目次
はじめに
スマホでページネーション付きのリストを実装した時に、最後のページをクリックするとリストの高さが変わって、リストを見失ってしまいます。

これを解決するために、ページネーションをクリックしたらリストのトップへスムースクロールさせることにしました。
導入
まずこれを実現するために、2つのライブラリを利用します。
- vuejs-paginate
- vue-scrollto
vuejs-paginateはページネーションを実装するライブラリです。
これについての解説は下記の記事を参考にしてください。
-

-
参考「vuejs-paginate」を使ってページネーションを実装する
「vuejs-paginate」は、ページネーションを実装するライブラリです。シンプルなAPIで提供されており、容易に実装することができます。CSSによってページネーションコンポーネントのスタイルをカスタマイズすることができます。コピペで実装できるサンプルを公開してます。
続きを見る
続いて、vue-scrolltoは特定の地点へスムーススクロールさせるライブラリです。
今回の実装の根幹になります。
解説は以下の記事を参考にしてください。
-

-
参考「vue-scrollto」を使ってイージングスクロールを実装する
「vue-scrollto」は、クリックイベントによって要素までイージングスクロールを実装するライブラリです。window.requestAnimationFrameを使用してアニメーションを実行するため、最高のパフォーマンスが得られます。イージングはbezier-easingを使って行われますコピペで実装できるサンプルを公開してます。
続きを見る
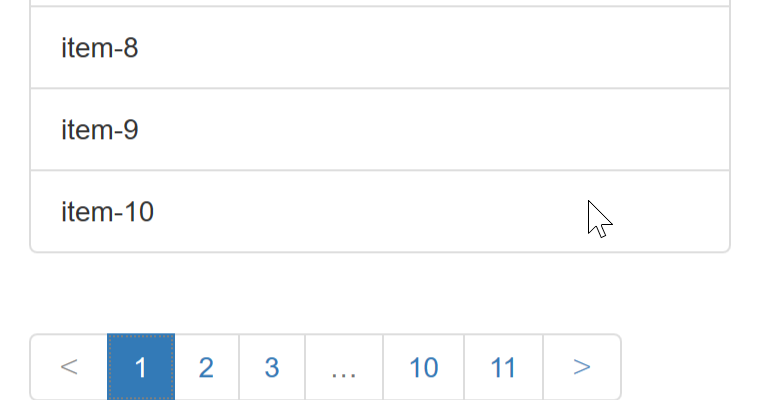
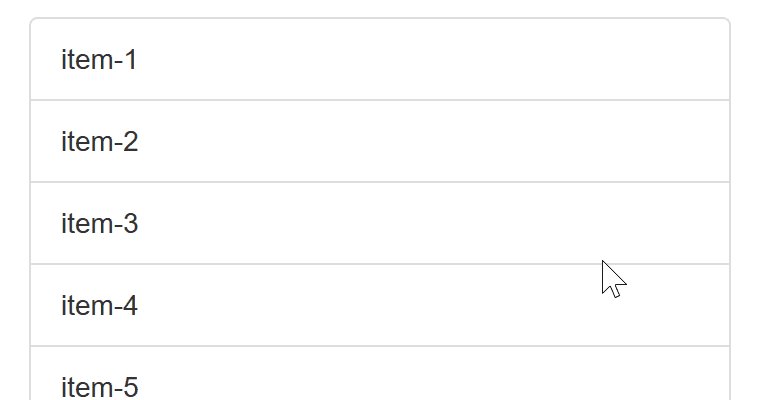
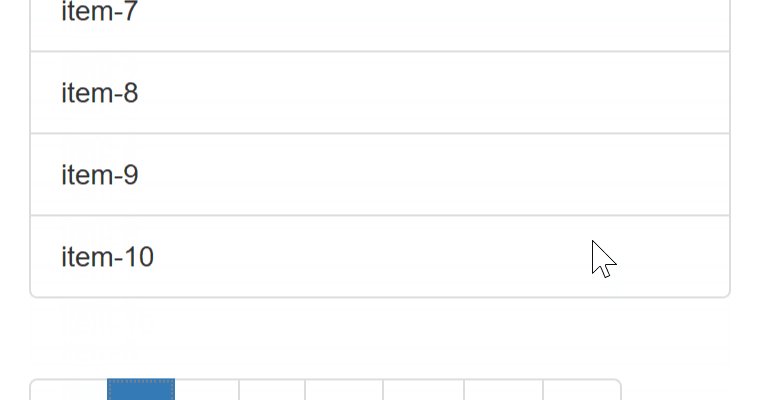
完成イメージ

HTML
ページネーションにクリックイベントclick-handlerを設定します。
<div id="app">
<ul class="list-group">
<li class="list-group-item" v-for="item in getItems">{{item}}</li>
</ul>
<paginate
:page-count="getPageCount"
:page-range="3"
:margin-pages="2"
:click-handler="clickCallback"
:prev-text="'<'"
:next-text="'>'"
:container-class="'pagination'"
:page-class="'page-item'">
</paginate>
</div>
スクリプト
var items = [];
for(var i=1; i<=105; i++){
items.push('item-'+i);
}
Vue.component('paginate', VuejsPaginate)
new Vue({
el: '#app',
data: {
items: items,
parPage: 10,
currentPage: 1
},
methods: {
clickCallback: function (pageNum) {
this.currentPage = Number(pageNum);
this.$scrollTo('#app', 1000, {offset: -60});
}
},
computed: {
getItems: function() {
let current = this.currentPage * this.parPage;
let start = current - this.parPage;
return this.items.slice(start, current);
},
getPageCount: function() {
return Math.ceil(this.items.length / this.parPage);
}
}
})
クリックイベントclickCallback内に this.$scrollTo(element, duration, options) を設定します。
サンプル
さいごに
ページネーションをクリックしたらリストのトップへスムースクロールさせる方法でした。
今日はこの辺でー