目次
vue-highchartsとは
vue-highchartsは、SVGベースのチャートが実装できるコンポーネントライブラリです。
データはJSONやCSVなどを使用することが可能です。
ライブで読み込まれたデータを反映させることも可能です。
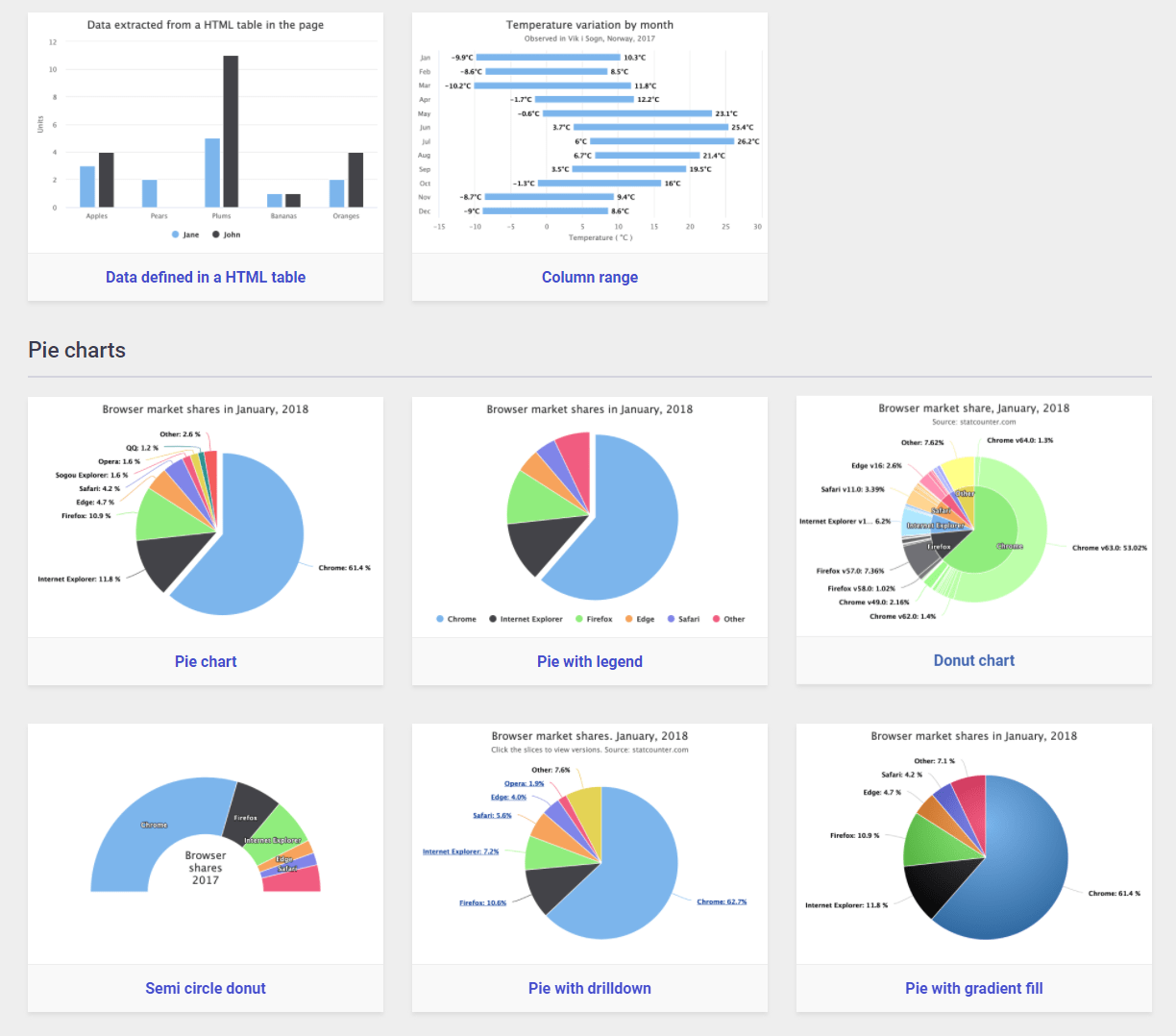
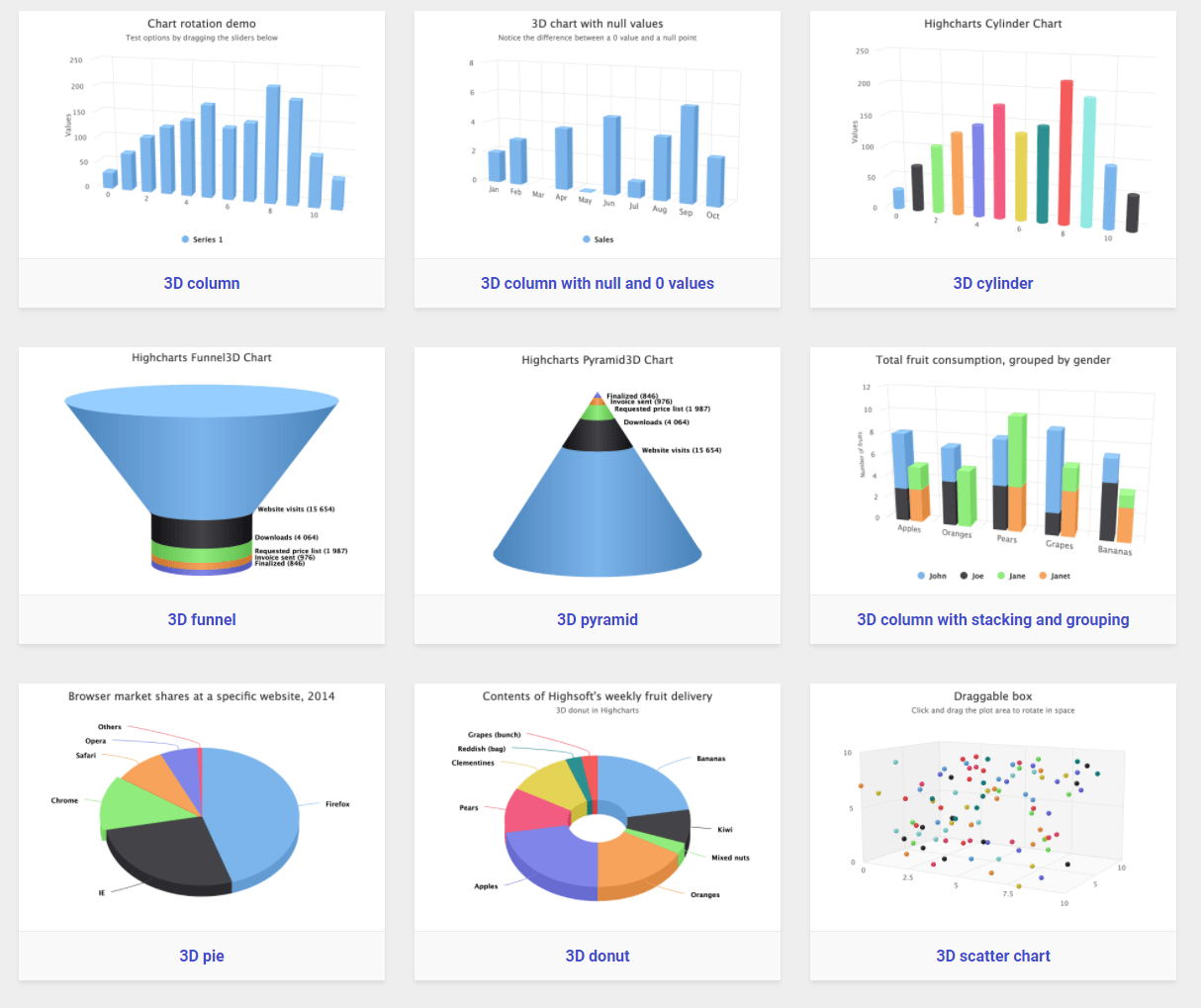
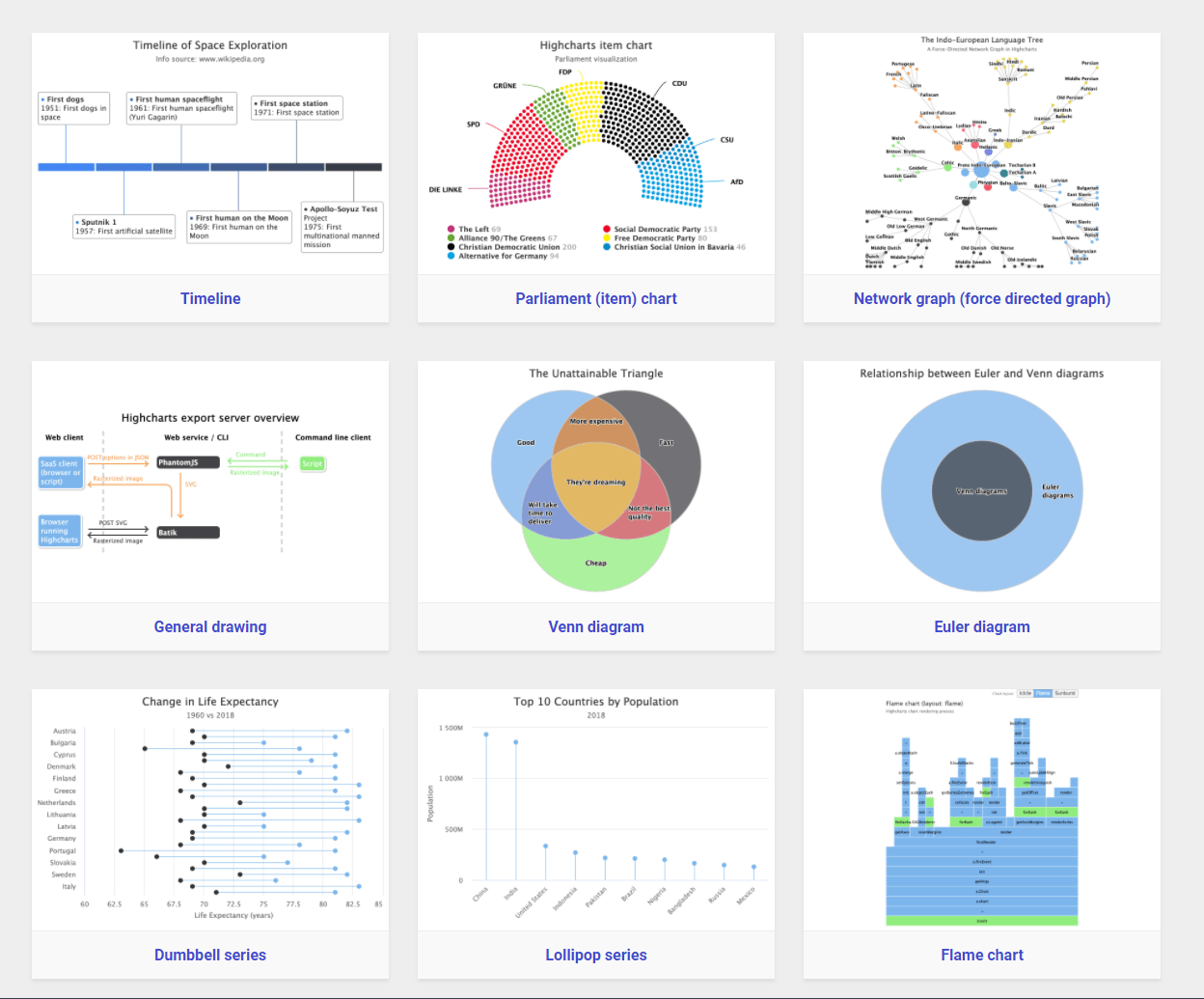
多様な種類のチャートを扱うことができます。



【動画サイズ:119KB】
環境
この記事は、以下の管理人の検証環境をもとにして記事にしています。
| vue.js | 2.6.10 |
| vue2-highcharts | 1.2.5 |
ライブラリの取得
ライブラリを取得するには、npm, CDNのどれか一つを使用します。
npm
npm install vue2-highcharts --save
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-highcharts.min.js"></script>
gitリポジトリは以下から取得できます。
導入手順
管理人が行った、動作確認サンプルを実装するために、以下の手順でソースコードを導入していきます。
