目次
vuejs-datepickerとは
Vue.jsのDatepickerライブラリを探したところ「vuejs-datepicker」を見つけました。
日付フォーマット、インラインモード、言語の翻訳にも対応していて非常に便利なのでご紹介します。

環境
この記事は、以下の管理人の検証環境にて記事にしています。
| vue.js | 2.6.10 |
| vuejs-datepicker | 1.6.2 |
Vue3におすすめ!
Vue3の場合は下記のライブラリがおすすめ!
https://www.kabanoki.net/9807/
ライブラリの取得
ライブラリを取得するには、npm, yarn, CDNのどれか一つを使用します。
npm
npm install vuejs-datepicker --save
yarn
yarn add vuejs-datepicker
CDN
<script src="https://unpkg.com/vuejs-datepicker"></script>
直接「vuejs-datepicker」のリポジトリを取得する場合は、以下のURLから取得できます。
導入手順
管理人が行った、動作確認サンプルを実装するために、以下の手順でソースコードを導入していきます。
このサンプルでは、CDNを使ってVue.jsでdatepickerを実装します。
1. Vueにコンポーネントを追加する
components で vuejsDatepickerを呼び出します。
new Vue({
el: '#app',
components: {
'vuejs-datepicker':vuejsDatepicker
}
});
2. テンプレートを用意する
<vuejs-datepicker>を設置します。
サンプルはケバブケースで記載しています。
<div id="app"> <vuejs-datepicker></vuejs-datepicker> </div>
サンプル
今回のソースを実際に触って確認できるようにデモを用意しました。
See the Pen vuejs-datepicker by カバの樹 (@kabanoki) on CodePen.0
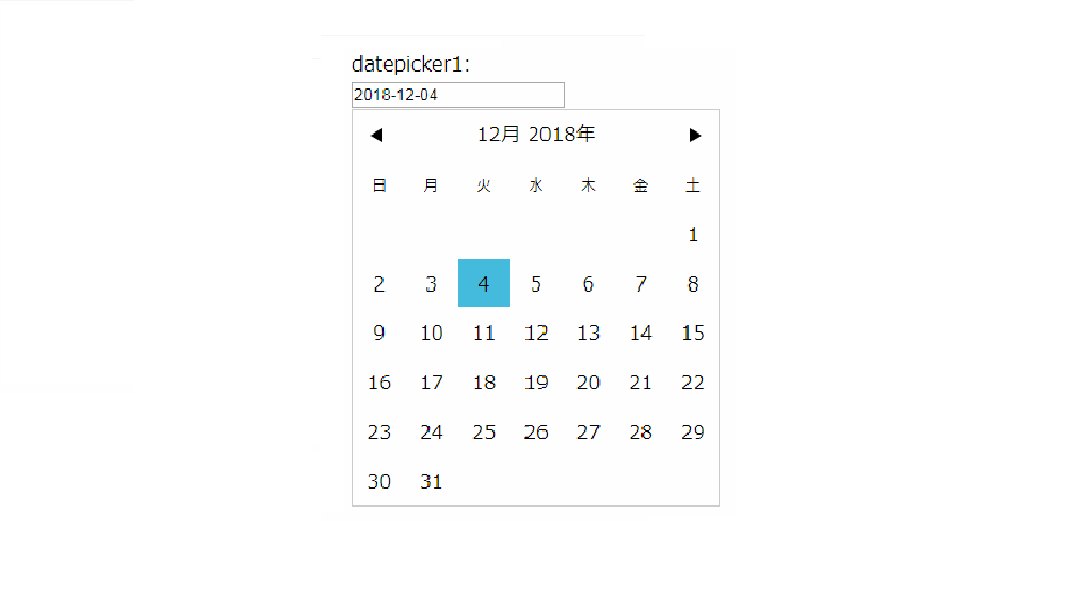
日付のフォーマット
日付のデフォルトの設定だと「dd MMM yyyy」になっています。
場面によっては別のフォーマットが良い場合もあります。
その時には、この設定を使用します。
1. フォーマットを指定
今回は、例として日付のフォーマットを「yyyy-MM-dd」形式に設定します。
new Vue({
el: '#app',
data: {
default: '2018-10-04',
DatePickerFormat: 'yyyy-MM-dd'
},
components: {
'vuejs-datepicker':vuejsDatepicker
}
});
2. テンプレートに:formatを設定
<vuejs-datepicker>に:format属性を付与することで、日付のフォーマットを「yyyy-MM-dd」に設定します。
<div id="app">
<vuejs-datepicker
:value="this.default"
:format="DatePickerFormat"></vuejs-datepicker>
</div>
サンプル
See the Pen vuejs-datepicker format by カバの樹 (@kabanoki) on CodePen.0
フォーマット形式
| 設定 | 説明 | 例 |
|---|---|---|
| d | 日付 | 1 |
| dd | 0 付きの日付 | 01 |
| D | 曜日 | Mon |
| su | date suffix | st, nd, rd |
| M | 月(月名を併記) | 1 (for Jan) |
| MM | 0 付きの月 | 01 |
| MMM | 月名 | Jan |
| MMMM | フルの月名 | January |
| yy | 2桁の年 | 16 |
| yyyy | 4桁の年 | 2016 |
言語翻訳(日本語等)
年月曜日等の日本語を設定する場合、以下を行います。
デフォルトですと、en(英語)が指定されています。
これを別の言語に変更したい場合は、以下の設定を行います。
ES6等で実装する場合
[手順1] - 言語用のプラグイン
import {ja} from 'vuejs-datepicker/dist/locale'
[手順2] - プラグインを取り込む
data() {
return {
ja:ja
}
}
[手順3] - テンプレートにパラメーターを設置する
<datepicker :language="ja"></datepicker>
UMDで実装する場合
[手順1] - 言語用CDNを呼び出す
