
},
methods:{
doReload: function(){
// ページのリロード
location.reload();
},
doSessionClear: function(){
// ブラウザストレージを削除する
if(confirm('セッションを削除します')){
Vue.ls.clear();
}
}
},
computed:{
getItems: {
get: function(){
return this.items;
},
set: function(value) {
this.items = value;
}
}
},
watch: {
items: function(value){
//itemsが更新される度にローカルストレージを更新
Vue.ls.set('lsValue', JSON.stringify(value), 60 * 60 * 1000);
}
}
});
HTML
<div id="app">
<p>
<button @click="doReload">ページリロード</button>
<button @click="doSessionClear">セッションを削除</button>
</p>
<draggable tag="ul" v-model="items">
<li v-for="item, index in getItems" :key="item.no">{{item.name}}-(No.{{item.no}})</li>
</draggable>
</div>
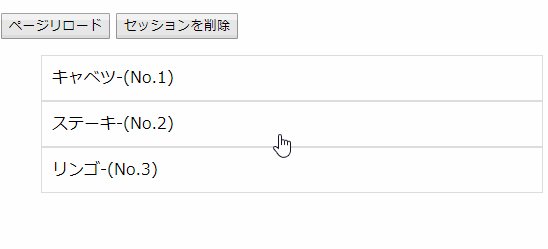
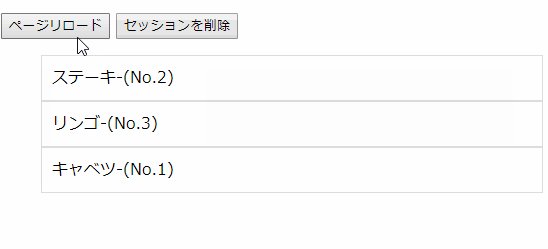
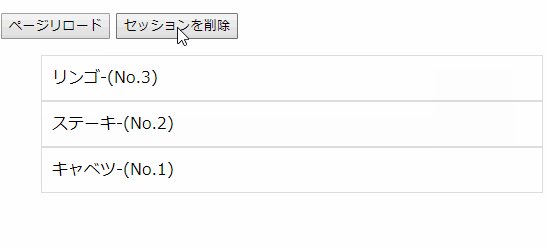
サンプル
さいごに
「Vue.Draggable」の並び順をブラウザに保存する方法でした。
今日はこの辺でー