目次
はじめに
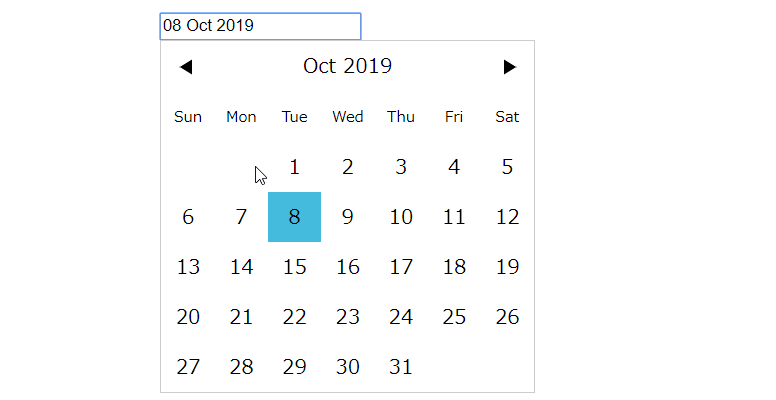
ページツアーを作ることになったのですが、ツアーでフォーカスされた時にvuejs-datepickerを起動する必要がでました。
通常であれば、テキストフィールドをクリックすれば起動することが可能です。
しかし今回はツアーなので、クリックすることなくvuejs-datepicker展開してほしいのです。
環境
| vue.js | 2.6.10 |
| vuejs-datepicker | 1.6.2 |
外部からvuejs-datepickerを起動する
今回は分かりやすくボタンをクリックしてvuejs-datepickerを起動します。
HTML
<div id="app"> <vuejs-datepicker ref="picker"></vuejs-datepicker> <button @click="doOpen()">open</button> </div>
スクリプト
this.$refs.picker.showCalendar() でvuejs-datepickerを起動します。
this.$refs.picker.close(true); でvuejs-datepickerを閉じます。
new Vue({
el: '#app',
components: {
'vuejs-datepicker':vuejsDatepicker
},
methods:{
doOpen: function(){
if(!this.$refs.picker.isOpen) {
this.$refs.picker.$el.querySelector("input").focus();
this.$refs.picker.showCalendar();
}
},
doClose: function(){
if(this.$refs.picker.isOpen) {
this.$refs.picker.close(true);
}
}
}
});