目次
v-galleryとは
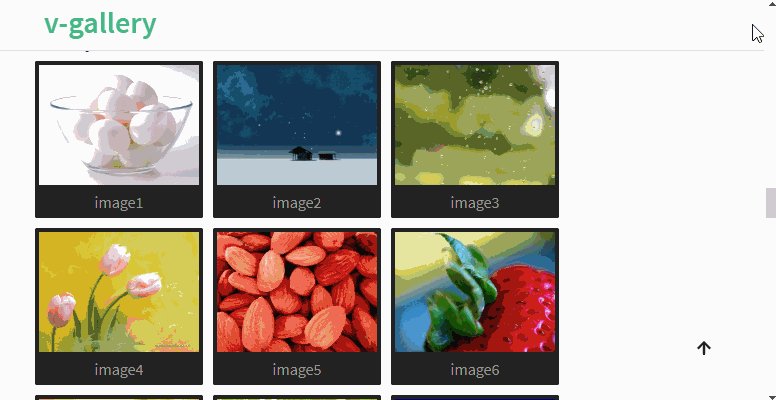
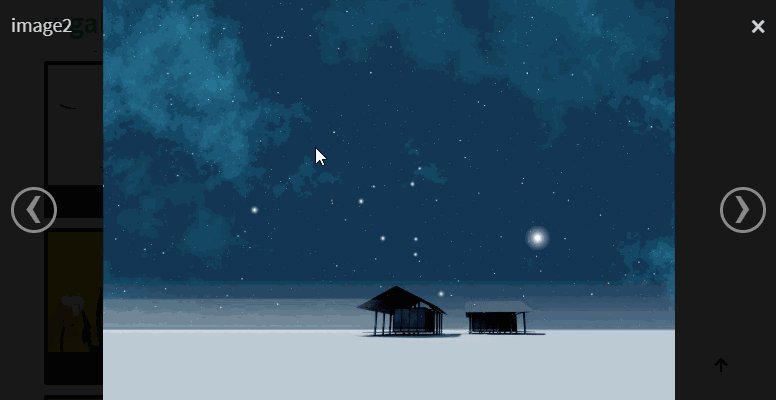
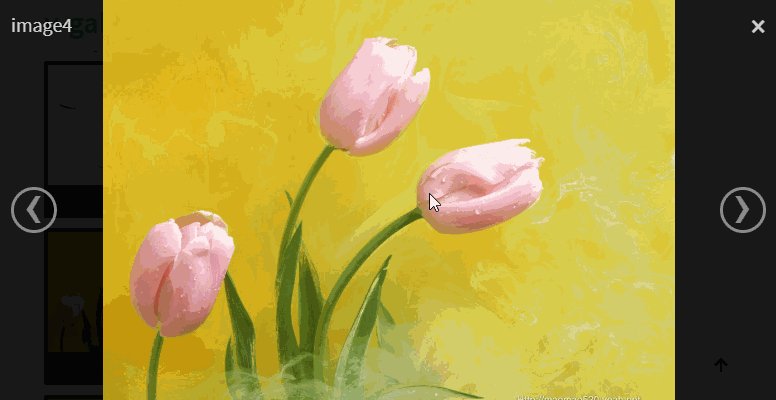
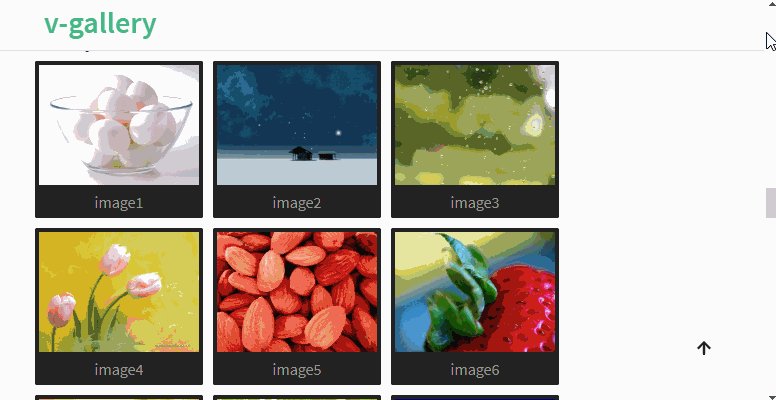
v-galleryは、画像のリスト表示、オーバーレイ表示を一括で行ってくれるライブラリです。
モード変更でカルーセルスライダーにすることも可能です。
非常にシンプルな構造となっており、実装するのを1分で行えます。

環境
| Vue | 2.6.10 |
| v-gallery | 1.2.4 |
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm i -S v-gallery
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/v-gallery.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/TerryZ/v-gallery
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import vGallery from 'v-gallery'
(2)WEBページの場合
const vGallery = window.vGallery.default;
2.メソッドを設定
上記で取得したvGalleryを Vue.use プロパティに取り込みます。
Vue.use(vGallery);
new Vue({
el: '#app',
data: {
list: [
{title:'Image1',url:'https://dummyimage.com/600x600/fcc/000.png&text=Uploaded1'},
{title:'Image2',url:'https://dummyimage.com/600x600/fcc/000.png&text=Uploaded2'},
{title:'Image3',url:'https://dummyimage.com/600x600/fcc/000.png&text=Uploaded3'},
{title:'Image4',url:'https://dummyimage.com/600x600/fcc/000.png&text=Uploaded4'},
]
}
});
3. テンプレートを準備
<v-gallery> を設置します。
images プロパティに配列で画像のリストデータを設定します。
[注意] サンプルはケバブケースで記載しています。
<div id="app"> <v-gallery :images="list"></v-gallery> </div>
サンプル
さいごに
画像のリスト表示、オーバーレイ表示を一括で行ってくれるライブラリでした。
非常にシンプルで、サンプル作りも悩むことなく行えました。
そうそうこういうので良いんだよぉ(五郎風
今日はこの辺でー
