目次
sl-vue-treeとは
sl-vue-treeは、ドラッグで移動可能なTreeコンポーネントライブラリです。
親ノードをドラッグで移動すると子ノードも一緒に移動してくれます。

環境
| Vue | 2.6.10 |
| sl-vue-tree | 1.8.4 |
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm i sl-vue-tree
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/sl-vue-tree.js"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/sl-vue-tree-dark.css">
gitリポジトリは以下から取得できます。
https://github.com/holiber/sl-vue-tree
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
検証中・・・
(2)WEBページの場合
CDNを使う場合は、変数不要
2.メソッドを設定
SlVueTree をcomponentsに取り込みます。
Treeのノード用にnodesデータを持たせます。
new Vue({
el: '#app',
components: {
'sl-vue-tree':SlVueTree
},
data: {
nodes: [
{title: 'Item1', isLeaf: true},
{title: 'Item2', isLeaf: true, data: { visible: false }},
{title: 'Folder1'},
{
title: 'Folder2', isExpanded: true, children: [
{title: 'Item3', isLeaf: true},
{title: 'Item4', isLeaf: true}
]
}
]
}
});
3. テンプレートを準備
<sl-vue-tree> を設置します。
Slotを使って、Treeコンポーネントにアイコンを設定します。
[注意] サンプルはケバブケースで記載しています。
<div id="app">
<sl-vue-tree v-model="nodes">
<template slot="title" slot-scope="{ node }">
<span class="item-icon">
<i class="fa fa-file" v-if="node.isLeaf"></i>
<i class="fa fa-folder" v-if="!node.isLeaf"></i>
</span>
{{ node.title }}
</template>
</sl-vue-tree>
</div>
4. スタイルを適用する
公式のデモみたいに、アイコンを表示して格好良くしてみます。
以下のFontawesomeを設定します。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/css/font-awesome.min.css">
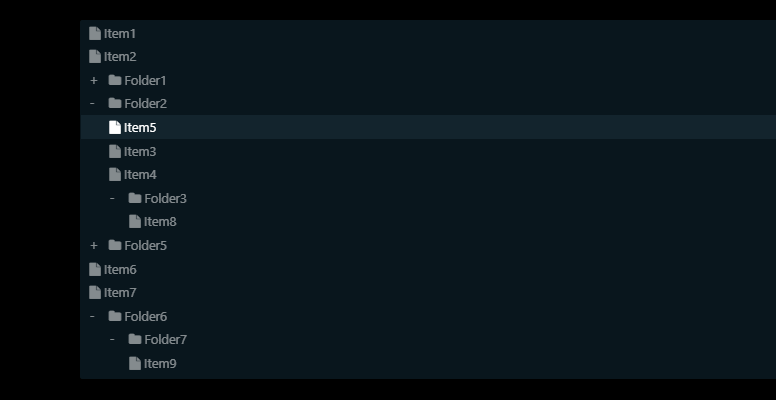
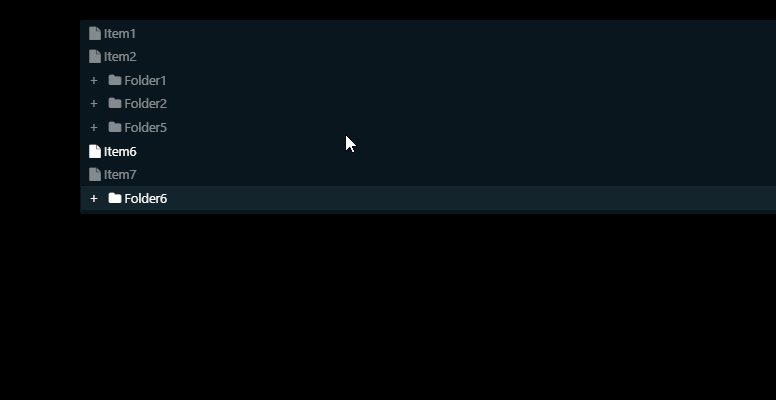
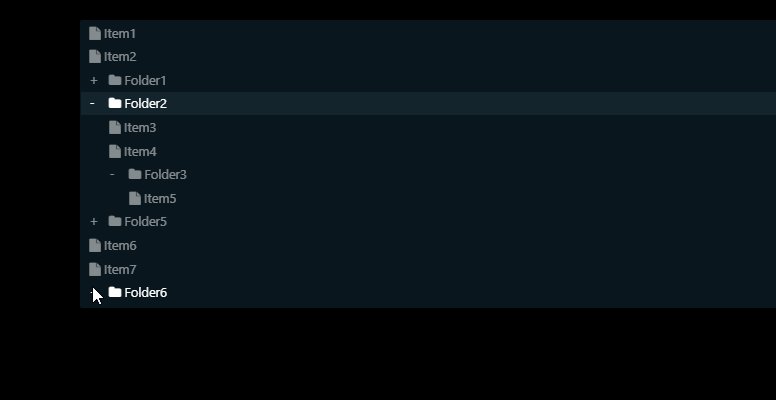
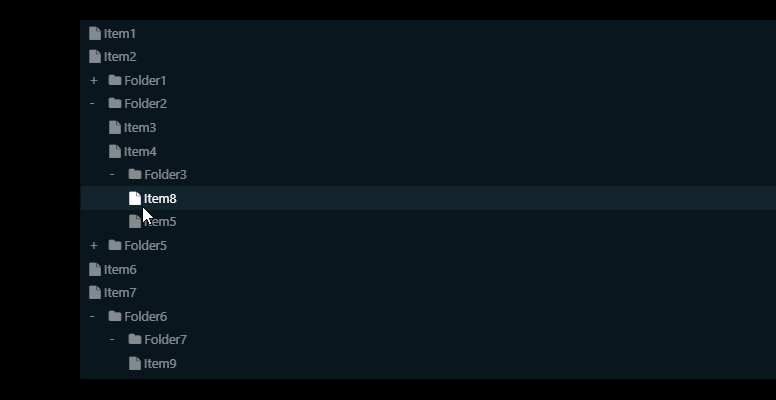
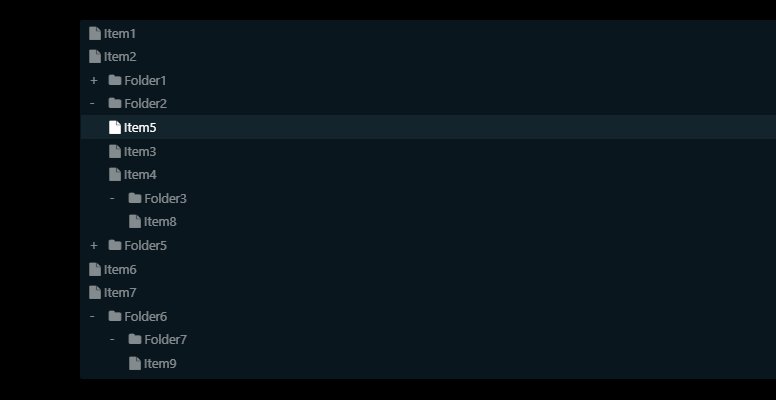
サンプル
さいごに
ドラッグで移動可能なTreeコンポーネントライブラリでした。
今日はこの辺でー