目次
vue-good-tableとは
vue-good-tableは、vuejs用の使いやすい強力なデータテーブルです。
並べ替え、列フィルタリング、ページネーション、グループ化などの高度なカスタマイズが可能です。

環境
この記事は、以下の管理人の検証環境にて記事にしています。
| vue.js | 2.6.10 |
| Vue-good-table | 2.16.3 |
ライブラリの取得
ライブラリを取得するには、npm, CDNのどれか一つを使用します。
npm
npm install --save vue-good-table
CDN
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-good-table.css" rel='stylesheet'>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-good-table.js"></script>
gitリポジトリは以下から取得できます。
導入手順
基本の使い方は以下になります。
1. Vue-good-tableプラグインを取り込む
webpack等
import VueGoodTablePlugin from 'vue-good-table'; // import the styles import 'vue-good-table/dist/vue-good-table.css' Vue.use(VueGoodTablePlugin);
WEBページ
Vue.use(window.vueGoodTable.default);
2. テーブルのデータを準備
列用のデータとしてcolumnsを用意します。
行用のデータとしてrowsを用意します。
var app = new Vue({
el: '#app',
data:{
columns: [
{
label: 'id',
field: 'id',
type: 'number',
},
{
label: 'Name',
field: 'name',
},
{
label: 'Age',
field: 'age',
type: 'number',
},
{
label: 'Created On',
field: 'createdAt',
type: 'date',
dateInputFormat: 'YYYY-MM-DD',
dateOutputFormat: 'MMM Do YY',
},
{
label: 'Percent',
field: 'score',
type: 'percentage',
},
],
rows: [
{ id:1, name:"John", age: 20, createdAt: '201-10-31:9: 35 am',score: 0.03343 },
{ id:2, name:"Jane", age: 24, createdAt: '2011-10-31', score: 0.03343 },
{ id:3, name:"Susan", age: 16, createdAt: '2011-10-30', score: 0.03343 },
{ id:4, name:"Chris", age: 55, createdAt: '2011-10-11', score: 0.03343 },
{ id:5, name:"Dan", age: 40, createdAt: '2011-10-21', score: 0.03343 },
{ id:6, name:"John", age: 20, createdAt: '2011-10-31', score: 0.03343 },
]
}
});
3.テンプレート設置する
<vue-good-table> を設置します。
:columns プロパティで列の型付けを行います。
配列形式のオブジェクトでlabel、fieldを必須項目として設定します。
labelは列名、field は :rows のオブジェクトkey を設定します。
:rows プロパティに行のデータを設定します。
