目次
vue-js-modalとは
vue-js-modalは、シンプルにモーダルを実装できるコンポーネントライブラリです。
モーダルをドラッグしたり、モーダルのサイズを可変する機能が備わっています。
ダイアログの機能も搭載されております。

環境
この記事は、以下の管理人の検証環境にて記事にしています。
| vue.js | 2.6.10 |
| vue-js-modal | 1.3.31 |
ライブラリの取得
ライブラリを取得するには、npm, CDNのどれか一つを使用します。
npm
npm install vue-js-modal --save
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/index.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/styles.css">
下記のGithubからダウンロードすることもできます。
導入手順
管理人が行った、動作確認サンプルを実装するために、以下の手順でソースコードを導入していきます。
このサンプルでは、CDNを使ってVue.jsでシンプルなモーダルを実装します。
step
1ライブラリの呼び出し
ES6等で実装する場合
import VModal from 'vue-js-modal'
UMDで実装する場合
const VModal = window["vue-js-modal"].default
step
2Vueインスタンスを設定
上記で取得したVModalを Vue.use に取り込みます。
モーダルの起動をするめにmethodsにshowとhideのメソッドを準備します。
Vue.use(VModal);
new Vue({
el: '#app',
methods: {
show : function() {
this.$modal.show('hello-world');
},
hide : function () {
this.$modal.hide('hello-world');
},
}
})
step
3テンプレートを準備
<modal>を設置します。
name プロパティで複数のモーダルの振り分けを行います。
<div id="app">
<button v-on:click="show" class="button">show!</button>
<modal name="hello-world" :draggable="true" :resizable="true">
<div class="modal-header">
<h2>Modal title</h2>
</div>
<div class="modal-body">
<p>you're reading this text in a modal!</p>
<button v-on:click="hide">閉じる</button>
</div>
</modal>
</div>
step
4スタイルを適用
vue-js-modalは基本のスタイルが用意されていないので、サンプル用に以下を使用します。
.modal-header, .modal-body {
padding: 5px 25px;
}
.modal-header {
border-bottom: 1px solid #ddd;
}
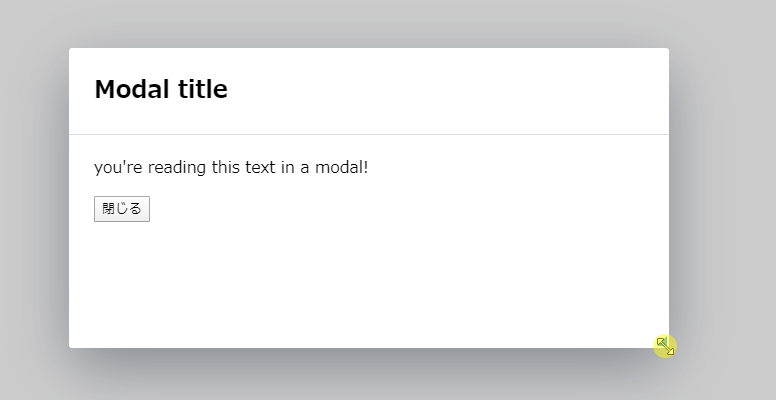
サンプル
See the Pen Vue.js modal by カバの樹 (@kabanoki) on CodePen.dark
プロパティ
| 名 | 必須 | Type | Default | 説明 |
|---|---|---|---|---|
| name | true | [String, Number] | モーダルの名前 | |
| delay | false | Number | 0 | オーバーレイ表示と実際のモーダルボックス表示の間の遅延 |
| resizable | false | Boolean | false | trueの場合、モーダルウィンドウを画面の中央に保ちながらサイズ変更できます。 |
| adaptive | false | Boolean | false | trueの場合、モーダルボックスはウィンドウサイズに適応しようとします |
| draggable | false | [Boolean, String] | false | trueの場合、モーダルボックスはドラッグ可能になります。 |
| scrollable | false | Boolean | false | heightプロパティがautoでモーダルの高さがウィンドウの高さを超える場合 - モーダルをスクロールできるようになります |
| reset | false | Boolean | false | モーダルを表示する前に位置とサイズをリセットします |
| clickToClose | false | Boolean | true | falseに設定すると、背景をクリックしてモーダルを閉じることはできません。 |
| transition | false | String | 遷移名 | |
| overlayTransition | false | String | 'overlay-fade' | 背景オーバーレイのトランジション名 |
| classes | false | [String, Array] | 'v--modal' | 指定しない場合、実際のモーダルボックスに適用されるクラス。デフォルトのv--modalクラスが適用されます。 |