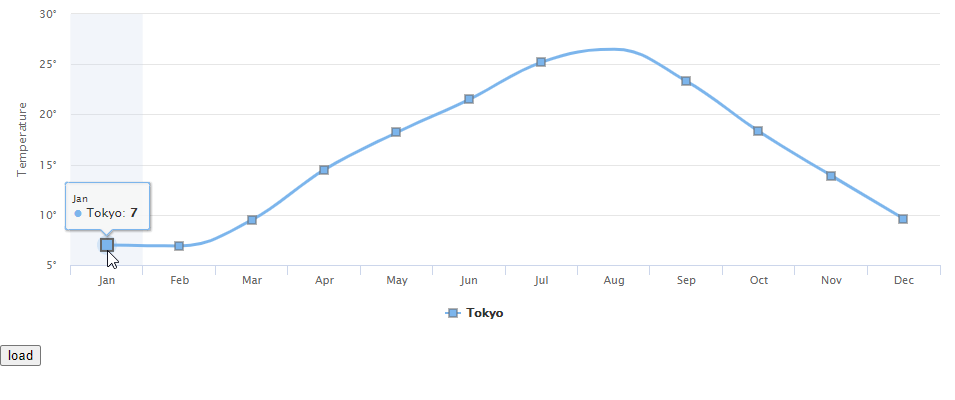
このサンプルでは、SVGベースの折れ線グラフを実装します。
step
1ライブラリの呼び出し
まずライブラリを呼び出す為に、以下の2通りのケースで呼び出します。
ES6等で実装する場合
import VueHighcharts from 'vue2-highcharts'
UMDで実装する場合
const VueHighcharts = window['VueHighcharts'].default;
step
2メソッドを設定
components プロパティに上記で取得した VueHighcharts を設定します。
本来はajaxなどでライブ取得をするイメージなのですが、今回は予め変数でデータを取得します。
const asyncData = {
name: 'Tokyo',
marker: {
symbol: 'square'
},
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, {
y: 26.5,
marker: {
symbol: 'url(http://www.highcharts.com/demo/gfx/sun.png)'
}
}, 23.3, 18.3, 13.9, 9.6]
}
new Vue({
