目次
v-selectmenuとは
v-selectmenuは、Vue.js製のシンプルで簡単に実装することが可能なドロップダウンメニューコンポーネントです。
通常メニューはもちろん、複数グループタイプ、クイック検索を備える事が可能です。
マウスの右クリック(コンテキストメニュー)またはマウスを移動してメニューを呼び出すことも可能です。

インストール
以下のnpm、CDNを使ってインストールします。
npm
npm i v-selectmenu --save
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/v-selectmenu.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/TerryZ/v-selectmenu
導入手順
ドロップダウンメニューを実装します。
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import vSelectMenu from 'v-selectmenu';
(2)WEBページの場合
const vSelectMenu = window['vSelectMenu'].default;
2.メソッドを設定
Vue.use(vSelectMenu);
let app = new Vue({
el: '#app',
data: {
value: '',
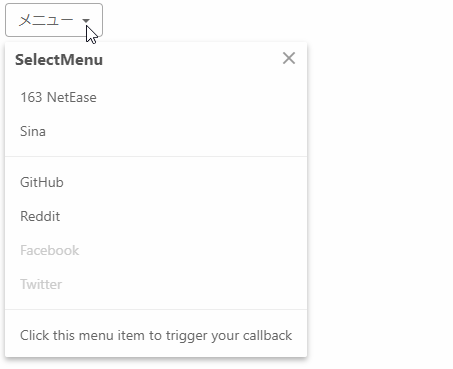
menu: [
{ content: '163 NetEase', url: 'http://www.163.com' },
{ content: 'Sina', url: 'http://www.sina.com' },
{ content: 'sm-divider' },
{ content: 'GitHub', icon: 'fab,github', url: 'https://github.com' },
{ content: 'Reddit', icon: 'fab,reddit', url: 'https://www.reddit.com' },
{ content: 'Facebook', icon: 'fab,facebook', url: 'https://www.facebook.com', disabled: true },
{ content: 'Twitter', icon: 'fab,twitter', url: 'https://twitter.com', disabled: true },
{ content: 'sm-divider' },
{ content: 'Click this menu item to trigger your callback', callback: this.doSome }
]
}
});
3. <v-selectmenu>テンプレートを準備
<div id="app">
<v-selectmenu :data="menu"
type="regular">
<template #row="{ row }">
<span>
<fa-icon class="fa-lg mr-2" :icon="row.icon.split(',')" v-if="row.icon"></fa-icon>
<span v-html="row.content"></span>
</span>
</template>
<button type="button" class="sm-default-btn"><span>メニュー</span><span class="sm-caret sm-caret-down"></span></button>
</v-selectmenu>
</div>
サンプル
さいごに
Vue.js製のシンプルで簡単に実装することが可能なドロップダウンメニューコンポーネントでした。
今日はこの辺でー