目次
vue-js-toggle-buttonとは

「vue-js-toggle-button」は、switchボタンを実装するライブラリです。
シンプルなAPIで容易に実装ができます。
スイッチの大きさや色などのカスタマイズを行うこともできます。
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install vue-js-toggle-button --save
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/index.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/euvl/vue-js-toggle-button
導入手順
シンプルなswitchボタンを実装します。
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import ToggleButton from 'vue-js-toggle-button' Vue.use(ToggleButton)
(2)WEBページの場合
Vue.use(window['vue-js-toggle-button'].default)
2.Switchボタンのメソッドを設定
new Vue({
el: '#app',
data: {
myDataVariable: ''
},
methods: {
onChangeEventHandler: function(){
console.log('onChangeEventHandler');
}
}
})
3. <toggle-button>テンプレートを準備
<div id="app">
<toggle-button @change="onChangeEventHandler"></toggle-button>
<toggle-button v-model="myDataVariable"></toggle-button>
<toggle-button :value="false"
color="#82C7EB"
height="40"
width="84"
:sync="true"
:labels="true"></toggle-button>
<toggle-button :value="true"
:labels="{checked: 'Foo', unchecked: 'Bar'}"></toggle-button>
</div>
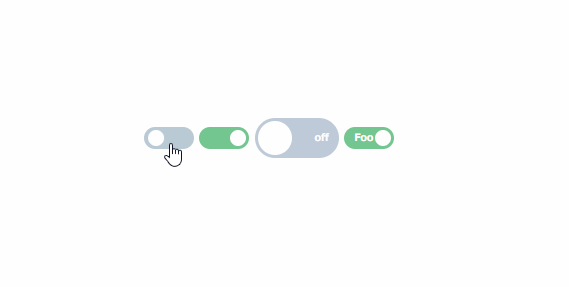
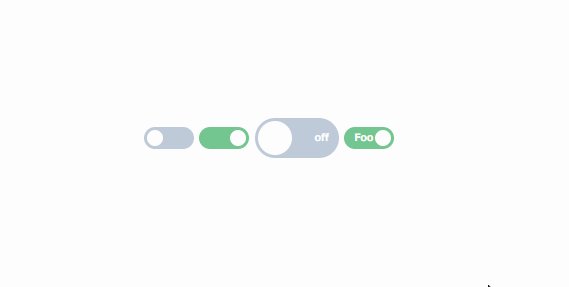
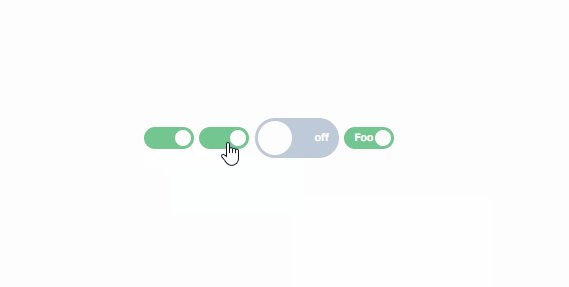
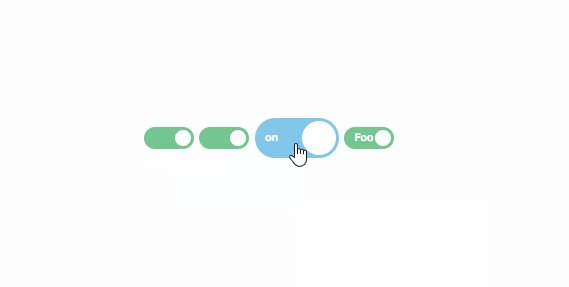
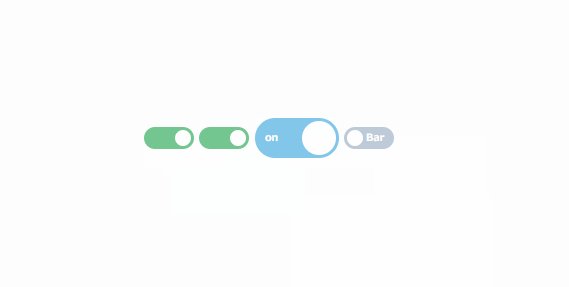
サンプル
プロパティ
「vue-js-toggle-button」のプロパティ一覧は以下になります。
| 名 | Type | Default | 説明 |
|---|---|---|---|
| value | Boolean | false | トグルボタンの初期状態 |
| sync | Boolean | false | trueに設定すると、valueプロパティの変更を監視し、value propが変更されるたびにボタンの現在の状態を上書きします |
| speed | Number | 300 | アニメーションの遷移時間 |
| disabled | Boolean | false | ボタンはマウスイベントに反応しません |
| color | [String, Object] | #75C791 |
String の場合 - チェックされたときのボタンの色Object の場合 - オン/オフ、または無効の場合のボタンの色例: {checked: '#00FF00', unchecked: '#FF0000', disabled: '#CCCCCC'} |
| css-colors | Boolean | false | trueの場合 - CSSスタイルの使用を優先して、インラインスタイルによる色の設定を無効にします。 |
| labels | [Boolean, Object] | false | Booleanの場合 - デフォルトのラベルを表示/非表示にします( "on"と "off")。Object の場合 - 両方の状態にカスタムラベルを設定します。例: {checked: 'Foo', unchecked: 'Bar'} |
| switch-color | [String, Object] | #BFCBD9 |
String の場合 - チェックしたときのスイッチの色または背景のプロパティObject の場合 - オン/オフのときのスイッチの色または背景プロパティ例: {checked: '#25EF02', unchecked: 'linear-gradient(red, yellow)'} |
| width | Number | 50 | ボタンの幅 |
| height | Number | 22 | ボタンの高さ |
| margin | Number | 3 | スイッチと背景の境界線の間のスペース |
| name | String | undefined | 生成された入力フィールドに付ける名前 |
| font-size | Number | undefined | フォントサイズ |
まとめ
switchボタンを実装するライブラリでした。
単にチェックボックにチェックするよりも、直感的に使える場面が多いので、良く利用しています。
UI全部入りのライブラリよりも軽いので、必要な場面によってはすごく便利だと思います。
今日はこの辺でー