目次
vue-carouselとは
vue-carouselは、Vue.js製のカルーセルスライダーを実装するコンポーネントライブラリです。
Githubのスターが1000を超えていいて、Used byも3000超えているので割と使われているライブラリです。
オートプレイはもちろん、ページネーションの設定を行うことも可能です。

インストール
以下のnpm、yarn、CDNを使ってインストールします。
npm
npm install vue-carousel
yarn
yarn add vue-carousel
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-carousel.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/SSENSE/vue-carousel
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import VueCarousel from 'vue-carousel';
(2)WEBページの場合
const VueCarousel = window.VueCarousel.default;
2.メソッドを設定
今回のサンプルは、 Vue.use を使ったグローバルで行う。
ローカルで行う場合はコンポーネントに取り込む。
Vue.use(VueCarousel);
let app = new Vue({
el: '#app'
});
3. テンプレートを準備
オプション設定は <carousel> にする。
今回のサンプルは適当に10枚のスライドを準備する。
<slide> に直接スタイルを適用するとスライド幅に影響を与えてズレてしまうので、内部にタグを持たせてそちらにスタイルを適用する。
<div id="app">
<carousel autoplay="true" loop="true" >
<slide v-for="n in 10">
<div class="slider-inner">
Slide {{n}} Content
</div>
</slide>
</carousel>
</div>
4. スタイル
専用のスタイルが用意されていないので、サンプルとして下記のスタイルを適用します。
.VueCarousel{
height: 300px;
}
.VueCarousel-wrapper, .VueCarousel-inner, .VueCarousel-slide{
height: 100% !important;
}
.VueCarousel-slide .slider-inner {
height: 100%;
background-color: #62caaa;
display: flex;
justify-content: center;
align-items: center;
color: #fff;
border: 2px solid #fff;
font-size: 30px;
border-radius: 10px;
}
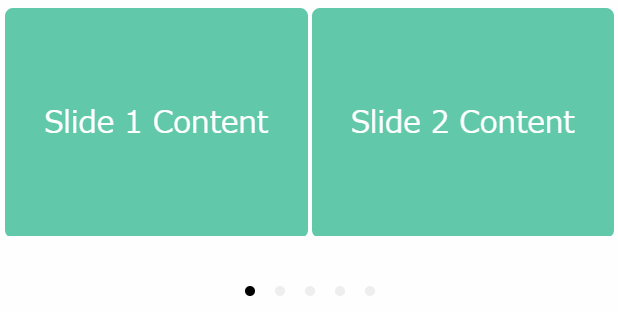
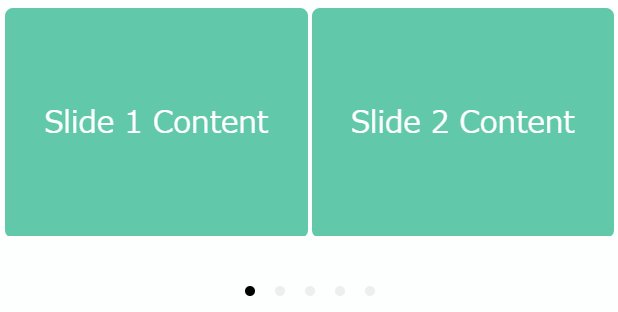
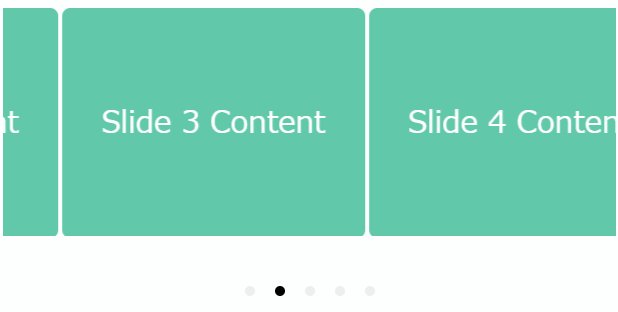
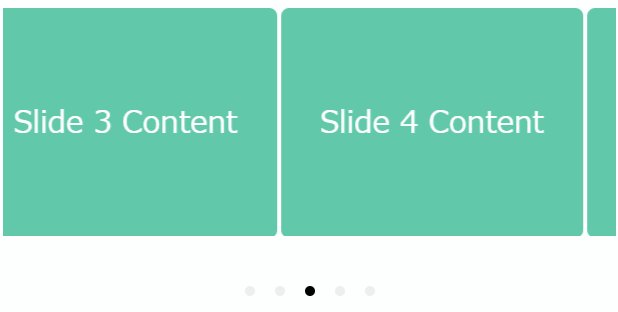
サンプル
さいごに
Vue.js製のカルーセルスライダーを実装するコンポーネントライブラリでした。
今日はこの辺でー