目次
vue-gridmultiselectとは
vue-gridmultiselectは、テーブルに項目が表示されるシンプルな複数選択コンポーネントライブラリです。
選択項目の検索機能やリストのグループ化することも可能です。

環境
| Vue | 2.6.10 |
| vue-gridmultiselect | 1.2.1 |
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install vue-gridmultiselect --save
CDN
<script src="https://cdn.jsdelivr.net/npm/vue-gridmultiselect"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vue-gridmultiselect/dist/vue-gridmultiselect.css">
gitリポジトリは以下から取得できます。
https://github.com/ProticM/vue-gridmultiselect
導入手順
1. ライブラリの取り込み
(1)ES6等の場合 [注意]モジュール版は未検証です。
import GridMultiSelect from 'vue-gridmultiselect'; import 'vue-gridmultiselect/dist/vue-gridmultiselect.css';
(2)CDNの場合
const GridMultiSelect = window['VueGridMultiselect'];
2.メソッドを設定
上記で取得したGridMultiSelect を components に取り込みます。
選択リスト用のデータをitems、選択中リストをselectedItemsに格納します。
new Vue({
el: '#app',
components: { GridMultiSelect },
data: {
selectedItems: null,
items: [
{ id: 1, name: "San Francisco", state: "USA" },
{ id: 2, name: "Las Vegas", state: "USA" },
{ id: 3, name: "Washington", state: "USA" },
{ id: 4, name: "Munich", state: "Germany" },
{ id: 5, name: "Berlin", state: "Germany" },
{ id: 6, name: "Rome", state: "Italy" }
]
}
});
3. テンプレートを準備
<grid-multi-select> を設置します。
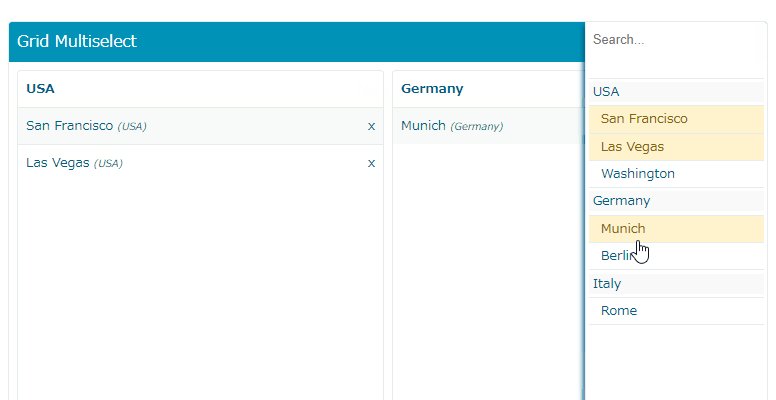
group-by を設定することで、選択リストをグループ化することが可能です。
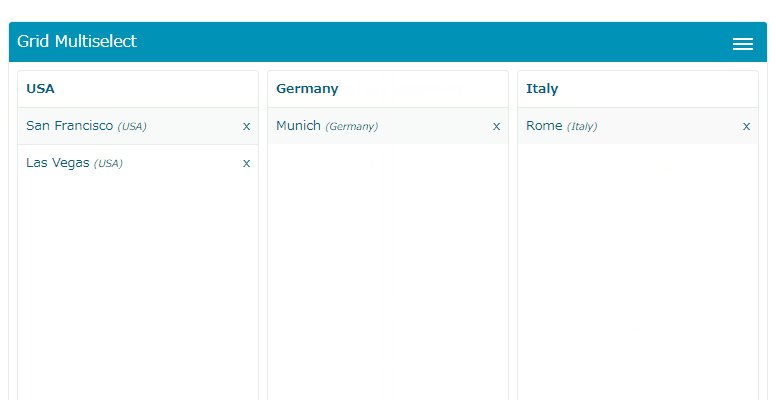
split-by を設定することで、選択中リストをグループ化することが可能です。
[注意] サンプルはケバブケースで記載しています。
<div id="app">
<grid-multi-select
:items="items"
item-key="id"
item-label="name"
v-model="selectedItems"
group-by="state"
split-by="state"
></grid-multi-select>
</div>
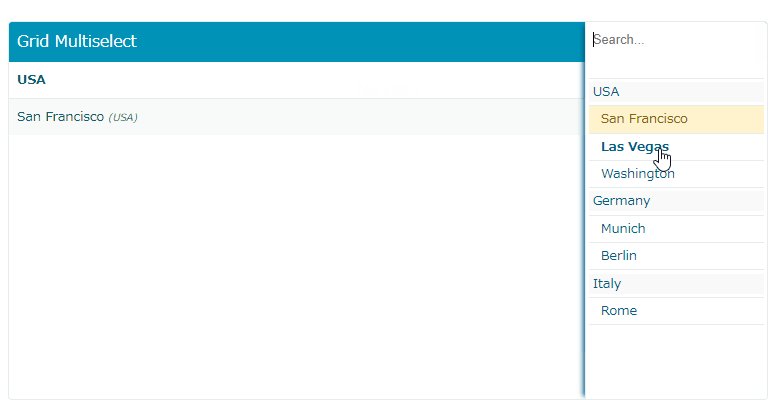
サンプル
さいごに
テーブルに項目が表示されるシンプルな複数選択コンポーネントライブラリでした。
今日はこの辺でー