目次
vue-smart-widgetとは
vue-smart-widgetは、ドラッグやリサイズを行うことができるコンテンツコンテナーコンポーネントライブラリです。
ウィジェットの本文には編集ボックス、コンテンツ、フッターが含まれます。
【動画サイズ:189KB】
環境
| Vue | 2.6.10 |
| vue-smart-widget | 0.5.5 |
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm i vue-smart-widget -S
UMD
<script src="https://cdn.jsdelivr.net/npm/[email protected]/lib/vue-smart-widget.umd.min.js"></script>
gitリポジトリは以下から取得できます。
導入手順
step
1ライブラリの取り込み
-
ES6等の場合
import VueSmartWidget from 'vue-smart-widget'
- UMDの場合
const VueSmartWidget = window['VueSmartWidget'];
step
2メソッドを設定
上記で取得したVueSmartWidgetを
Vue.useに取り込みます。
Vue.use(VueSmartWidget);
new Vue({
el: '#app',
data :{
layout: [
{ x: 0, y: 0, w: 4, h: 4, i: '0' },
{ x: 4, y: 0, w: 4, h: 4, i: '1' },
{ x: 8, y: 0, w: 4, h: 4, i: '2' }
]
}
step
3テンプレートを準備
<smart-widget-grid> を設置します。
サンプルはケバブケースで記載しています。
<div id="app">
<smart-widget-grid :layout="layout">
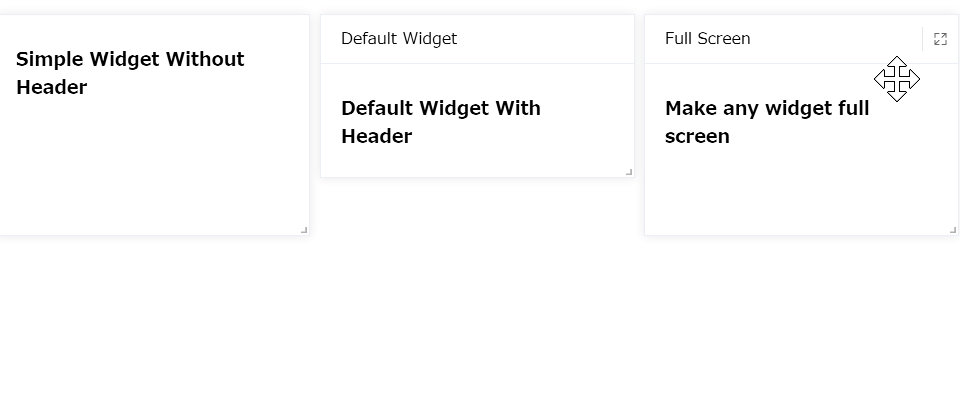
<smart-widget slot="0" simple>
<div class="layout-center">
<h3>Simple Widget Without Header</h3>
</div>
</smart-widget>
<smart-widget slot="1" title="Default Widget">
<div class="layout-center">
<h3>Default Widget With Header</h3>
</div>
</smart-widget>
<smart-widget slot="2" title="Full Screen" fullscreen>
<div class="layout-center">
<h3>Make any widget full screen</h3>
</div>
</smart-widget>
</smart-widget-grid>
</div>
サンプル
See the Pen VwewpOP by カバの樹 (@kabanoki) on CodePen.dark
さいごに
ドラッグやリサイズを行うことができるコンテンツコンテナーコンポーネントライブラリでした。
今日はこの辺でー