目次
vue-side-catalogとは
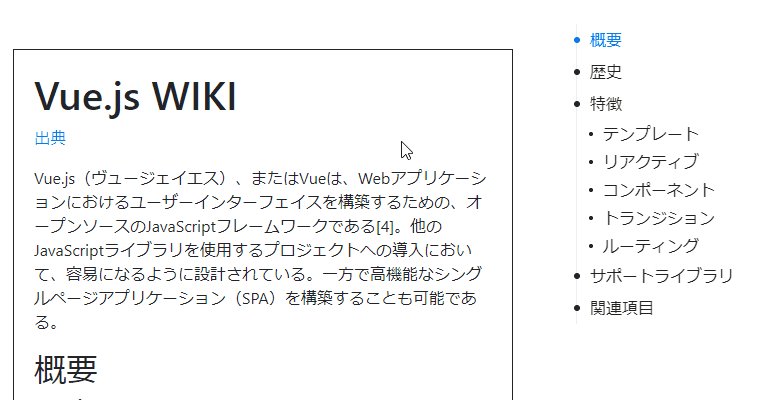
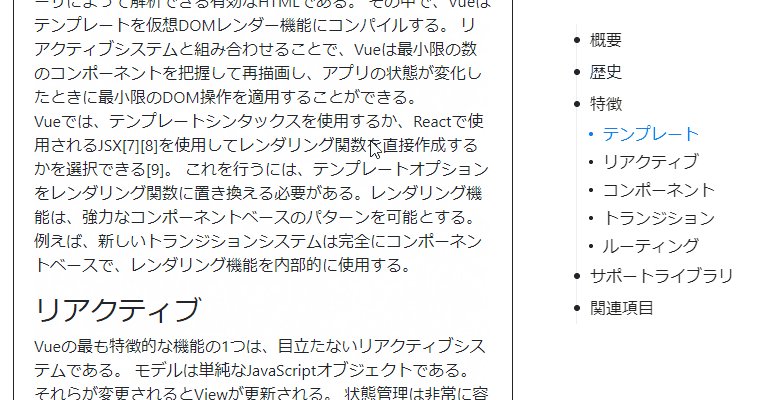
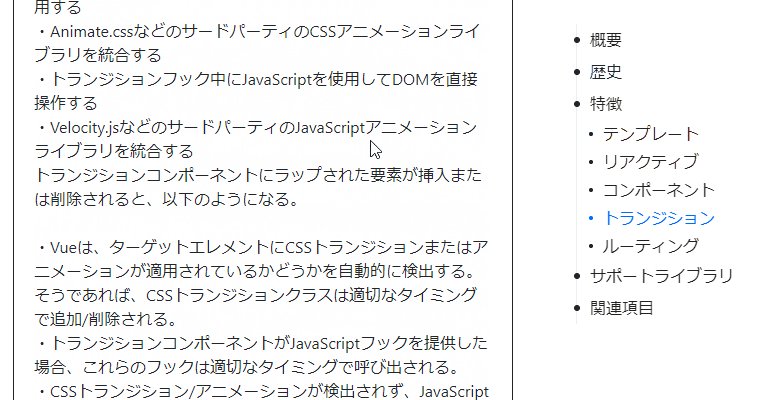
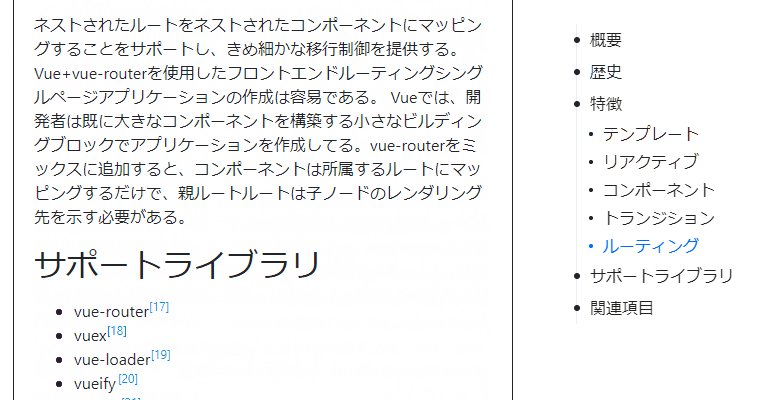
vue-side-catalogは、ページの<h2>/<h3>/<h4>などのタグに反応して、自動的に目次を作成してくれるライブラリです。
オプション設定をすることで、現在の位置から目次見出しの箇所を教えてくれる機能もあります。

環境
| Vue | 2.6.10 |
| vue-side-catalog | 1.0.4 |
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install vue-side-catalog -S
CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/lib/vue-side-catalog.css"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/lib/vue-side-catalog.umd.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/yaowei9363/vue-side-catalog
導入手順
1. ライブラリの取り込み
(1)ES6等の場合 [注意]モジュール版は未検証です。
import SideCatalog from 'vue-side-catalog' import 'vue-side-catalog/lib/vue-side-catalog.css'
(2)CDNの場合
const SideCatalog = window['vue-side-catalog'].default;
2.メソッドを設定
SideCatalogをcomponentsに取り込みます。
見出しを取得したい要素のidもしくはclassをcontainerElementSelectorプロパティに設定します。
new Vue({
el: '#app',
components: {
'side-catalog':SideCatalog
},
data: {
catalogProps:{
containerElementSelector: '#main',
openDomWatch: true,
}
}
});
3. テンプレートを準備
<side-catalog> を設置します。
プロパティに上記で作成したcatalogPropsを設定します。
[注意] サンプルはケバブケースで記載しています。
<div id="app">
<div id="main">
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
</div>
<side-catalog v-bind="catalogProps"></side-catalog>
</div>
サンプル
さいごに
ページの<h2>/<h3>/<h4>などのタグに反応して、自動的に目次を作成してくれるライブラリでした。
今日はこの辺でー