目次
vue-scroll-syncとは
vue-scroll-syncは、複数のスクロールバーが連動してスクロールしてくれるライブラリです。
タテ方向の連動やヨコ方向の連動などを選択することが可能です。
またグループ化することで、グループ内の縦横連動ができます。

環境
| Vue | 2.6.10 |
| vue-scroll-sync | 1.0.5 |
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm i --save vue-scroll-sync
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/scroll-sync.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/metawin-m/vue-scroll-sync
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import ScrollSync from 'vue-scroll-sync';
(2)WEBページの場合
なし
2.メソッドを設定
ScrollSyncはモジュールの場合は上記の取得を行い、CDNの場合は勝手に定義されます。
これを Vue.use に取り込みます。
Vue.use(ScrollSync);
let app = new Vue({
el: '#app',
});
3. テンプレートを準備
<scroll-sync> を設置します。
今回は、縦方向の連動を行う vertica プロパティを設定します。
もし横方向を設定したい場合は、horizontal を設定します。
[注意] サンプルはケバブケースで記載しています。
<div id="app">
<div class="box">
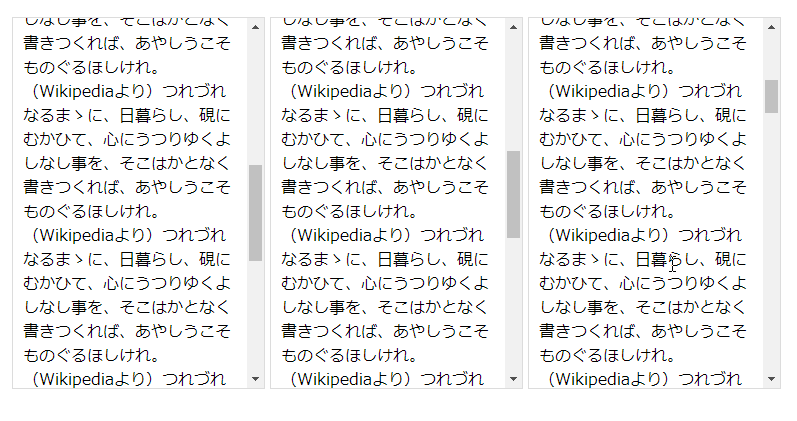
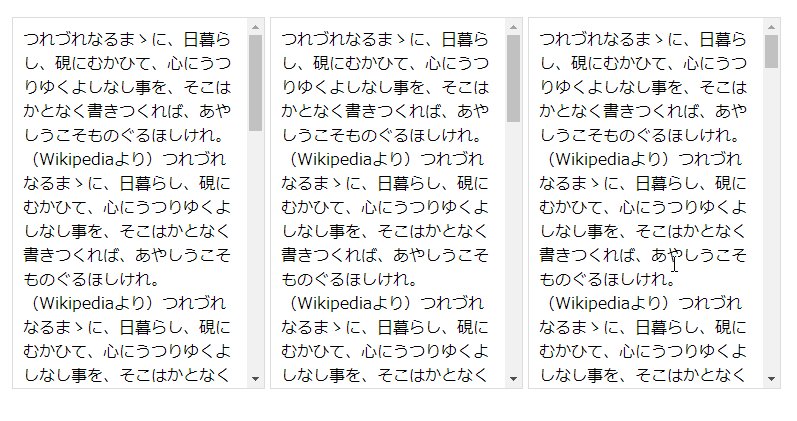
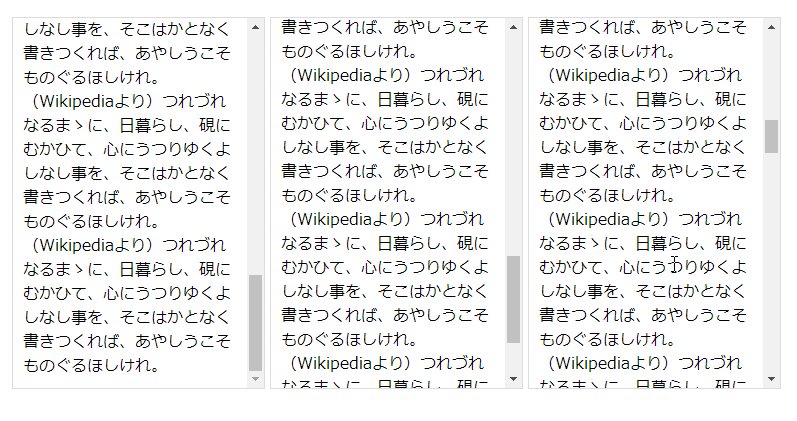
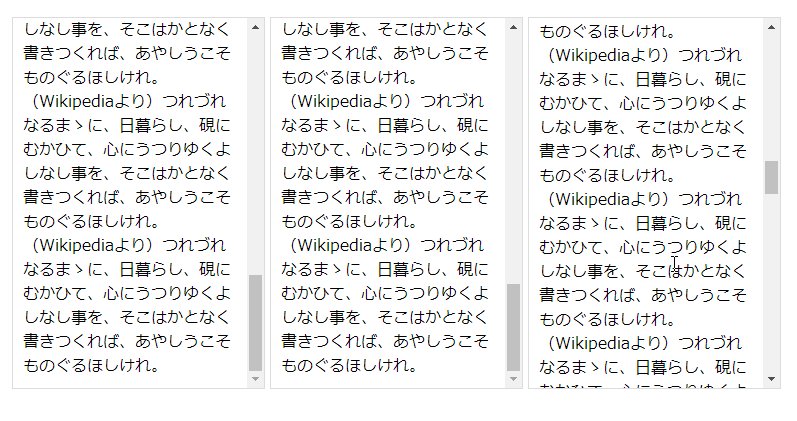
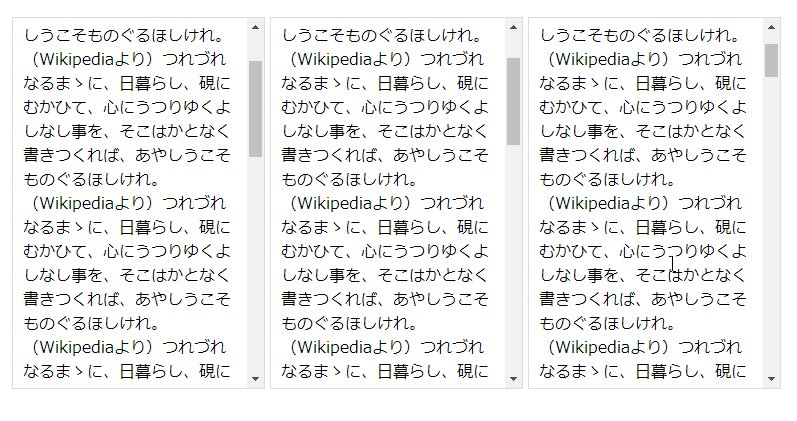
<scroll-sync class="hold" vertical >