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/locale/translations/ja.js"></script>
[手順2] - Vueに言語用データをもたせる
new Vue({
el: '#app',
data: {
ja: vdp_translation_ja.js
},
components: {
'vuejs-datepicker':vuejsDatepicker
}
});
[手順3] - テンプレートに言語のパラメーターを設置する
<vuejs-datepicker :language="ja"></vuejs-datepicker>
サンプル
See the Pen vuejs-datepicker language-v2 by カバの樹 (@kabanoki) on CodePen.0
プロパティ
設定例
<vuejs-datepicker v-model="datepicker1" :value="defaultDate" name="datepicker" ></vuejs-datepicker>
プロパティ一覧
| 名 | Type | Default | 説明 |
|---|---|---|---|
| value | Date|String | 値 | |
| name | String | name属性 | |
| id | String | ID属性 | |
| format | String|Function | dd MMM yyyy | 日付フォーマット |
| full-month-name | Boolean | false | 月をフルネームで表示 |
| language | Object | en | 言語(詳しくはこちら) |
| disabled-dates | Object | 設定についてはこちらをご覧ください | |
| placeholder | String | Input placeholder属性 | |
| inline | Boolean | インライン属性(詳しくはこちら) | |
| calendar-class | String|Object | カレンダーのClass属性 | |
| input-class | String|Object | inputのClass属性 | |
| wrapper-class | String|Object | outer のdivのClass属性 | |
| monday-first | Boolean | false | 週の開始を月曜日にする |
| clear-button | Boolean | false | 日付のクリアボタンを表示 |
| clear-button-icon | String | クリアボタンのテキスト | |
| calendar-button | Boolean | false | カレンダーを表示するボタン |
| calendar-button-icon | String | 上記のアイコン | |
| calendar-button-icon-content | String | 上記のマテリアルアイコン | |
| day-cell-content | Function | デイセルでカスタムコンテンツをレンダリングするために使用 | |
| bootstrap-styling | Boolean | false | bootstrap v4 のClass属性をせ |
| initial-view | String | minimumView | 設定されている場合、そのビューで開きます |
| disabled | Boolean | false | inputにdisable属性を付与 |
| required | Boolean | false | inputにrequired属性を付与 |
| typeable | Boolean | false | trueの場合、ユーザーに日付の入力を許可します。 |
| use-utc | Boolean | false | 時間計算にUTCを使用 |
| open-date | Date|String | 設定されている場合、その日に開く | |
| minimum-view | String | 'day' | カレンダーの「年」「月」「日」の最小値設定 |
| maximum-view | String | 'year' | カレンダーの「年」「月」「日」の最大値設定 |
v-modelがフォーマット通りに表示されない場合は以下の記事を参考にしてください。
イベント
設定例
<vuejs-datepicker
@opened="opened"
@selected="selected"
@closed="closed"></vuejs-datepicker>
イベント一覧
