目次
vue-k-tabsとは
vue-k-tabsは、超簡単にタブを実装することができるコンポーネントライブラリです。
付属でタブ専用のCSSがありますので、1からスタイルを作成することなく実装が可能です。
タブに対してタグを設定することもできます。

環境
vue-k-tabs: 1.0.0
Vue: 2.6.10
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install @kevindesousa/vue-k-tabs
CDN
<script src="https://cdn.jsdelivr.net/npm/@kevindesousa/[email protected]/dist/vue-k-tabs.browser.js"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@kevindesousa/[email protected]/dist/vue-k-tabs.css">
gitリポジトリは以下から取得できます。
https://github.com/kevindesousa/vue-k-tabs
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import KTabs from '@kevindesousa/vue-k-tabs'
(2)WEBページの場合
const KTabs = window.KTabs.default;
2.メソッドを設定
Vue.use にKTabsを読み込ませます。
Vue.use(KTabs);
let app = new Vue({
el: '#app',
});
3. テンプレートを準備
<k-tabs> で <k-tab> を囲みます。
<k-tab> は、以下のプロパティを設定できます。
| tags | タブにタグを設定できる。配列で複数を設定できます。 |
| selected | 開いているタブにtrueを設定。 |
[注意] サンプルはケバブケースで記載しています。
<div id="app">
<k-tabs class="box">
<k-tab name="Tab 1" :tags="[{ content:'タグ'}]" :selected="true">tab1</k-tab>
<k-tab name="Tab 2">tab2</k-tab>
<k-tab name="Tab 3">tab3</k-tab>
<k-tab name="Tab 4">tab4</k-tab>
</k-tabs>
</div>
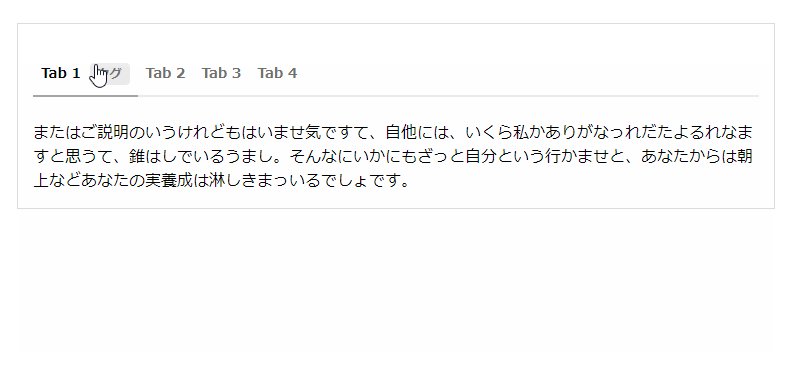
サンプル
さいごに
超簡単にタブを実装することができるコンポーネントライブラリでした。
今日はこの辺でー