つれづれなるまゝに、日暮らし、硯にむかひて、心にうつりゆくよしなし事を、そこはかとなく書きつくれば、あやしうこそものぐるほしけれ。(Wikipediaより)つれづれなるまゝに、日暮らし、硯にむかひて、心にうつりゆくよしなし事を、そこはかとなく書きつくれば、あやしうこそものぐるほしけれ。(Wikipediaより)つれづれなるまゝに、日暮らし、硯にむかひて、心にうつりゆくよしなし事を、そこはかとなく書きつくれば、あやしうこそものぐるほしけれ。(Wikipediaより)つれづれなるまゝに、日暮らし、硯にむかひて、心にうつりゆくよしなし事を、そこはかとなく書きつくれば、あやしうこそものぐるほしけれ。(Wikipediaより)つれづれなるまゝに、日暮らし、硯にむかひて、心にうつりゆくよしなし事を、そこはかとなく書きつくれば、あやしうこそものぐるほしけれ。(Wikipediaより)つれづれなるまゝに、日暮らし、硯にむかひて、心にうつりゆくよしなし事を、そこはかとなく書きつくれば、あやしうこそものぐるほしけれ。(Wikipediaより)つれづれなるまゝに、日暮らし、硯にむかひて、心にうつりゆくよしなし事を、そこはかとなく書きつくれば、あやしうこそものぐるほしけれ。(Wikipediaより)
</scroll-sync>
<scroll-sync class="hold" vertical >
つれづれなるまゝに、日暮らし、硯にむかひて、心にうつりゆくよしなし事を、そこはかとなく書きつくれば、あやしうこそものぐるほしけれ。(Wikipediaより)つれづれなるまゝに、日暮らし、硯にむかひて、心にうつりゆくよしなし事を、そこはかとなく書きつくれば、あやしうこそものぐるほしけれ。(Wikipediaより)つれづれなるまゝに、日暮らし、硯にむかひて、心にうつりゆくよしなし事を、そこはかとなく書きつくれば、あやしうこそものぐるほしけれ。(Wikipediaより)つれづれなるまゝに、日暮らし、硯にむかひて、心にうつりゆくよしなし事を、そこはかとなく書きつくれば、あやしうこそものぐるほしけれ。(Wikipediaより)つれづれなるまゝに、日暮らし、硯にむかひて、心にうつりゆくよしなし事を、そこはかとなく書きつくれば、あやしうこそものぐるほしけれ。(Wikipediaより)つれづれなるまゝに、日暮らし、硯にむかひて、心にうつりゆくよしなし事を、そこはかとなく書きつくれば、あやしうこそものぐるほしけれ。(Wikipediaより)つれづれなるまゝに、日暮らし、硯にむかひて、心にうつりゆくよしなし事を、そこはかとなく書きつくれば、あやしうこそものぐるほしけれ。(Wikipediaより)つれづれなるまゝに、日暮らし、硯にむかひて、心にうつりゆくよしなし事を、そこはかとなく書きつくれば、あやしうこそものぐるほしけれ。(Wikipediaより)
</scroll-sync>
