目次
はじめに
先日システムを組んでいる時に時間入力が必要になり、時間入力系timepickerライブラリを探してみました。
おそらく一番有名なのは、datetimepickerなのかな?と思いました。
それを使いたかったのですが、コーダーから上がってきたCSSがdatetimepickerとぶつかって、スマホ用のレイアウトが崩れるという問題が発生しました。
現場が絶賛炎上中だったので、仕方なく別のライブラリを探しました。
そこで見つけたのが「Wickedpicker」です。
環境
jQuery: 3.3.1
wickedpicker: 0.4.1
Wickedpicker

「Wickedpicker」ライブラリは非常にシンプルなjQuery製Timepickerライブラリです。
このライブラリには以下の特徴があります。
- シンプルなユーザーインターフェース
- 低侵襲CSS、入力フィールドにはスタイルは適用されません
- 軽量
- 実装が簡単
- ページ上のすべてのインスタンスは同じタイムピッカーセレクタを使用し、重複はしません。
- クリック&クリック&ホールドをサポートし、素早い選択が可能
- アクセシビリティ向上のためのキーボードイベント
ダウンロード
bowerを使って以下のコマンドでインストールします。
$ bower install wickedpicker
もしくは
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/wickedpicker.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/wickedpicker.min.js"></script>
Githubから直接ダウンロードします。
https://github.com/ericjgagnon/wickedpicker
使い方
基本的な使い方は以下になります。
Script
var options = {
now: "12:00", //hh:mm 24時間形式のみ、デフォルトは現在時刻
twentyFour: true, //24時間形式を表示します。デフォルトはfalseです。
title: '日付入力', //Wickedpickerのタイトル
minutesInterval: 5, //分間隔を変更します。デフォルトは1です。
};
$('.timepicker').wickedpicker(options );
HTML
<input type="text" name="timepicker" class="timepicker"/>
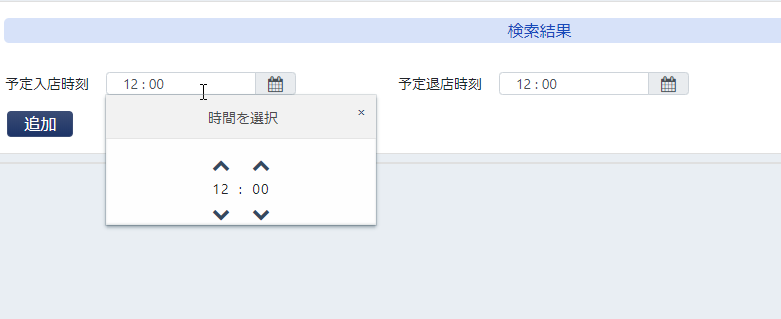
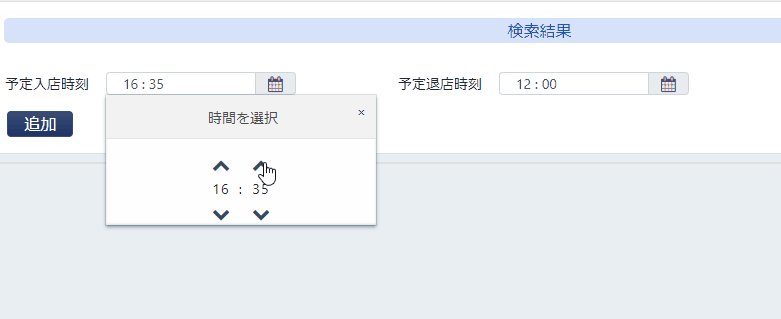
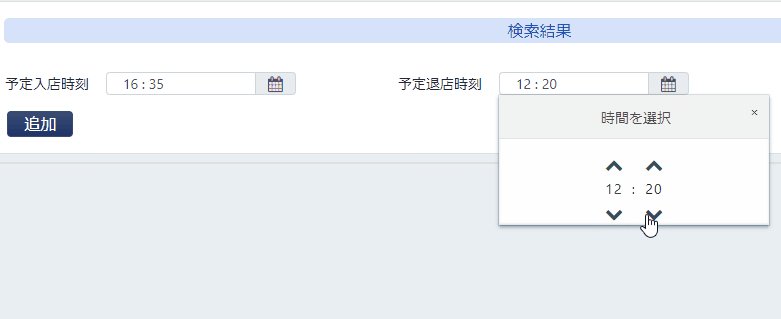
サンプル
オプション
| オプション | 説明 |
| now | mm 24時間形式のみ、デフォルトは現在時刻 |
| twentyFour | 24時間形式を表示します。デフォルトはfalseです。 |
| upArrow | カスタムCSSに使用する上矢印クラスセレクタ |
| downArrow | カスタムCSSに使用する下矢印クラスセレクタ |
| close | カスタムCSSに使用するクローズクラスセレクタ |
| hoverState | カスタムCSSに使用するホバー状態クラス |
| title | Wickedpickerのタイトル |
| showSeconds | 秒を表示するかどうか |
| timeSeparator | 時間と分の間に入れる文字列 |
| secondsInterval | 秒数を変更します。デフォルトは1です。 |
| minutesInterval | 分間隔を変更します。デフォルトは1です。 |
| beforeShow | Wickedpickerが表示される前に呼び出される関数 |
| afterShow | Wickedpickerが閉じられたり隠されたりした後に呼ばれる関数 |
| show | Wickedpickerが表示されたときに呼び出される関数 |
| clearable | ピッカーの入力をクリア可能にする |
メソッド
パラメーターにtimeを設定することで対象の値を取得することができます。
$('.timepicker').wickedpicker('time');
//11:00
複数の入力フィールドが同じクラスを持ち、Wickedpickerをインスタンス化する場合は、選択したいtimepickerのインデックスを渡します。
$('.timepicker').wickedpicker('time',0);
//11:00
$('.timepicker').wickedpicker('time',1);
//20:00
まとめ
Wickedpickerは、非常にシンプルなtimepickerライブラリなので使い易いと思います。
ぜひとも使ってみてください。
追記
Wickedpickerをボタンを押して呼び出す方法を記事にしました。
合わせて読んで下さい。