目次
はじめに

この記事はvuejs-datepickerで土曜日、日曜日を強調表示する方法をまとめた記事です。
強調表示についてのまとめた記事も書きましたので、こちらもどぞー
環境
- vue.js: 2.5.17
- vuejs-datepicker: 1.5.4
導入手順
[手順1] - テンプレートに:highlightedを設定
<vuejs-datepicker :highlighted="highlighted"></vuejs-datepicker>
[手順2] - highlighted用のプロパティを用意する
プロパティのdaysで曜日を設定します。
new Vue({
el: '#app',
components: {
'vuejs-datepicker':vuejsDatepicker
},
data: {
highlighted: {
days: [6, 0], // 曜日を設定
}
},
});
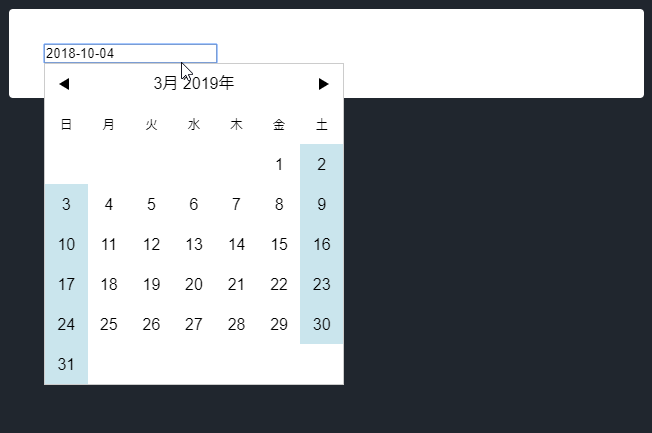
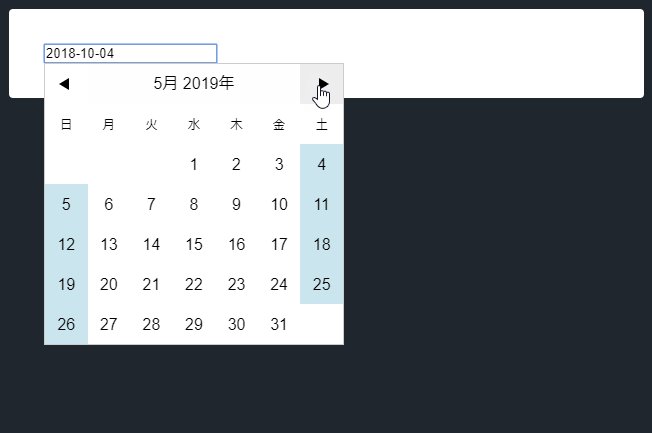
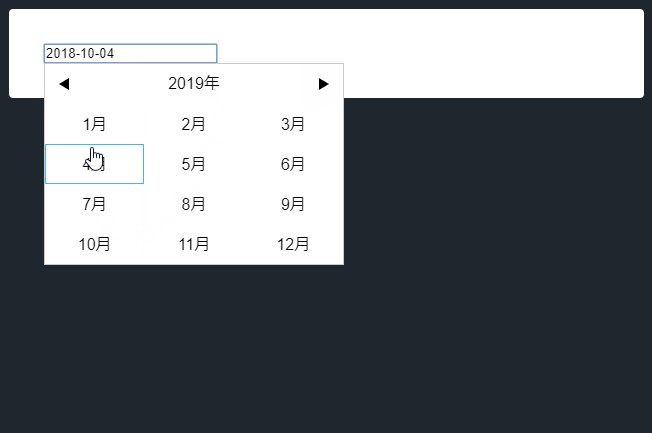
サンプル
まとめ
vuejs-datepickerで土日を強調表示する方法を記事にしました。
他にも指定した日付や指定した期間を強調することができます。
それはまた別の記事にて・・・
今日はこの辺でー