目次
vue-input-autowidthとは
vue-input-autowidthは、入力されたテキストに合わせて入力フィールの長さが可変するコンポーネントライブラリです。
最大幅や最小幅を指定して設定することが可能です。
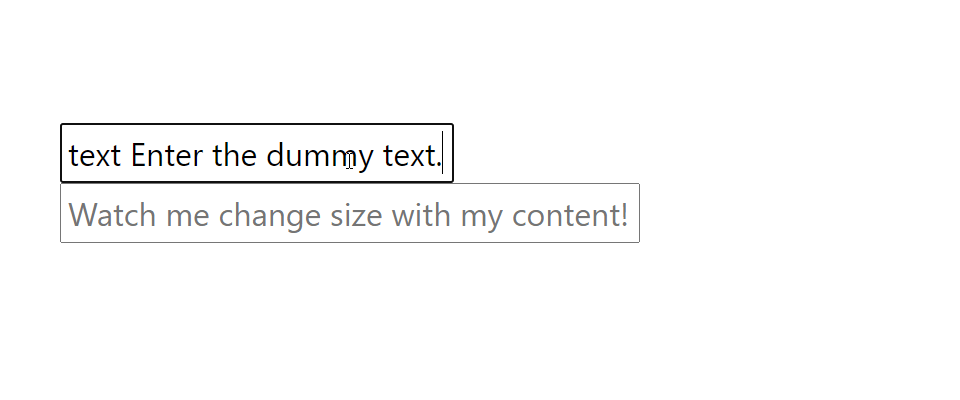
【動画サイズ:142KB】
環境
この記事は、以下の管理人の検証環境にて記事にしています。
| vue.js | 2.6.10 |
| vue-input-autowidth | 1.6.1 |
ライブラリの取得
ライブラリを取得するには、npm, yarn, CDNのどれか一つを使用します。
npm
npm install --save vue-input-autowidth
yarn
yarn add vue-input-autowidth
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/index.umd.min.js"></script>
gitリポジトリは以下から取得できます。
導入手順
管理人が行った、動作確認サンプルを実装するために、以下の手順でソースコードを導入していきます。
このサンプルでは、入力幅が可変するフィールドを実装します。
step
1ライブラリの呼び出し
まずライブラリを呼び出す為に、以下の2通りのケースで呼び出します。
ES6等で実装する場合
import VueInputAutowidth from 'vue-input-autowidth'
UMDで実装する場合
const VueInputAutowidth = window['VueInputAutowidth'];
step
2メソッドを設定
上記で取得したVueInputAutowidthを
Vue.useに取り込みます。
Vue.use(VueInputAutowidth);
new Vue({
el: '#app',
data: {
v1: '',
v2: ''
}
});
step
3テンプレートを準備
馴染みのテキストフィールド<input>を配置します。
プロパティとして、v-autowidthプロパティを設定します。
サンプルはケバブケースで記載しています。
<div id="app">
<input
type="text"
v-autowidth="{maxWidth: '300px', minWidth: '10px', comfortZone: 0}"
v-model="v1"
placeholder="Watch me change size with my content!"
></input>
<input
type="text"
v-autowidth="{maxWidth: '100%', minWidth: '10px', comfortZone: 0}"
v-model="v2"
placeholder="Watch me change size with my content!"
></input>
</div>
サンプル
今回のソースを実際に触って確認できるようにデモを用意しました。
See the Pen Vue.jsで入力テキストに合わせて長さが可変するフィールドを実装する「vue-input-autowidth」 by カバの樹 (@kabanoki) on CodePen.dark
さいごに
入力されたテキストに合わせて入力フィールの長さが可変するコンポーネントライブラリでした。
今日はこの辺でー