目次
vue-github-buttonsとは
vue-github-buttonsは、Githubの「star」「fork」「watch」「follow」のボタンを自分のサイトに表示させることができるコンポーネントライブラリです。

環境
| Vue | 2.6.10 |
| vue-github-buttons | 3.1.0 |
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install vue-github-buttons
yarn
yarn add vue-github-buttons
CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-github-buttons.min.css"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-github-buttons.web.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/gluons/vue-github-buttons
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import VueGitHubButtons from 'vue-github-buttons'; import 'vue-github-buttons/dist/vue-github-buttons.css';
(2)WEBページの場合
なし
2.メソッドを設定
上記で取得したVueGitHubButtonsをVue.useに取り込みます。
※CNDを使った場合、自動で変数が生成されます。
Githubのスラッグとユーザー名プロパティを準備します。
今回はVue.jsのGithub情報を設定しておきます。
Vue.use(VueGitHubButtons);
new Vue({
el: '#app',
data: {
slug: 'vuejs/vue',
user: 'yyx990803'
}
});
3. テンプレートを準備
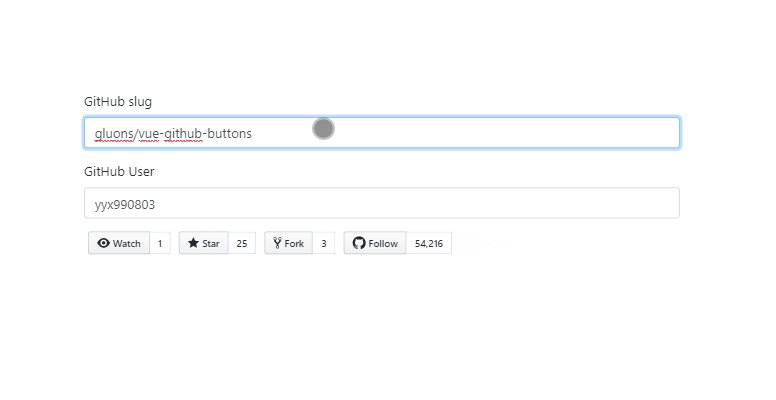
以下の4種類のGithubボタンコンポーネントを設置します。
- watch
- star
- fork
- follow
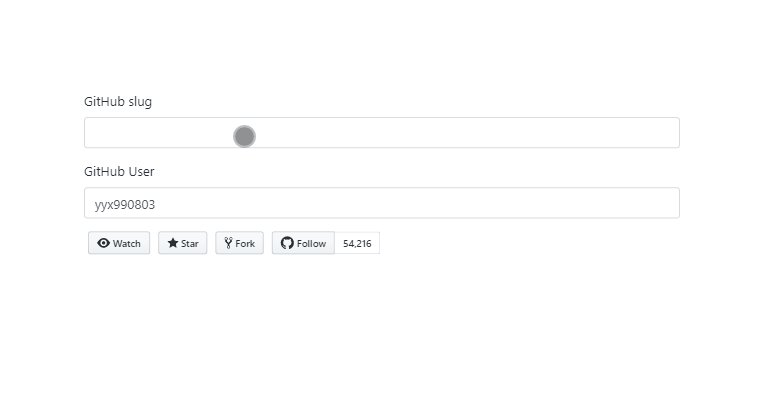
コンポーネントにshow-countを設定すると、カウント数を表示することが可能です。
[注意] サンプルはケバブケースで記載しています。
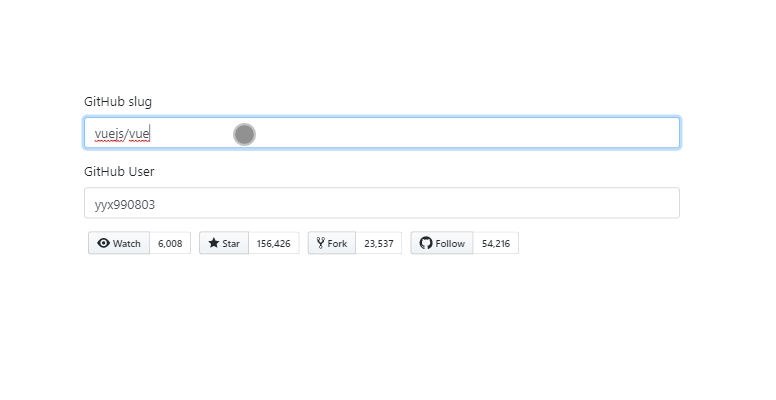
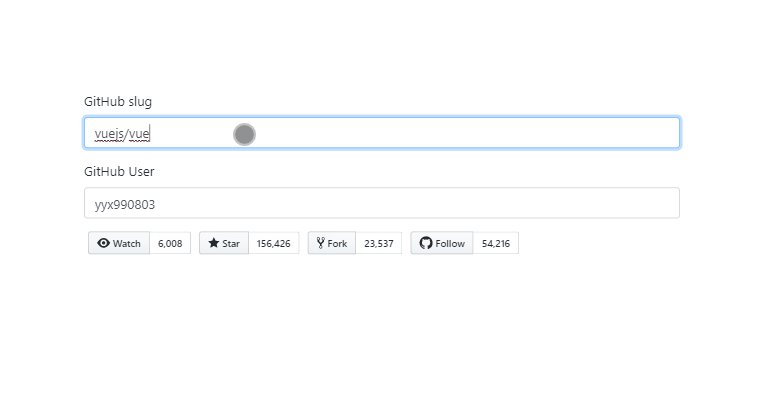
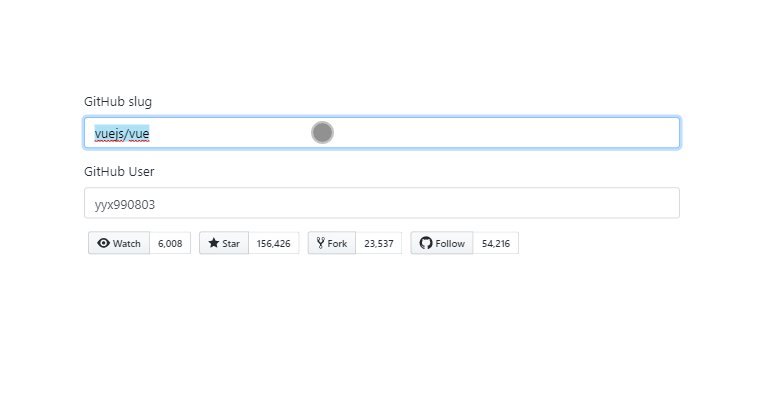
<div id="app"> <gh-btns-watch :slug="slug" show-count></gh-btns-watch> <gh-btns-star :slug="slug" show-count></gh-btns-star> <gh-btns-fork :slug="slug" show-count></gh-btns-fork> <gh-btns-follow :user="user" show-count></gh-btns-follow> </div>
サンプル
さいごに
Githubのボタンを自分のサイトに表示させることができるコンポーネントライブラリでした。
土日でも利用して、カバの樹にもこのボタンを設置しようかなあと思ってます。
今日はこの辺でー