el: '#app',
components: {
'vue-highcharts':VueHighcharts
},
data: function(){
return{
options: {
chart: {
type: 'spline'
},
title: {
text: 'Monthly Average Temperature'
},
subtitle: {
text: 'Source: WorldClimate.com'
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
yAxis: {
title: {
text: 'Temperature'
},
labels: {
formatter: function () {
return this.value + '°';
}
}
},
tooltip: {
crosshairs: true,
shared: true
},
credits: {
enabled: false
},
plotOptions: {
spline: {
marker: {
radius: 4,
lineColor: '#666666',
lineWidth: 1
}
}
},
series: []
}
}
},
methods: {
load: function(){
let lineCharts = this.$refs.lineCharts;
lineCharts.delegateMethod('showLoading', 'Loading...');
setTimeout(() => {
lineCharts.addSeries(asyncData);
lineCharts.hideLoading();
}, 2000)
}
}
});
step
3テンプレートを準備
<vue-highcharts> コンポーネントを設置します。
optionsに上記で設定した options を設定します。
buttonを押させた時に、データを設定します。
サンプルはケバブケースで記載しています。
<div id="app"> <vue-highcharts :options="options" ref="lineCharts"></vue-highcharts> <button @click="load">load</button> </div>
サンプル
今回のソースを実際に触って確認できるようにデモを用意しました。
See the Pen Vue.jsでHighchartsを実装する「vue-highcharts」 by カバの樹 (@kabanoki) on CodePen.dark
さいごに
SVGベースのチャートが実装できるコンポーネントライブラリでした
今日はこの辺でー