配列形式のオブジェクトで、:columns で設定したfield値をkeyに設定して値を紐付けます。
<div id="app"> <vue-good-table :columns="columns" :rows="rows"/> </div>
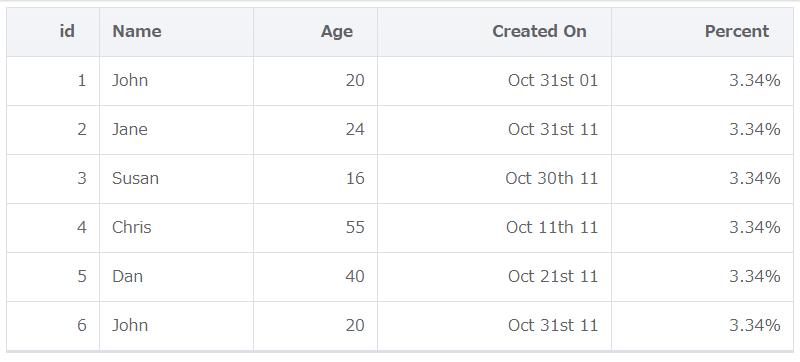
サンプル
See the Pen vueGoodTable CDN base by カバの樹 (@kabanoki) on CodePen.dark
table オプション
tableのオプションは以下になります。
設定例
<vue-good-table> にプロパティを設定します。
<vue-good-table :columns="columns" :rows="rows" max-height="300px"> </vue-good-table>
オプション 一覧
| 名 | type | 説明 |
|
columns |
Array | テーブル列を記述するオブジェクトを含む配列。 列オブジェクト自体には、構成可能な多くのプロパティを含めることができます。 |
| rows | Array | 行オブジェクトを含む配列。 各行オブジェクトには、テーブル行に表示されるデータが含まれています。 |
| max-height | String | テーブル本体の最大高さを設定 |
| fixed-header | Boolean | テーブルをスクロールしてもヘッダーが見えないように修正します。 |
| line-numbers | Boolean | 各行の行番号を表示 |
| row-style-class | String or Function | クラスを行に割り当てるためのプロパティ。 これは、CSSのクラス名または関数を表す文字列です。 |
| rtl | Boolean | テーブルの右から左へのレイアウトを有効にする |
|
Table Actions Slot |
たとえば、印刷ボタンのようにテーブル固有のアクションを追加したい場合は、テーブルアクションスロットを使用できます。 グローバル検索が有効になっている場合は、その右側にアクションパネルが表示されます。 | |
| Table Actions Footer Slot | ページ付けとテーブルの間にボタン用のスペースが必要な場合。 これはあなたが使うスロットです。 | |
| Empty state slot | 空の状態スロットにもHTMLを指定できます。 | |
| mode | String | ソート/フィルタリングなどがクライアント側ではなくサーバー側で行われるようにするには、mode = remoteを設定します。 |
| totalRecords | Number | 与えられたテーブル/フィルタに存在する行の総数。 詳細についてはリモートワークフローを参照してください。 |
詳しくは下記ドキュメント参照
https://xaksis.github.io/vue-good-table/guide/configuration/
サンプル
See the Pen vueGoodTable CDN Table Options by カバの樹 (@kabanoki) on CodePen.dark
table イベント
tableのイベントは以下になります。
設定例
@on-row-clickのような形式でカスタムイベントを設定します。
<vue-good-table :columns="columns" :rows="rows" @on-row-click="onRowClick">
イベント 一覧
| 値 | 説明 |
| @on-row-click | テーブル行クリックで発生したイベント |
| @on-row-dblclick | テーブル行クリックで発生したイベント |
| @on-cell-click | テーブルセルクリックで発行されるイベント |
| @on-row-mouseenter | 行mouseenterで発生したイベント |