<scroll-sync class="hold" vertical >
つれづれなるまゝに、日暮らし、硯にむかひて、心にうつりゆくよしなし事を、そこはかとなく書きつくれば、あやしうこそものぐるほしけれ。(Wikipediaより)つれづれなるまゝに、日暮らし、硯にむかひて、心にうつりゆくよしなし事を、そこはかとなく書きつくれば、あやしうこそものぐるほしけれ。(Wikipediaより)つれづれなるまゝに、日暮らし、硯にむかひて、心にうつりゆくよしなし事を、そこはかとなく書きつくれば、あやしうこそものぐるほしけれ。(Wikipediaより)つれづれなるまゝに、日暮らし、硯にむかひて、心にうつりゆくよしなし事を、そこはかとなく書きつくれば、あやしうこそものぐるほしけれ。(Wikipediaより)つれづれなるまゝに、日暮らし、硯にむかひて、心にうつりゆくよしなし事を、そこはかとなく書きつくれば、あやしうこそものぐるほしけれ。(Wikipediaより)つれづれなるまゝに、日暮らし、硯にむかひて、心にうつりゆくよしなし事を、そこはかとなく書きつくれば、あやしうこそものぐるほしけれ。(Wikipediaより)つれづれなるまゝに、日暮らし、硯にむかひて、心にうつりゆくよしなし事を、そこはかとなく書きつくれば、あやしうこそものぐるほしけれ。(Wikipediaより)つれづれなるまゝに、日暮らし、硯にむかひて、心にうつりゆくよしなし事を、そこはかとなく書きつくれば、あやしうこそものぐるほしけれ。(Wikipediaより)つれづれなるまゝに、日暮らし、硯にむかひて、心にうつりゆくよしなし事を、そこはかとなく書きつくれば、あやしうこそものぐるほしけれ。(Wikipediaより)
</scroll-sync>
</div>
</div>
サンプル用スタイル
サンプル用に以下のスタイルを利用します。
.box {
height: 350px;
}
#app .hold {
width: 28%;
margin-right: 5px;
padding: 10px;
border: 1px solid #dcdcdc;
float: left;
}
サンプル
さいごに
複数のスクロールバーが連動してスクロールしてくれるライブラリでした。
いまのところ利用する場面は浮かびませんが(管理人的に)、面白いライブラリなので触ってみてください。
今日はこの辺でー
コバナシ
記事とまったく関係ないのですが、最近Progateを利用しています。
本業はPHPプログラマーなのですが、心機一転でRubyの勉強してます。

Railsがもうちょいで終わりそうです。
よーしがんばるぞー
的な近況話でした。(ステマではないです。