目次
vue-burger-menuとは
「vue-burger-menu」は、Vue.jsベースのウェブアプリケーションで使用できるサイドメニューコンポーネントです。
このコンポーネントは、モバイルフレンドリーなハンバーガーアイコンを使用して、スマートフォンやタブレットなどの小さい画面でも使いやすいサイドメニューを提供します。
CSS transitionsとSVGパスアニメーションを使用したエフェクトとスタイルを10種類備えてあります。

環境
この記事は、以下の管理人の検証環境にて記事にしています。
| Vue | 2.6.10 |
| vue-burger-menu | 2.0.3 |
ライブラリの取得
ライブラリを取得するには、npm, yarn, CDNのどれか一つを使用します。
npm
npm install vue-burger-menu --save
yarn
yarn add vue-burger-menu
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-burger-menu.umd.js"></script>
リポジトリを取得する場合は、以下のURLから取得できます。
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import { Slide } from 'vue-burger-menu'
(2)WEBページの場合
const {Slide} = window['vue-burger-menu'];
2.メソッドを設定
Vue.componentにSlideを読み込ませます。
Vue.component('slide', Slide);
let app = new Vue({
el: '#app'
});
3. テンプレートを準備
<Slide> を設置します。
<Slide> は以下のプロパティを設定できます。
| right | バーガーアイコンを左右のどちらに表示するか |
| width | メニューの幅を指定できます。 |
| isOpen | サイドバーを開くか閉じるかを制御できます。 |
| disableOutsideClick | 外部クリックがトリガーされたときにメニューを閉じることをオフにすることができます。 |
| disableEsc | Escキーを押すとメニューが閉じます。 |
| noOverlay | オーバーレイをオフにできます。 |
| burgerIcon | バーガーアイコンを無効にできます。 |
| crossIcon | 展開アイコンを無効にできます。 |
[注意] サンプルはケバブケースで記載しています。
<div id="app">
<slide>
<a id="home" href="#">
<span>Home</span>
</a>
<a id="about" href="#">
<span>About</span>
</a>
<a id="contact" href="#">
<span>Contact</span>
</a>
</slide>
<div id="page-wrap"></div>
</div>
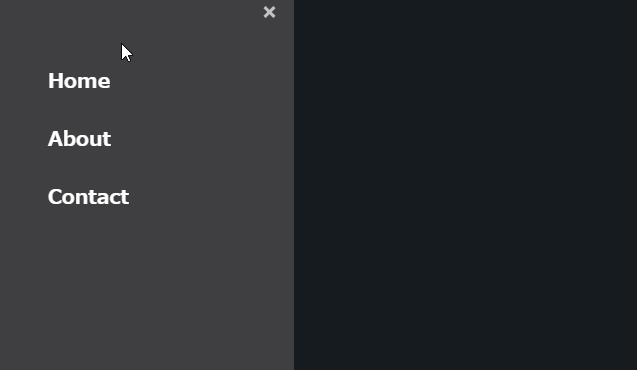
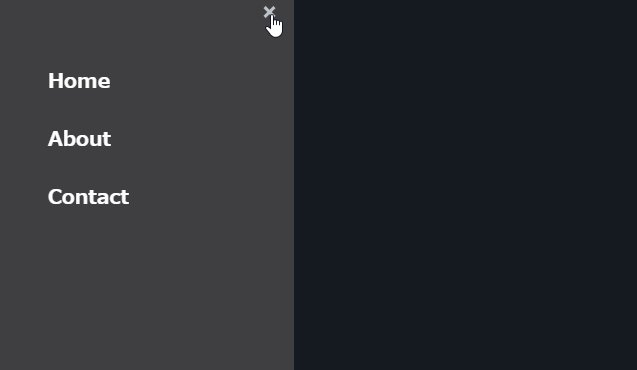
サンプル
アニメーション
10種類のアニメーションを実装することができます。
以下が設定可能なプロパティです。
- Slide
- ScaleDown
- ScaleRotate
- Reveal
- Push
- PushRotate
- FallDown
- Stack
- Elastic
- Bubble
アニメーションによっては、メインコンテンツのコンポーネントに id="page-wrap" を設定する必要があります。
以下のアニメーションを使用する場合は必ず設定しましょう。
- Push
- PushRotate
- ScaleDown
- ScaleRotate
- Reveal
さいごに
サイドバーハンバーガーメニュー実装できるコンポーネントライブラリでした。
今日はこの辺でー