目次
vue-simple-search-dropdownとは
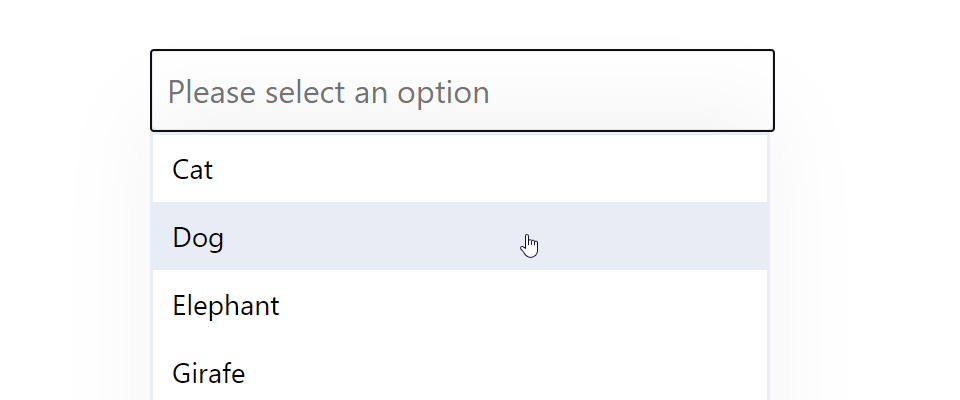
vue-simple-search-dropdownは、検索機能が付いたオートコンプリートドロップダウンのコンポーネントライブラリです。
【動画サイズ:95KB】
環境
この記事は、以下の管理人の検証環境にて記事にしています。
| vue.js | 2.6.10 |
| vue-simple-search-dropdown | 1.0.1 |
ライブラリの取得
ライブラリを取得するには、npm, CDNのどれか一つを使用します。
npm
npm install vue-simple-search-dropdown
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-simple-search-dropdown.min.js"></script>
gitリポジトリは以下から取得できます。
導入手順
管理人が行った、動作確認サンプルを実装するために、以下の手順でソースコードを導入していきます。
このサンプルでは、入力フィルター付きオートコンプリートドロップダウンを実装します。
step
1ライブラリの呼び出し
まずライブラリを呼び出す為に、以下の2通りのケースで呼び出します。
ES6等で実装する場合
import Dropdown from 'vue-simple-search-dropdown';
UMDで実装する場合
const Dropdown = window['Dropdown'].install;
step
2メソッドを設定
ドロップダウン用の値をoptionsに設定します。
optionsは、配列にオブジェクト形式でid及びnameを持たせます。
selected及びfilterイベント用のメソッドを設定します。
validateSelectionでは、ドロップダウンで選択したときにselectedに選択したオブジェクトを設定します。
Vue.use(Dropdown);
new Vue({
el: '#app',
data: {
options: [
{ name: 'Cat', id: 'cat' },
{ name: 'Dog', id: 'dog' },
{ name: 'Elephant', id: 'elephant' },
{ name: 'Girafe', id: 'girafe' },
{ name: 'Snake', id: 'snake' },
{ name: 'Spider', id: 'spider' },
{ name: 'Unicorn', id: 'unicorn' }
],
selected: { name: null, id: null }
},
methods: {
validateSelection(selection) {
this.selected = selection;
console.log(selection.name+' has been selected');
},
getDropdownValues(keyword) {
console.log('You could refresh options by querying the API with '+keyword);
}
}
});
step
3テンプレートを準備
<dropdown>を設置します。
イベント及びプロパティを設定します。
オプション
options(必須): 配列にオブジェクト形式でid及びnameを持たせるplaceholder:プレースホルダーdisabled: 選択不可属性name: 入力名 | default: dropdownmaxItem: 表示する最大アイテム | default: 6
イベント
selected: ドロップダウンから選択したときに動作するfilter: 入力フィールドに入力するとフィルターが動作する
値が選択されたらselected.nameで表示されるようにします。
サンプルはケバブケースで記載しています。
<div id="app">
<dropdown
:options="options"
v-on:selected="validateSelection"
v-on:filter="getDropdownValues"
:disabled="false"
name="zip-code"
:max-item="10"
placeholder="Please select an option">
</dropdown>
<p>Selected animal: {{ selected.name || 'none' }}</p>
</div>
サンプル
今回のソースを実際に触って確認できるようにデモを用意しました。
See the Pen Vue.jsでシンプルなオートコンプリートドロップダウンを実装する「vue-simple-search-dropdown」 by カバの樹 (@kabanoki) on CodePen.dark
さいごに
検索機能が付いたオートコンプリートドロップダウンのコンポーネントライブラリでした。
今日はこの辺でー