目次
vuejs-countdownとは

vuejs-countdownはカウントダウンを実装できるコンポーネントライブラリです。
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm i vuejs-countdown --save
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuejs-countdown.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/getanwar/vuejs-countdown
導入手順
カウントダウンを実装します。
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import Countdown from 'vuejs-countdown'
(2)WEBページの場合
const Countdown = window['vuejs-countdown'].default;
2.メソッドを設定
var today = new Date();
var day7 = new Date(today.getFullYear(), today.getMonth(), today.getDate()+7);
new Vue({
el: "#app",
data: {
today: today,
day7: day7,
},
methods: {
deadline: function() {
return day7.toGMTString();
}
},
components: {
'countdown' : Countdown
},
})
3. <countdown>テンプレートを準備
<div id="app">
<countdown :deadline="deadline()"></countdown>
</div>
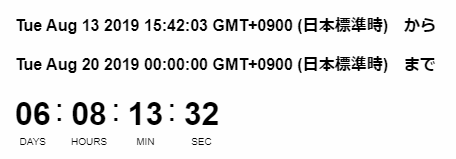
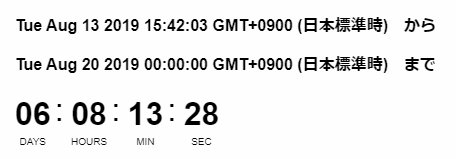
サンプル
さいごに
カウントダウンを実装できるコンポーネントライブラリでした。
個人的に使用したくて探していました。
まだ足りない機能が山盛りなので、今後の機能追加に期待です。
今日はこの辺でー