目次
vue-tel-inputとは
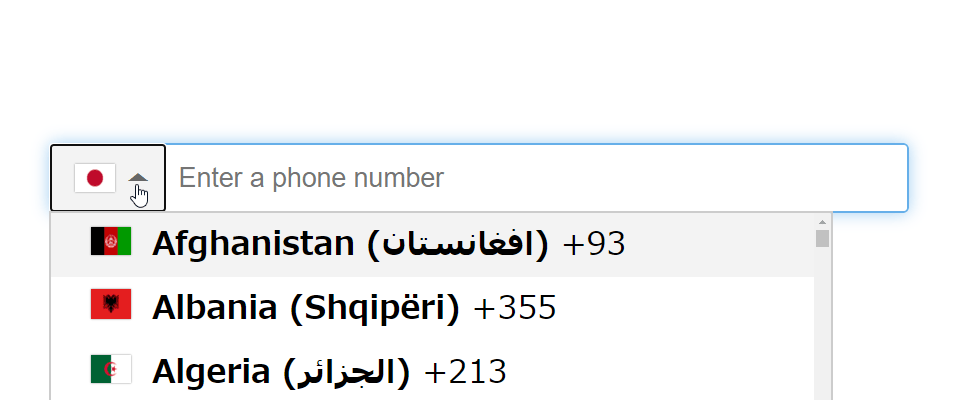
vue-tel-inputは、国際電話の入力補助するコンポーネントライブラリです。
【動画サイズ:295KB】
環境
この記事は、以下の管理人の検証環境にて記事にしています。
| vue.js | 2.6.10 |
| vue-tel-input | 4.4.0 |
ライブラリの取得
ライブラリを取得するには、npm, CDNのどれか一つを使用します。
npm
npm install vue-tel-input
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-tel-input.umd.js"></script>
gitリポジトリは以下から取得できます。
導入手順
管理人が行った、動作確認サンプルを実装するために、以下の手順でソースコードを導入していきます。
このサンプルでは、国際電話番号の入力補助をします。
step
1ライブラリの呼び出し
まずライブラリを呼び出す為に、以下の2通りのケースで呼び出します。
ES6等で実装する場合
import VueTelInput from 'vue-tel-input'
UMDで実装する場合
const VueTelInput = window['vue-tel-input'].VueTelInput;
step
2メソッドを設定
Vue.component に上記にで取得したVueTelInputを設定します。
Vue.component('vue-tel-input', VueTelInput)
new Vue({
el: '#app',
data: {
phone: ''
}
});
step
3テンプレートを準備
<vue-tel-input>コンポーネントを設置します。
サンプルはケバブケースで記載しています。
<div id="app"> <vue-tel-input v-model="phone"></vue-tel-input> </div>
サンプル
今回のソースを実際に触って確認できるようにデモを用意しました。
See the Pen Vue.jsで国際電話の入力補助する「vue-tel-input」 by カバの樹 (@kabanoki) on CodePen.dark
さいごに
国際電話の入力補助するコンポーネントライブラリでした。
今日はこの辺でー