目次
vue-directive-tooltipとは
vue-directive-tooltipは、ツールチップを実装できるコンポーネントライブラリです。
ツールチップを表示する位置はもちろん、表示時間の設定や、offset設定なども行うことが可能です。
ref プロパティを使用することで、ツールチップ自身のHTMLを自作することも可能です。

環境
| Vue | 2.6.10 |
| vue-directive-tooltip | 1.6.3 |
インストール
以下のnpm、yarn、CDNを使ってインストールします。
npm
npm install vue-directive-tooltip --save
yarn
yarn add vue-directive-tooltip
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vueDirectiveTooltip.umd.min.js"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vueDirectiveTooltip.css">
gitリポジトリは以下から取得できます。
https://github.com/hekigan/vue-directive-tooltip
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import Tooltip from 'vue-directive-tooltip'; import 'vue-directive-tooltip/dist/vueDirectiveTooltip.css';
(2)WEBページの場合
const Tooltip = window.vueDirectiveTooltip;
2.メソッドを設定
上記で取得したTooltipを Vue.use プロパティに取り込みます。
Vue.use(Tooltip);
new Vue({
el: '#app'
});
3. テンプレートを準備
ツールチップを表示したい要素に v-tooltip プロパティを設置します。
ツールチップの表示位置を変更したい場合は、こちらをご確認ください。
[注意] サンプルはケバブケースで記載しています。
<div id="app"> <span v-tooltip="'content'">Tooltip</span> </div>
サンプル
表示位置
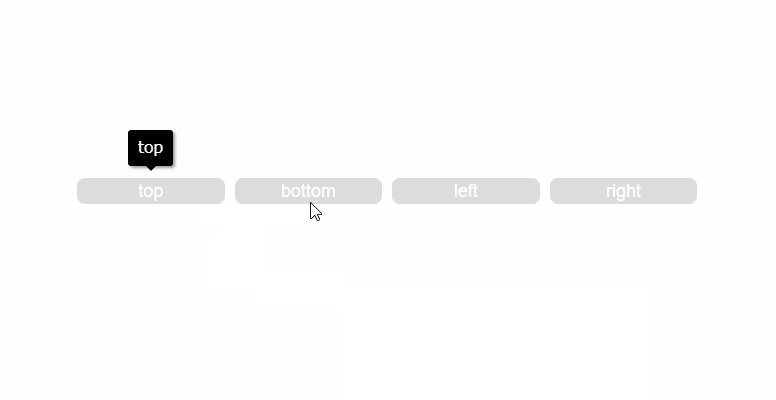
top
<span v-tooltip.top="'top'">top</span>
bottom
<span v-tooltip.bottom="'bottom'">bottom</span>
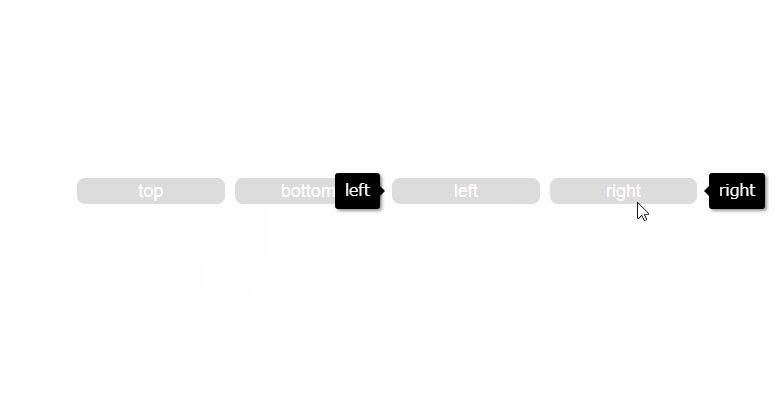
left
<span v-tooltip.left="'left'">left</span>
right
<span v-tooltip.right="'right'">right</span>
HTMLでカスタムツールチップを作成
vue-directive-tooltipは、ref プロパティを利用してカスタムツールチップをHTMLで作成することが可能です。
<div id="app">
<p>
<span v-tooltip="{ ref: 'tooltipRef' }">カスタムツールチップ</span>
</p>
<div ref="tooltipRef" class="tooltip-content">
<p>ツールチップを自作します。</p>
<ol>
<li><b>ref</b>を設定したHTMLが<b>v-tooltip</b>で呼び出せます。</li>
</ol>
</div>
</div>
さいごに
ツールチップを実装できるコンポーネントライブラリでした。
カスタムツールチップを自作できるのがサイコーですね。
今日はこの辺でー