目次
はじめに

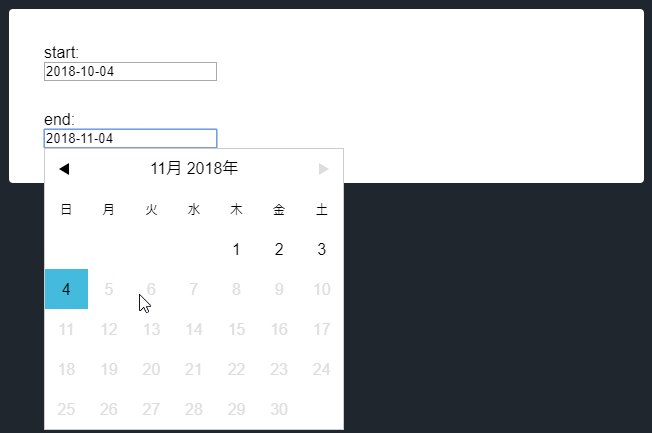
vuejs-datepickerで日付の選択できる期間を制限する方法が判ったので記事にします。
vuejs-datepickerの基本的な使い方は以下を参考にしてください。↓↓
-

-
参考Vue.jsのdatepickerは「vuejs-datepicker」がおすすめ!
「vuejs-datepicker」は日付フォーマット、インラインモード、言語の翻訳にも対応していて非常に便利です。使い方、コピペだけで実装できるサンプル、ケーススタディを記事にしています。
続きを見る
環境
- vue.js: 2.5.17
- vuejs-datepicker: 1.5.4
導入手順
[手順1] - テンプレートに:disabled-datesを設定
<vuejs-datepicker :disabled-dates="disabledDates" v-model="selectFerryDay"></vuejs-datepicker>
[手順2] - 範囲のto-fromを設定する
new Vue({
el: '#app',
components: {
'vuejs-datepicker':vuejsDatepicker
},
data: {
disabledDates: {
to: new Date(2020, 4, 11),
dates:[
new Date(2020, 4, 17),
new Date(2020, 4, 24),
new Date(2020, 4, 31),
]
},
selectFerryDay: new Date(2020, 4, 12),
},
});
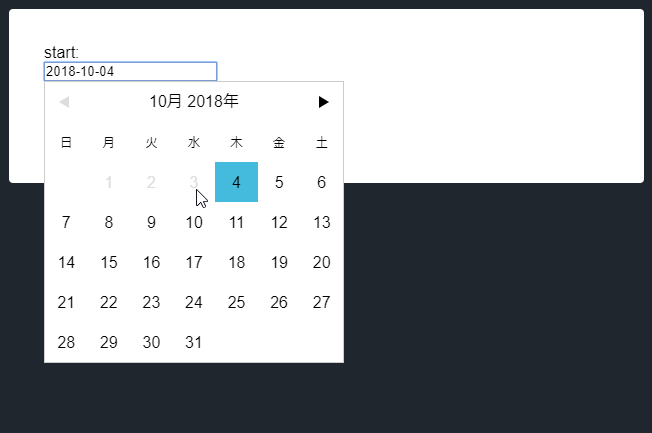
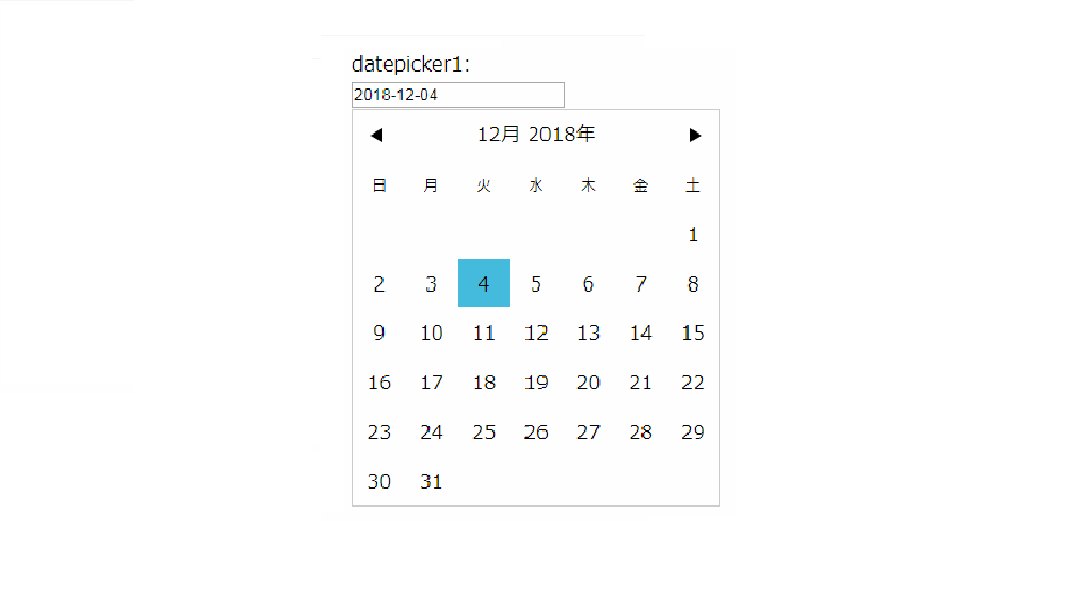
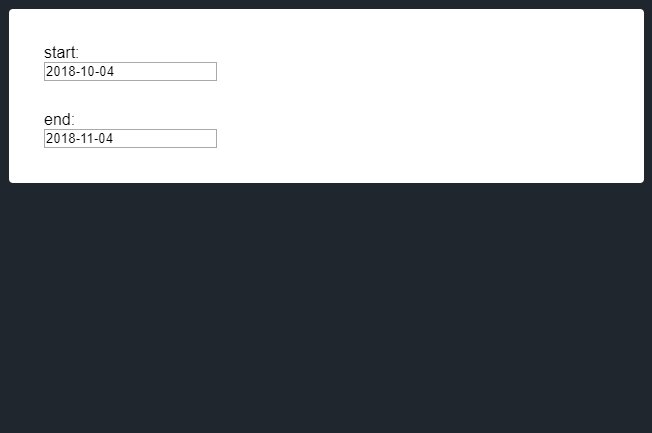
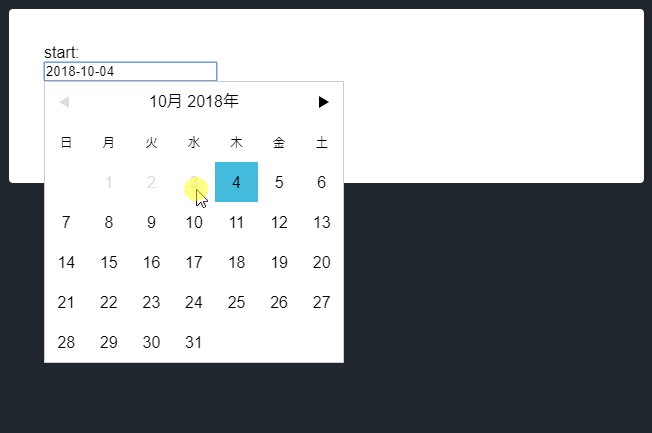
サンプル
まとめ
今回の記事は静的な選択範囲を指定する方法です。
開始日付から1ヶ月間とかの設定方法は、また何かの機会に・・・
今日はこの辺でー