目次
vue-stripe-menuとは
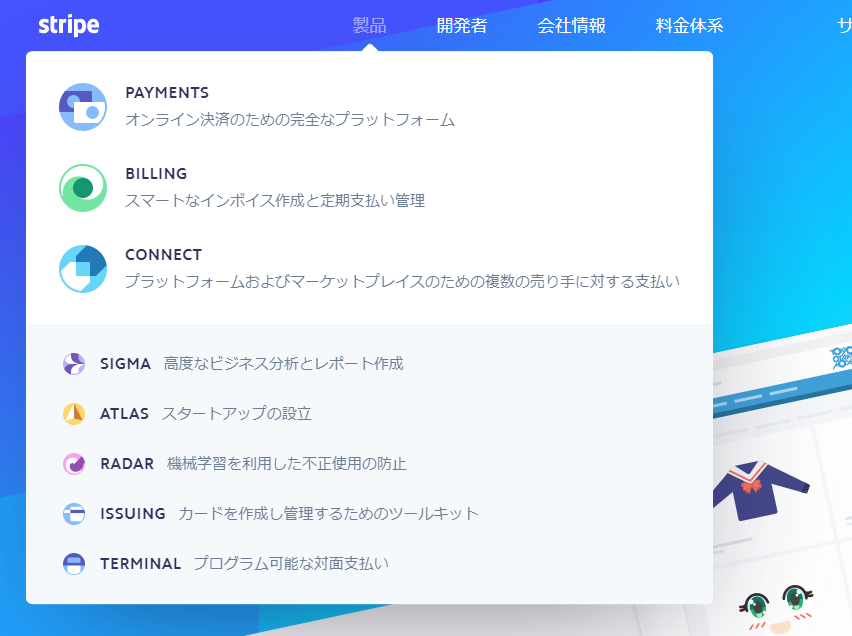
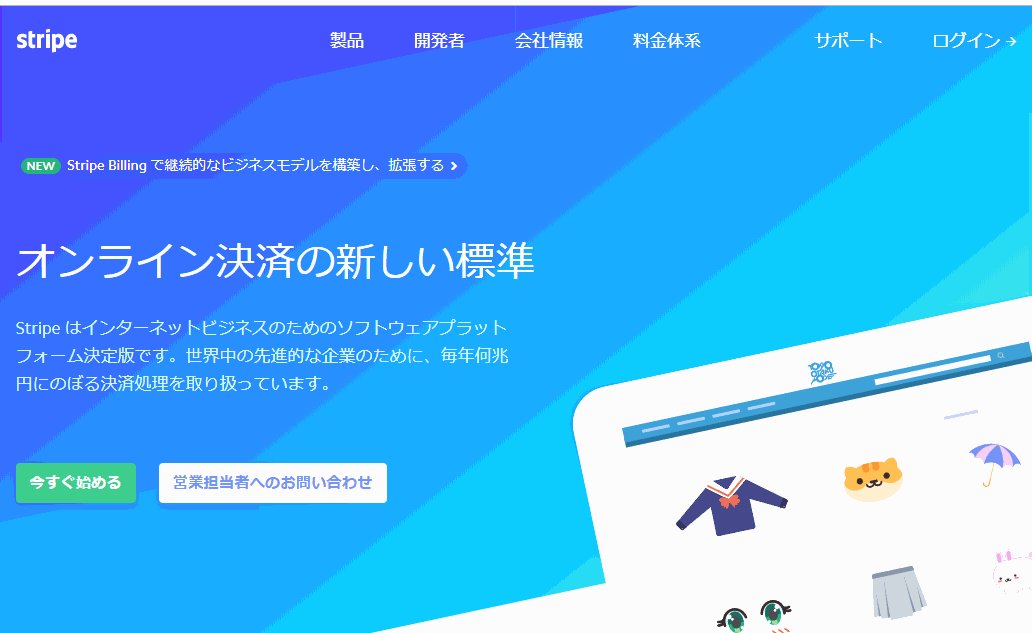
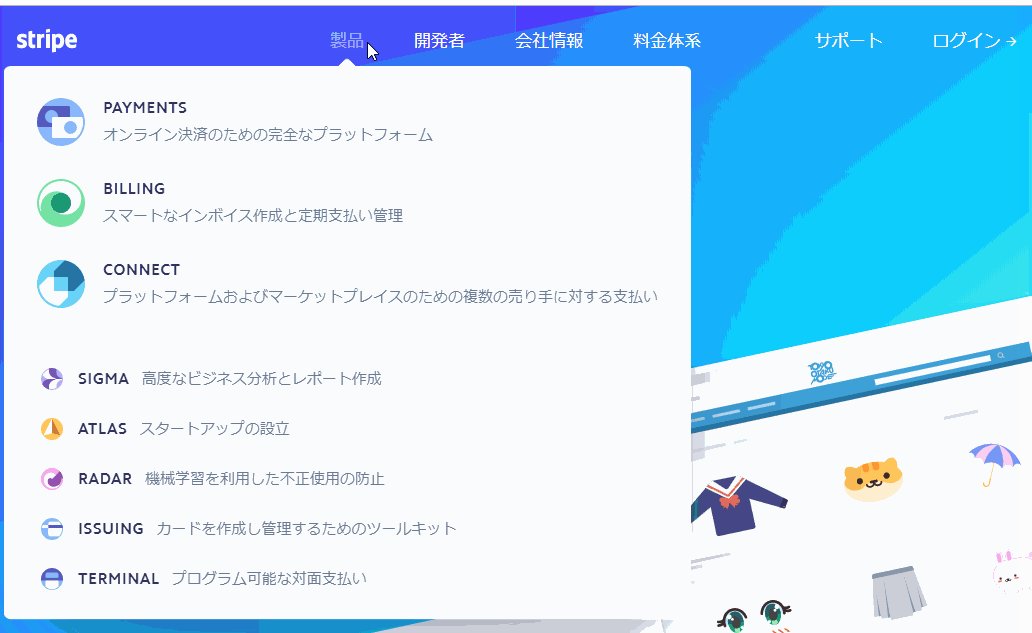
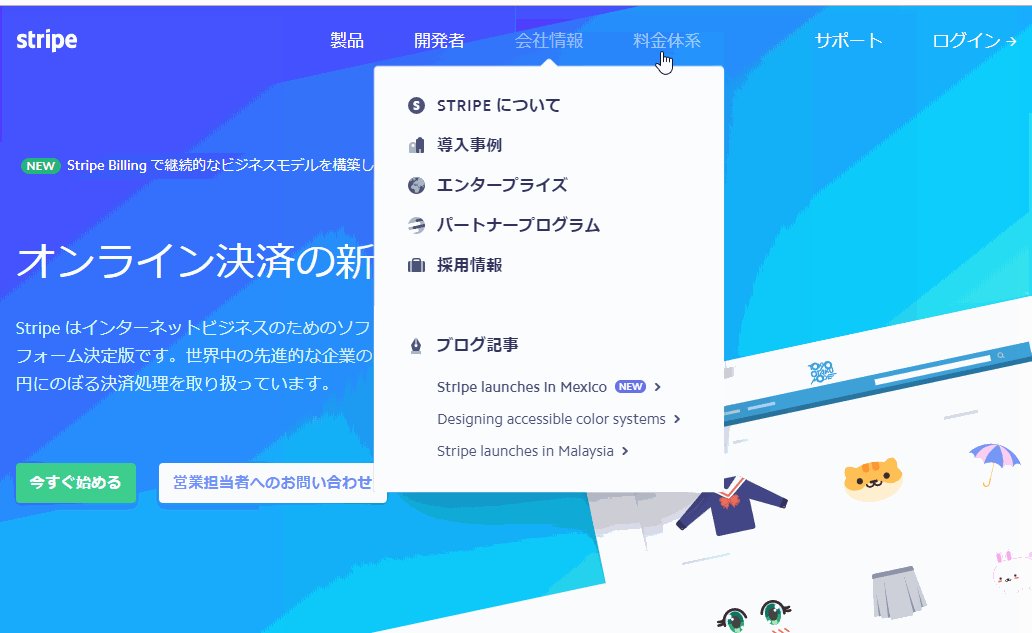
vue-stripe-menuは、オンライン決済のStripeのメニューのようなものを実装することができるコンポーネントライブラリです。
モバイル対応や、水平グループメニュー、直列グループメニューも可能です。

インストール
以下のnpm、yarn、CDNを使ってインストールします。
npm
npm i vue-stripe-menu
yarn
yarn add vue-stripe-menu
CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-stripe-menu.css"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-stripe-menu.umd.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/Alexeykhr/vue-stripe-menu
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import VueStripeMenu from 'vue-stripe-menu' import 'vue-stripe-menu/dist/vue-stripe-menu.css'
(2)WEBページの場合
const VueStripeMenu = window['vue-stripe-menu'].default;
2.メソッドを設定
Vue.useに上記で取得した VueStripeMenu を読み込ませます。
このvue-stripe-menuは、メニュー項目を設定するのにコンポーネントが必要です。
今回は、FirstItem、 SecondItem の2つのメニューを用意しました。
Vue.use(VueStripeMenu);
const FirstItem = Vue.component('first-item', {