| イベント属性 | 返り値 | 説明 |
|---|---|---|
| opened | カレンダーが開いたとき | |
| closed | カレンダーが閉じたとき | |
| selected | Date|null | 日付が選択されたとき |
| selectedDisabled | Object | A disabled date has been selected |
| input | Date|null | 日付が入力されたとき |
| cleared | 日付がクリアされたとき | |
| changedMonth | Object | 月を変更したとき |
| changedYear | Object | 年を変更したとき |
| changedDecade | Object | 前後10年ページに変更したとき |
日付を制限する
選択できる日付を制限する方法は以下の記事を参考にしてください。
指定した日付を強調表示する
土日、祝日等の日付を強調表示したい場合は、以下の記事を参考にしてください。
土曜日と日曜日を目立つように色をつけたい場合は、以下の記事を参考にしてください。
インライン表示
<vuejs-datepicker :inline="true"></vuejs-datepicker>
See the Pen vuejs-datepicker inline by カバの樹 (@kabanoki) on CodePen.0
年のみ表示
<vuejs-datepicker minimum-view="'year'"></vuejs-datepicker>
See the Pen vuejs-datepicker year only by カバの樹 (@kabanoki) on CodePen.0
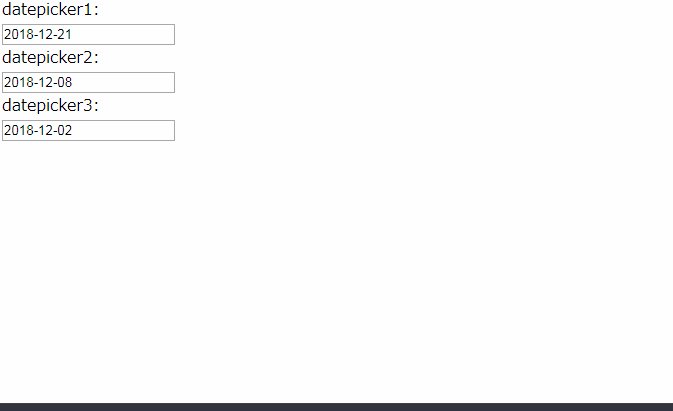
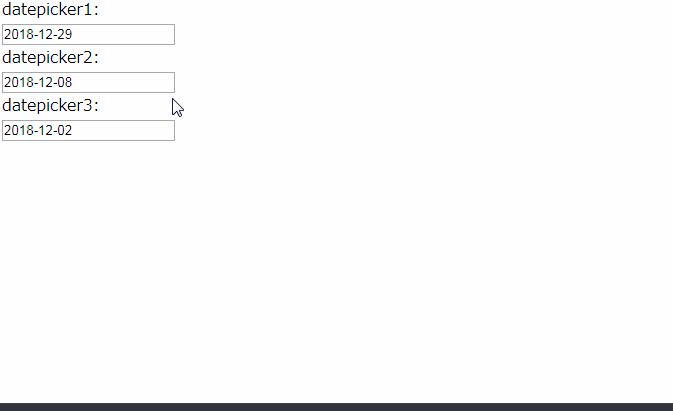
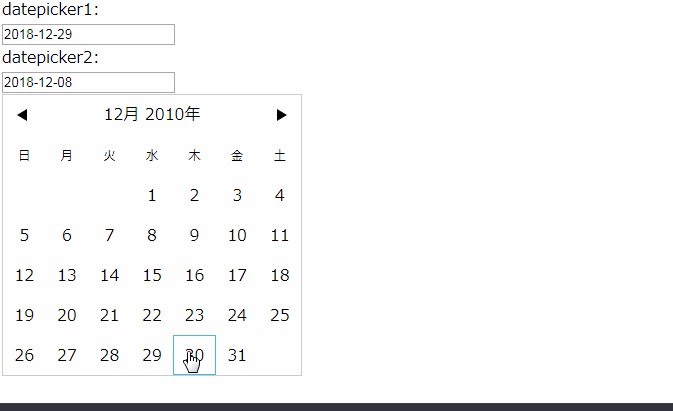
複数のDatepickerを使用する
1ページに複数のdatepickerが必要な場合は以下のように記述する。
Vue
var app = new Vue({
el: '#app',
data: {
datepicker1: '2018-12-04',
datepicker2: '2018-12-05',
datepicker3: '2018-12-06',
DatePickerFormat: 'yyyy-MM-dd',
},
components: {
'vuejs-datepicker':vuejsDatepicker
}
});
HTML
<div id="app">
datepicker1:
<vuejs-datepicker
v-model="datepicker1"
:format="DatePickerFormat"
name="datepicker1"></vuejs-datepicker>
datepicker2:
<vuejs-datepicker
v-model="datepicker2"
:format="DatePickerFormat"
name="datepicker2"></vuejs-datepicker>
datepicker3:
<vuejs-datepicker
v-model="datepicker3"
:format="DatePickerFormat"
name="datepicker3"></vuejs-datepicker>
</div>
例
See the Pen vuejs-datepicker multiple by カバの樹 (@kabanoki) on CodePen.0
外部のボタンから起動する
外部のボタンをクリックしてdatepickerを起動したい場合は以下の記事を参考にしてください。
まとめ
という訳で、Vue.js製Datepickerコンポーネントをご紹介しました。
かなり複雑な処理も可能なので、jQuery製Datepickerと差し替えても不便は無いと思います。
管理人もVue.jsを使うプロジェクトには、今回の「vuejs-datepicker」をメインに使用しています。
今日はこの辺で-
時間入力Timepicker系ライブラリ
Timepicker系のライブラリの記事も書きました。
興味ありましたらどぞー
「V-Calendar」で特殊な入力のdatepickerを実装する
本来はカレンダーのライブラリなのですが、特殊な入力のdatepickerとして使えるので、こちらもおすすめです!
Date Time Pickerを使いたい
日付入力だけじゃなくて、時間の入力も一括で行いたいなら、以下の記事がおすすめです。
過去にjQuery ui のDatepickerとVue.jsを連携させるという記事も書きましたので、興味がありましたらこちらもどぞー