目次
vue-longpressとは
vue-longpressは、指定した時間長押しをし続けるとアクションを起こせるボタンを実装できるコンポーネントライブラリです。

環境
| Vue | 2.6.10 |
| vue-longpress | 1.0.2 |
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install vue-longpress --save
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-longpress.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/javisperez/vuelongpress
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import Longpress from 'vue-longpress';
(2)WEBページの場合
const VueLongpress = window['VueLongpress'];
2.メソッドを設定
上記で取得したVueLongpressをcomponentsに取り込みます。
長押しをするとボタンを削除するdoDeletメソッドを準備します。
new Vue({
el: '#app',
components: {
longpress: VueLongpress
},
methods: {
doDelete() {
this.$destroy();
this.$el.parentNode.removeChild(this.$el);
}
}
});
3. テンプレートを準備
<longpress>を設置します。
[注意] サンプルはケバブケースで記載しています。
<div id="app">
<longpress
ref="btn"
class="btn btn-primary"
duration="1"
:on-confirm="doDelete"
pressing-text="{$rcounter} 秒後に削除します。"
action-text="削除中です・・・">長押しでボタンを削除する</longpress>
</div>
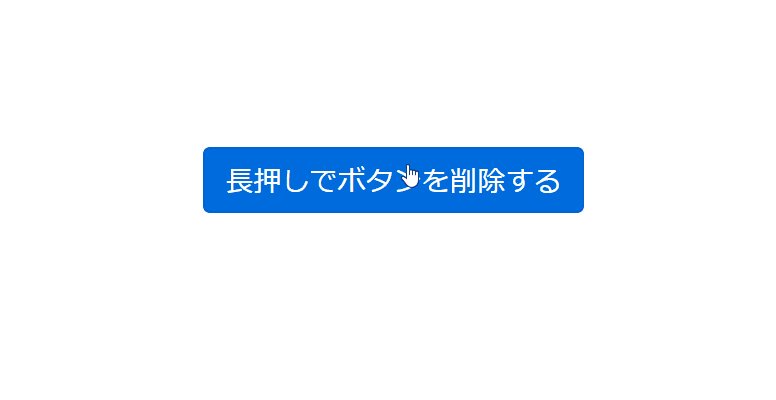
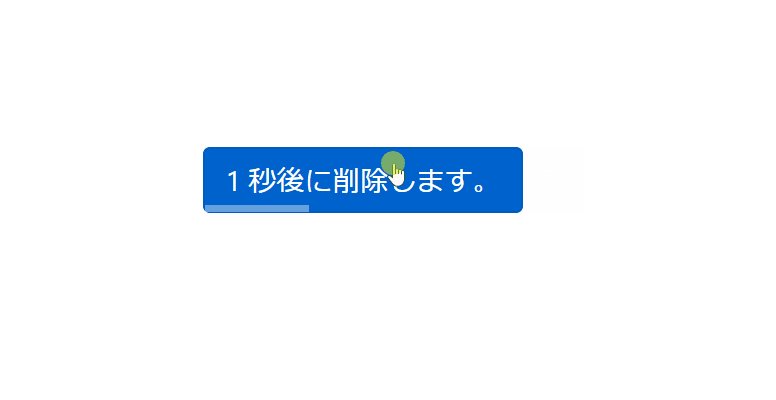
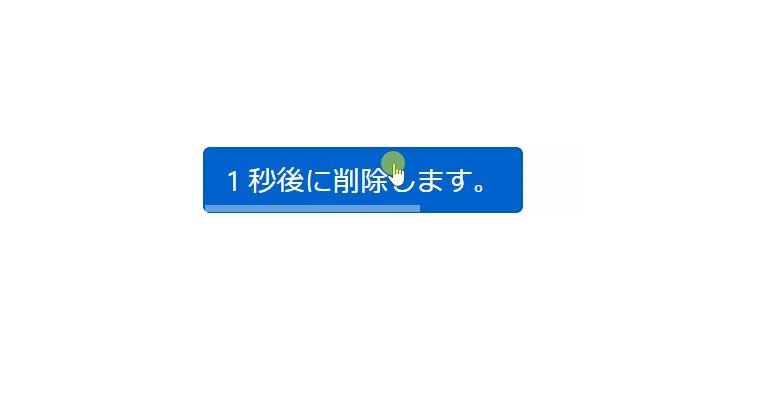
サンプル
さいごに
指定した時間長押しをし続けるとアクションを起こせるボタンを実装できるコンポーネントライブラリでした。
今日はこの辺でー