template: '<div class="base-text "><div class="base-text__content" v-for="item in items"><a :href="item.link" v-text="item.title"></a></div></div>',
data() {
return {
items: [
{title: 'item1', link:'#'},
{title: 'item2', link:'#'},
{title: 'item3', link:'#'}
]
}
}
});
const SecondItem = Vue.component('second-item', {
template: '<div class="base-text "><div class="base-text__content">sample title</div></div>',
});
Vue.use(VueStripeMenu);
let app = new Vue({
el: '#app',
data: {
menu: [
{ title: 'First item', dropdown: 'first', content: FirstItem },
{ title: 'Second item', dropdown: 'second', content: SecondItem },
{ title: 'No dropdown' }
]
}
});
3. テンプレートを準備
<vsm-menu> タグを設定します。
menu プロパティに上記で作成した menu データを設定します。
<div id="app">
<vsm-menu :menu="menu">
<template #default="data">
<component
:is="data.item.content"
class="content"
></component>
<component
:is="data.item.secondary"
class="content--secondary"
></component>
</template>
</vsm-menu>
</div>
サンプル
さいごに
オンライン決済のStripeのメニューのようなものを実装することができるコンポーネントライブラリでした。
ついに良さげなメニューコンポーネントを見つけたのですが、各メニュー毎にコンポーネントを使用するので、慣れない人には少し敷居が高いかもしれません。(慣れると便利ですけど
しばらくはこのライブラリの研究かなー
今日はこの辺でー