| width | false | [String, Number] | 600 | ピクセルまたはパーセンテージでの幅 (e.g. 50 or "50px", "50%") |
| height | false | [String, Number] | 300 | ピクセルまたはパーセンテージで表した高さ (e.g. 50 or "50px", "50%") or "auto" |
| minWidth | false | Number (px) | 0 | モーダルのサイズ変更可能な最小幅 |
| minHeight | false | Number (px) | 0 | モーダルをサイズ変更できる最小の高さ |
| maxWidth | false | Number (px) | Infinity | モーダルの最大幅(値がウィンドウ幅より大きい場合は、ウィンドウ幅が代わりに使用されます) |
| maxHeight | false | Number (px) | Infinity | モーダルの最大の高さ(値がウィンドウの高さより大きい場合は、ウィンドウの高さが代わりに使用されます) |
| pivotX | false | Number (0 - 1.0) | 0.5 | 水平方向の位置(%)。デフォルトは0.5です(モーダルボックスはウィンドウの中央(左から50%)になります)。 |
| pivotY | false | Number (0 - 1.0) | 0.5 | 垂直位置(%)、デフォルトは0.5です(モーダルボックスはウィンドウの中央(上から50%)になります)。 |
| root | false | Vue instance | null | モーダルコンテナを取得するrootインスタンス。 このプロパティは、複数のrootインスタンスで動的モーダルを使用する場合にのみ必要です。 これは珍しいことです。 |
例
<modal name="example"
:width="300"
:height="300">
</modal>
イベント
| 名 | 説明 |
|---|---|
| before-open | モーダルはまだ表示されていないがDOMに追加されている間に発行する |
| opened | モーダルが可視になった後、または遷移を開始した後に起動します |
| before-close | モーダルが閉じられる前に起動します。 event.stop()を呼び出しているイベントリスナーから停止することができます(例:テキストエディタを作成していて、閉じるのを止めて、テキストが無効な場合はユーザーに間違いを訂正してもらいたいです) |
| closed | モーダルが破壊される直前に起動する |
例
<modal name="example"
@before-open="beforeOpen"
@before-close="beforeClose">
</modal>
サンプル集
プロパティの設定等で色々やれるので、そのご紹介をします。
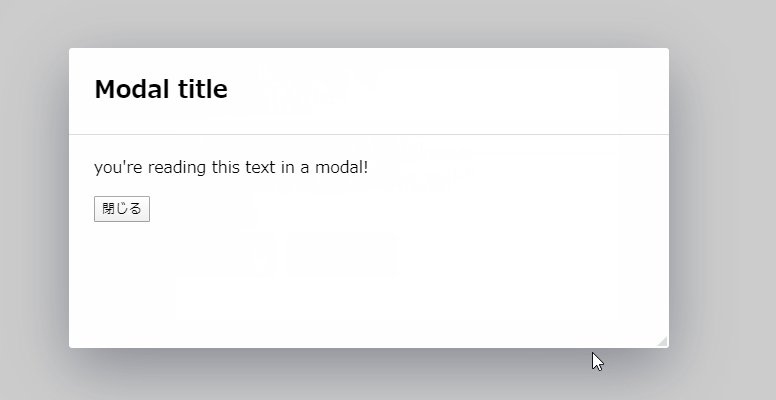
リサイズ
モーダルをリサイズ可能にするには、 resizable プロパティを設定します。
<modal name="hello-world" :resizable="true"></modal>
サンプル
See the Pen Vue.js modal resize by カバの樹 (@kabanoki) on CodePen.dark
ドラッグブル
モーダルをドラッグ可能にするには、 draggable プロパティを設定します。
<modal name="hello-world" :draggable="true"></modal>
サンプル
See the Pen Vue.js modal draggable by カバの樹 (@kabanoki) on CodePen.dark
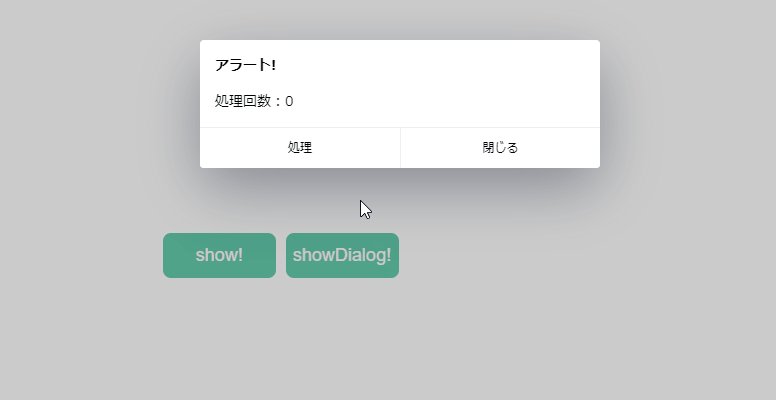
ダイアログ
このダイアログを使えばボタン付きのモーダルを使用できます。
Script
new Vue({
el: '#app',
methods: {
show : function() {
this.$modal.show('dialog', {
title: 'アラート!',
text: 'ダイアログメッセージ',
buttons: [
{
title: '処理1',
handler: function(){ alert('Woot!') }
},
{
title: '閉じる'
}
]
});
},
hide : function () {
this.$modal.hide('hello-world');
}
}
});
HTML
<div id="app"> <button v-on:click="show">show!</button> <v-dialog></v-dialog> </div>
サンプル
See the Pen Vue.js modal Dialog by カバの樹 (@kabanoki) on CodePen.dark
さいごに
シンプルにモーダルを実装できるコンポーネントライブラリでした。
CSSは自作する必要がありますが、機能としてはかなり細かく設定することが可能です。
なによりGithubでも人気なので、これからどんどん開発が進んでいくと思います。
ぜひ試してください。
今日はこの辺でー