目次
vue-scrolltoとは

「vue-scrollto」は、クリックイベントによって要素までイージングスクロールを実装するライブラリです。
window.requestAnimationFrameを使用してアニメーションを実行するため、最高のパフォーマンスが得られます。
イージングはbezier-easingを使って行われます
環境
| Vue | 2.6.10 |
| vue-scrollto | 3.14.1 |
インストール
以下のnpm、yarn、CDNを使ってインストールします。
npm
npm install --save vue-scrollto
yarn
yarn add vue-scrollto
CDN
<script src="https://cdn.jsdelivr.net/npm/vue-scrollto"></script>
gitリポジトリは以下から取得できます。
https://github.com/rigor789/vue-scrollTo
導入手順
シンプルなイージングスクロールを実装します。
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
var VueScrollTo = require('vue-scrollto');
Vue.use(VueScrollTo)
(2)WEBページの場合
Vue.use(VueScrollTo)
2.イージングスクロールのメソッドを設定
new Vue({
el: '#app',
data: {
toBottom: '#bottom',
toTop: '#top'
}
})
3. テンプレートを準備
<div id="app"> <div id="top">top</div> <a href="#" v-scroll-to="toBottom">Scroll to bottom</a> <div id="middle">middle</div> <a href="#" v-scroll-to="toTop">Scroll to top</a> <div id="bottom">bottom</div> </div>
4.サンプルCSS
#app {
height: 1200px;
padding-left: 200px;
}
#middle {
height: 100%;
}
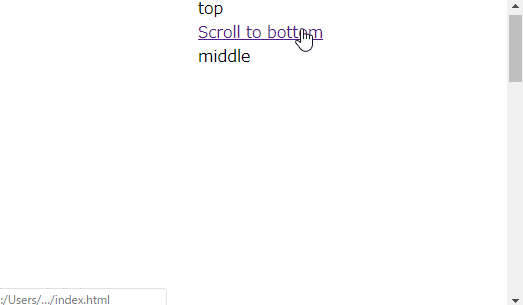
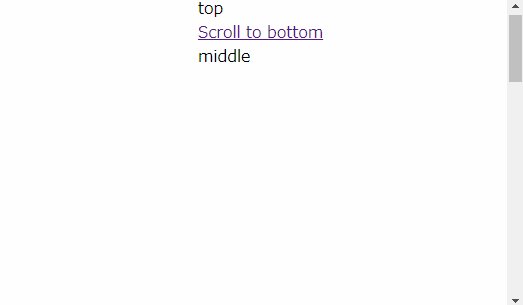
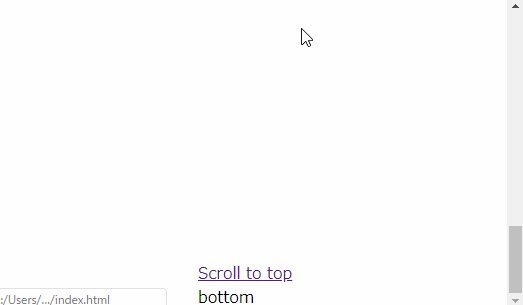
サンプル
オプション
「vue-scrollto」のオプション一覧は以下になります。
| Name | Default | Description |
|---|---|---|
| el / element | 必須。スクロールしたい要素。 | |
| container | body | スクロールする必要があるコンテナー。 |
| duration | 500 | スクロールアニメーションの長さ(ミリ秒)。 |
| easing | ease | アニメーション化するときに使われるイージング。イージングのセクションでもっと読んでください。 |
| offset | 0 | スクロール時に適用されるべきオフセット。このオプションはv2.8.0からコールバック関数を受け付けます。 |
| force | true | スクロールターゲットがすでに表示されている場合でも、スクロールを実行する必要があるかどうかを示します。 |
| cancelable | true | ユーザーがスクロールをキャンセルできるかどうかを示します。 |
| onStart | noop | スクロールが始まったときに呼ばれるべきコールバック関数。ターゲット要素をパラメータとして受け取ります。 |
| onDone | noop | スクロールが終了したときに呼び出されるべきコールバック関数。ターゲット要素をパラメータとして受け取ります。 |
| onCancel | noop | スクロールがユーザーによって中止されたときに呼び出されるコールバック関数(ユーザーがスクロールした、クリックしたなど)。パラメータとしてabortイベントとターゲット要素を受け取ります。 |
| x | false | X軸上でスクロールするかどうか |
| y | true | y軸上でスクロールするかどうか |
Easing
オプションのeasingの種類は以下になります。
let easings = {
'ease': [0.25, 0.1, 0.25, 1.0],
'linear': [0.00, 0.0, 1.00, 1.0],
'ease-in': [0.42, 0.0, 1.00, 1.0],
'ease-out': [0.00, 0.0, 0.58, 1.0],
'ease-in-out': [0.42, 0.0, 0.58, 1.0]
}
まとめ
クリックイベントによって要素までイージングスクロールを実装するライブラリでした。
活用法は色々ありそうです。
今日はこの辺でー