| @on-row-mouseleave | テーブル行で発生したイベント |
| @on-search | グローバル検索時に発行されるイベント(グローバル検索が有効の場合) |
| @on-page-change | ページネーションページの変更時に発行されるイベント(ページネーションが有効な場合) |
| @on-per-page-change | ページごとのドロップダウンの変更時に発行されるイベント(ページネーションが有効な場合) |
| @on-sort-change | ソート変更時に発行されるイベント。 |
|
@on-column-filter |
列がフィルタリングされたときに発行されるイベント(リモートモードでのみ発行される) |
| @on-select-all | allが選択されたときに発行されるイベント(チェックボックステーブルに対してのみ発行される) |
| @on-selected-rows-change | 選択が変更されるたびに発行されるイベント(チェックボックステーブル上) |
詳しくは下記ドキュメント参照
https://xaksis.github.io/vue-good-table/guide/configuration/table-events.html#on-row-click
サンプル
See the Pen vueGoodTable CDN Table Options by カバの樹 (@kabanoki) on CodePen.dark
Search オプション
Vue-good-tableはテーブルをフィルタリングする2つの方法をサポートしています。
- テーブル内のすべてのレコードを検索するグローバル検索
- 特定の列に基づいてフィルタリングする列フィルタ

設定例
search-options プロパティにオブジェクト形式で設定します。
<vue-good-table
:columns="columns"
:rows="rows"
:search-options="{
enabled: true,
trigger: 'enter',
skipDiacritics: true,
searchFn: mySearchFn,
placeholder: 'Search this table',
externalQuery: searchQuery
}">
</vue-good-table>
オプション 一覧
| type | 説明 | 名 |
| enabled | Boolean | テーブル全体に対する単一の検索入力を許可します |
| trigger | String | 入力の「入力」イベントで検索をトリガーするかどうかを指定できます。 デフォルトでは、テーブルはキー入力時に検索されます。 |
| skipDiacritics | boolean | デフォルトでは、検索は発音区別符の比較を行うので、アクセント付きの文字を検索できます。 しかしこれは検索をある程度遅くします。 データにアクセント付きの文字が含まれていない場合は、このチェックを省略してパフォーマンスを向上させることができます。 |
| searchFn | Function | グローバル検索用に独自の検索機能を指定できます。 |
| placeholder | String | グローバル検索入力プレースホルダーのテキスト |
| externalQuery | String | テーブルの検索に独自の入力を使用したい場合は、このプロパティを使用できます。 |
詳しくは下記ドキュメント参照
https://xaksis.github.io/vue-good-table/guide/configuration/search-options.html#searchfn
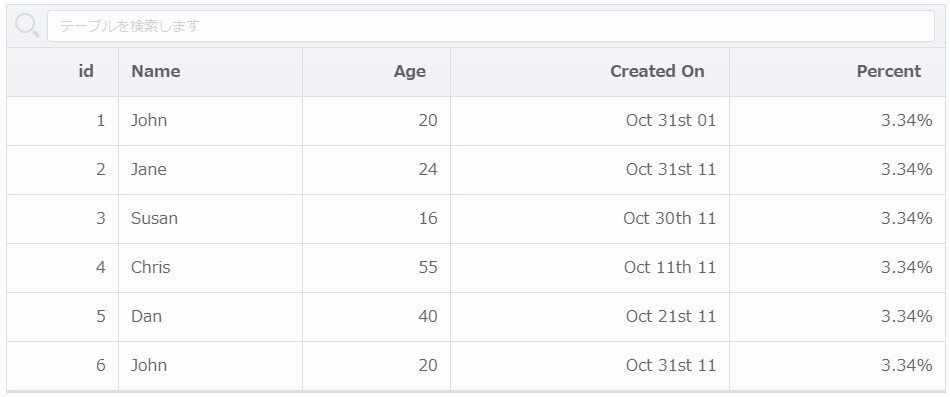
サンプル
See the Pen vueGoodTable CDN search by カバの樹 (@kabanoki) on CodePen.dark
Sort オプション
