目次
vue-loadersとは
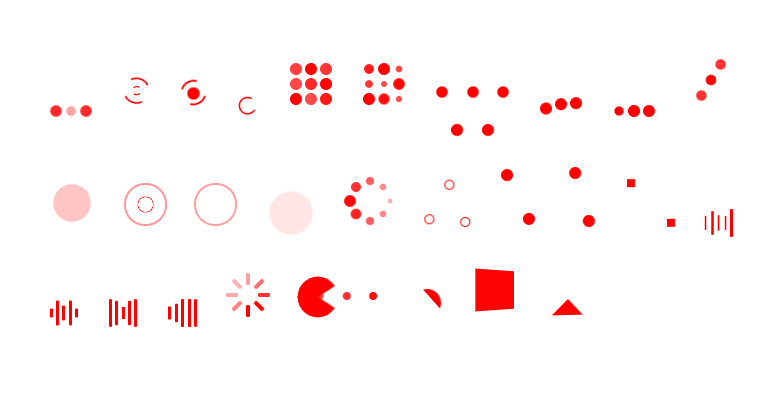
vue-loadersは、Vue.jsとloaders.cssを組み合わせたローディングアニメーションコンポーネントライブラリです。
28種類と多彩なアニメーションが選択可能です。
色やサイズも変更が可能です。
【動画容量:213KB】
環境
| Vue | 2.6.10 |
| vue-loaders | 3.3.0 |
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install -S vue-loaders
CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-loaders.css"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-loaders.umd.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/Hokid/vue-loaders
導入手順
1. ライブラリの取り込み
(1)ES6等の場合 [注意]モジュール版は未検証です。
import 'vue-loaders/dist/vue-loaders.css'; import VueLoaders from 'vue-loaders';
(2)CDNの場合
const VueLoaders = window['VueLoaders'];
2.メソッドを設定
上記で取得したVueLoadersを Vue.use に取り込みます。
Vue.use(VueLoaders);
new Vue({
el: '#app',
});
3. テンプレートを準備
<vue-loaders> を設置します。
nameにローダーの名前を設定します。
[注意] サンプルはケバブケースで記載しています。
<div id="app"> <vue-loaders name="ball-beat" color="red" scale="1"></vue-loaders> <vue-loaders name="ball-clip-rotate-multiple" color="red" scale="1"></vue-loaders> <vue-loaders name="ball-clip-rotate-pulse" color="red" scale="1"></vue-loaders> <vue-loaders name="ball-clip-rotate" color="red" scale="1"></vue-loaders> <vue-loaders name="ball-grid-beat" color="red" scale="1"></vue-loaders> <vue-loaders name="ball-grid-pulse" color="red" scale="1"></vue-loaders> <vue-loaders name="ball-pulse-rise" color="red" scale="1"></vue-loaders> <vue-loaders name="ball-pulse-sync" color="red" scale="1"></vue-loaders> <vue-loaders name="ball-pulse" color="red" scale="1"></vue-loaders> <vue-loaders name="ball-rotate" color="red" scale="1"></vue-loaders> <vue-loaders name="ball-scale-multiple" color="red" scale="1"></vue-loaders> <vue-loaders name="ball-scale-ripple-multiple" color="red" scale="1"></vue-loaders> <vue-loaders name="ball-scale-ripple" color="red" scale="1"></vue-loaders> <vue-loaders name="ball-scale" color="red" scale="1"></vue-loaders> <vue-loaders name="ball-spin-fade-loader" color="red" scale="1"></vue-loaders> <vue-loaders name="ball-triangle-path" color="red" scale="1"></vue-loaders> <vue-loaders name="ball-zig-zag-deflect" color="red" scale="1"></vue-loaders> <vue-loaders name="ball-zig-zag" color="red" scale="1"></vue-loaders> <vue-loaders name="cube-transition" color="red" scale="1"></vue-loaders> <vue-loaders name="line-scale-party" color="red" scale="1"></vue-loaders> <vue-loaders name="line-scale-pulse-out-rapid" color="red" scale="1"></vue-loaders> <vue-loaders name="line-scale-pulse-out" color="red" scale="1"></vue-loaders> <vue-loaders name="line-scale" color="red" scale="1"></vue-loaders> <vue-loaders name="line-spin-fade-loader" color="red" scale="1"></vue-loaders> <vue-loaders name="pacman" color="red" scale="1"></vue-loaders> <vue-loaders name="semi-circle-spin" color="red" scale="1"></vue-loaders> <vue-loaders name="square-spin" color="red" scale="1"></vue-loaders> <vue-loaders name="triangle-skew-spin" color="red" scale="1"></vue-loaders> </div>
サンプル
さいごに
Vue.jsとloaders.cssを組み合わせたローディングアニメーションコンポーネントライブラリでした。
今日はこの辺でー