テーブルの並べ替えに関連する一連のオプションです。

設定例
sort-options プロパティにオブジェクト形式で設定します。
<vue-good-table
:columns="columns"
:rows="rows"
:sort-options="{
enabled: true,
initialSortBy: {field: 'name', type: 'asc'}
}">
</vue-good-table>
オプション 一覧
| 名 | type | 説明 |
| enabled | Boolean | テーブル全体の並べ替えを有効/無効にします。 |
| initialSortBy | Object or Array | ウェイクアップ時にテーブルのデフォルトの並べ替えを指定できます |
詳しくは下記ドキュメント参照
https://xaksis.github.io/vue-good-table/guide/configuration/sort-options.html#enabled
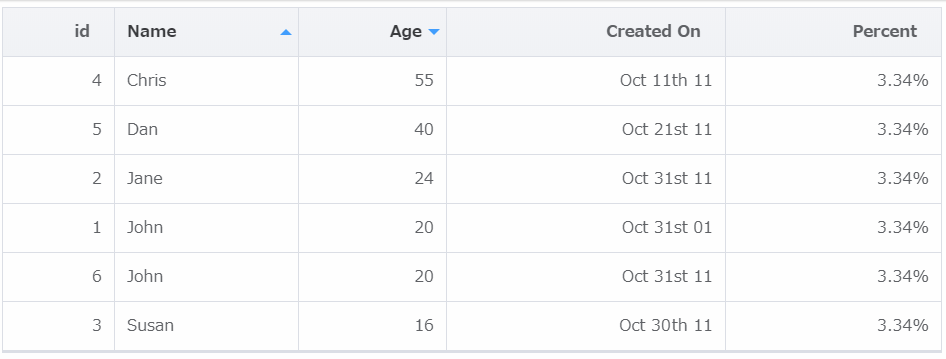
サンプル
See the Pen vueGoodTable CDN search by カバの樹 (@kabanoki) on CodePen.dark
Pagination オプション
テーブルのページ区切りに関連する一連のオプション。 これらはそれぞれオプションであり、プロパティを省略した場合は妥当なデフォルト値が使用されます。

設定例
pagination-options プロパティにオブジェクト形式で設定します。
<vue-good-table
:columns="columns"
:rows="rows"
:pagination-options="{
enabled: true,
mode: 'records',
perPage: 5,
position: 'top',
perPageDropdown: [3, 7, 9],
dropdownAllowAll: false,
setCurrentPage: 2,
nextLabel: 'next',
prevLabel: 'prev',
rowsPerPageLabel: 'Rows per page',
ofLabel: 'of',
pageLabel: 'page', // for 'pages' mode
allLabel: 'All',
}">
</vue-good-table>
オプション 一覧
| 名 | type | 説明 |
| enabled | Boolean | 表のページ区切りを有効にします。 デフォルトでは、ページ付け子はテーブルの一番下に作成されます。 |
| mode | String (default: 'records') | ページ付けコントロールは、「レコード」と「ページ」という2つのモードでレンダリングできます。(records|pages) |
| position | String (default: 'bottom') | テーブルの「上」または「下」(上下)にページ区切りを追加します(デフォルトの位置は下)。(top|bottom) |
| perPage | Integer (default: 10) | 1ページに表示する行数 |
| perPageDropdown | Array (default: [10,20,30,40,50]) |
ページあたりのアイテム数のドロップダウンオプションをカスタマイズする |
| dropdownAllowAll | Boolean (default: true) | ページごとのドロップダウンで[すべて]を有効または無効にします。 |
| setCurrentPage | Number | 現在のページをプログラムで設定します。 |
| pagination label/text options | ページ区切りに表示される1つ以上のテキストを変更できます。 | |
| Replace Pagination Component | ページネーションコンポーネントを自分のコンポーネントに置き換えることもできます。 |
詳しくは下記ドキュメント参照
https://xaksis.github.io/vue-good-table/guide/configuration/pagination-options.html#mode
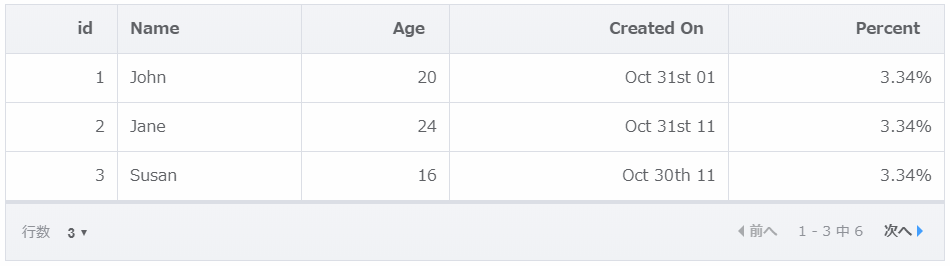
サンプル
recodesモード
<vue-good-table
・
・
:pagination-options="{
mode: 'records',
・
・
・
}"></vue-good-table>
See the Pen vueGoodTable CDN Pagination records by カバの樹 (@kabanoki) on CodePen.dark
pagesモード
<vue-good-table
・
・
:pagination-options="{
mode: 'pages',
・
・
・
}"></vue-good-table>
See the Pen vueGoodTable CDN Pagination pages by カバの樹 (@kabanoki) on CodePen.dark
高度な構成
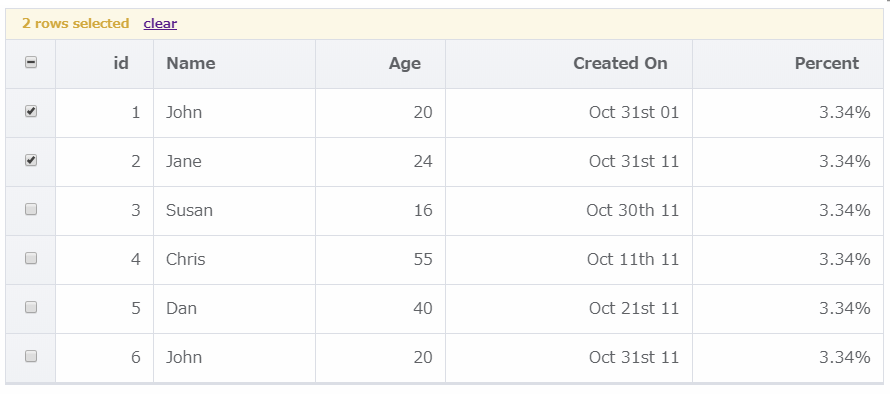
Checkbox Table

select-options プロパティで enabled: true を設定する。
<vue-good-table
:columns="columns"
:rows="rows"
:select-options="{ enabled: true }">
</vue-good-table>
See the Pen vueGoodTable CDN Checkbox Table by カバの樹 (@kabanoki) on CodePen.dark
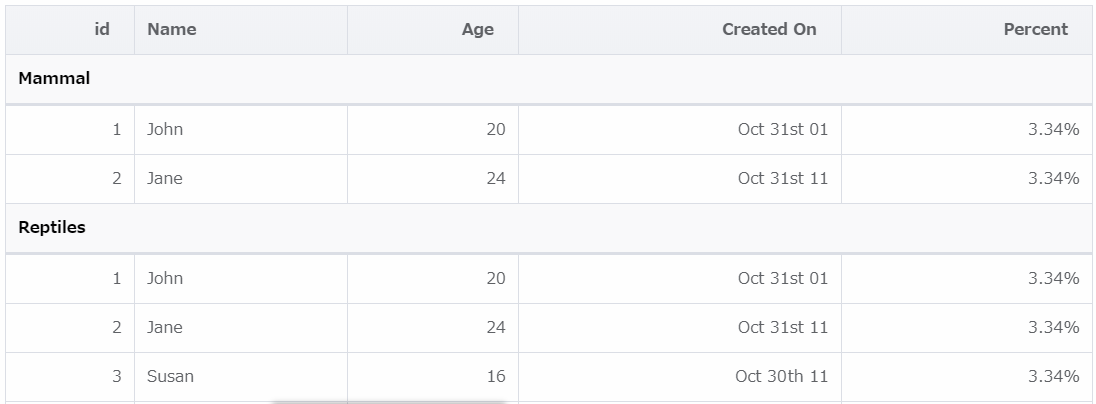
Grouped Table

group-options プロパティで enabled: true を設定する。
<vue-good-table
:columns="columns"
:rows="rows"
:group-options="{ enabled: true }">
</vue-good-table>
行データrowsへグループごとのオブジェクトを設定する。
data:{
rows: [
{
mode: "span",
label: "Mammal",
html: false,
children: [
{ id:1, name:"John", age: 20, createdAt: '201-10-31:9: 35 am',score: 0.03343 },
{ id:2, name:"Jane", age: 24, createdAt: '2011-10-31', score: 0.03343 },
]
},
{
mode: "span",
label: "Reptiles",
html: false,
children: [
{ id:1, name:"John", age: 20, createdAt: '201-10-31:9: 35 am',score: 0.03343 },
{ id:2, name:"Jane", age: 24, createdAt: '2011-10-31', score: 0.03343 },
]
},
],
}
See the Pen vueGoodTable CDN Grouped by カバの樹 (@kabanoki) on CodePen.dark
まとめ
Searchのみならずsort、pagenation等々、ものすごくボリューミーなデータテーブルライブラリでした。
Qiitaのメルマガを見ていたら「Vue.js おすすめライブラリ 21選(おまけ+1)」という投稿で見かけて、チョロっと記事にしようと思いましたが、想像以上に高カロリーな機能が揃っていました。
今日はこの辺でー