毎日は見てられない人向けの2020年3月のVue.jsライブラリの紹介記事まとめです。
目次
Vue.jsライブラリ リンク集
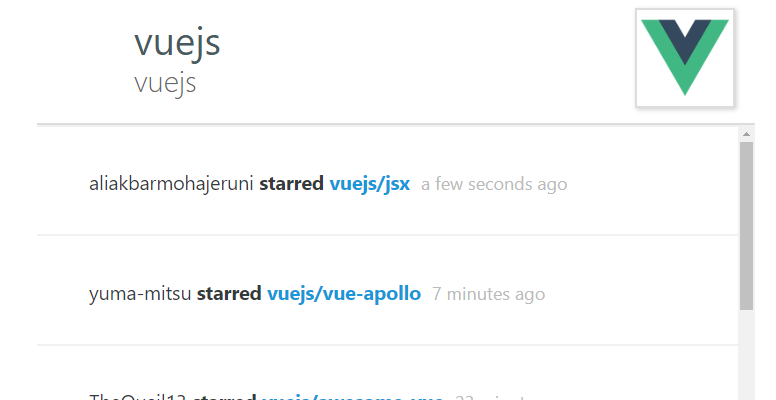
GitHubのアクティビティでフィードパネルを作成する「vue-github-activity」
vue-github-activityは、最近のGitHubアクティビティでフィードパネルを作成するシンプルなVueJSコンポーネントです。
ユーザーの名前、ユーザー名、写真、および各アクティビティタイプのリストが表示されます。

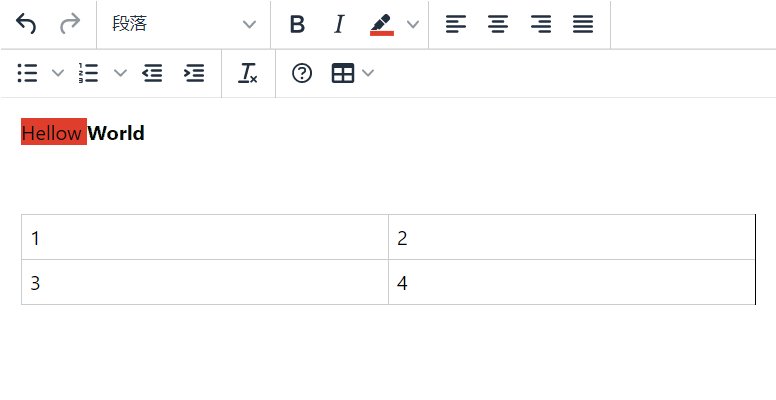
Vue.jsで世界で一番有名なリッチテキストエディタを使う「tinymce-vue」
tinymce-vueは、Wordpressでお馴染みのリッチテキストエディタ「TinyMCE」のVue.js用のコンポーネントライブラリです。
無料枠でも利用できる「Tiny Drive」で、Wordpressのようなメディアアップローダーを利用することも可能です。
公式のサイトより言語ファイルをダウンロードして、多言語対応も可能です。

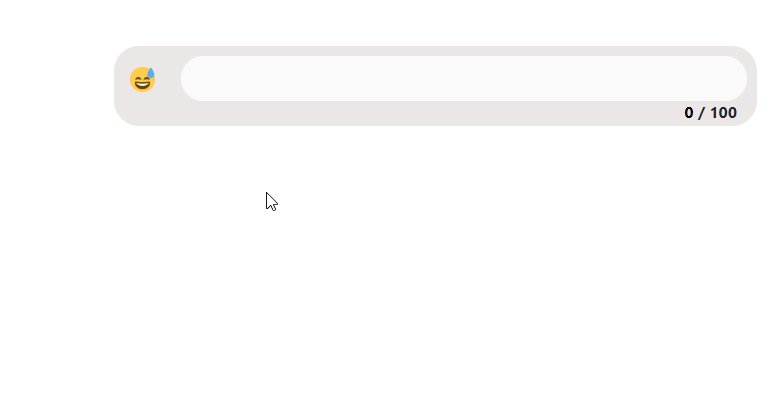
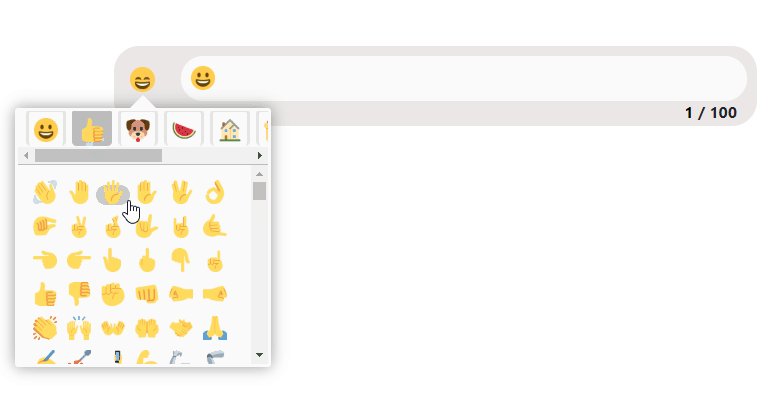
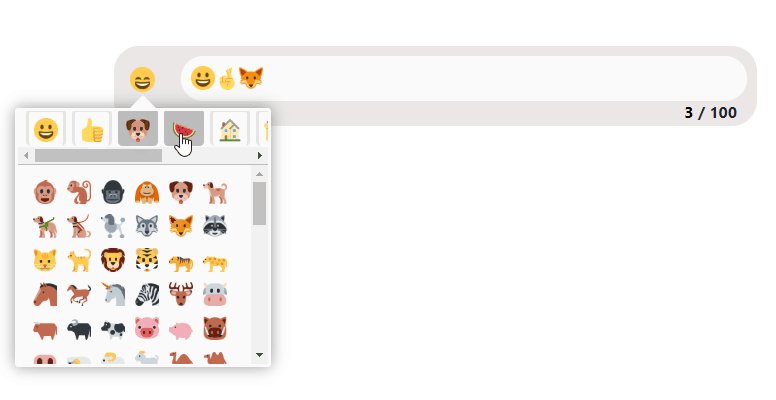
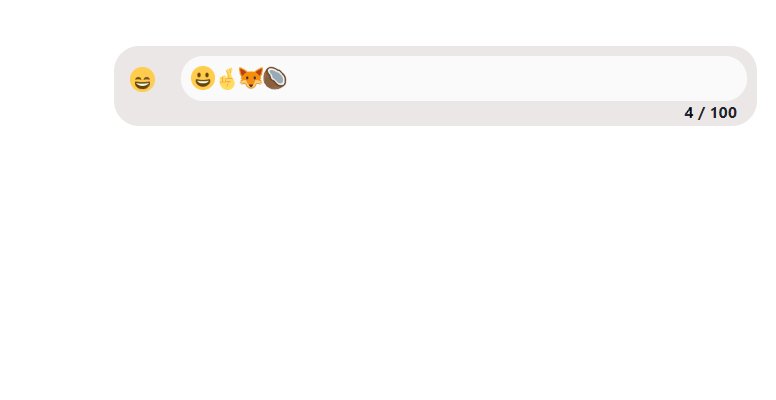
Vue用の最速の絵文字ピッカー「vue-twemoji-picker」
vue-twemoji-pickerは、パフォーマンスに優れた絵文字ピッカーライブラリです。
Emoji Unicode 12がベースデータセットとして使用されます。
Twitter絵文字アート(Twemojis)を使用し、開発者にとって使いやすく、簡単に統合ができます。

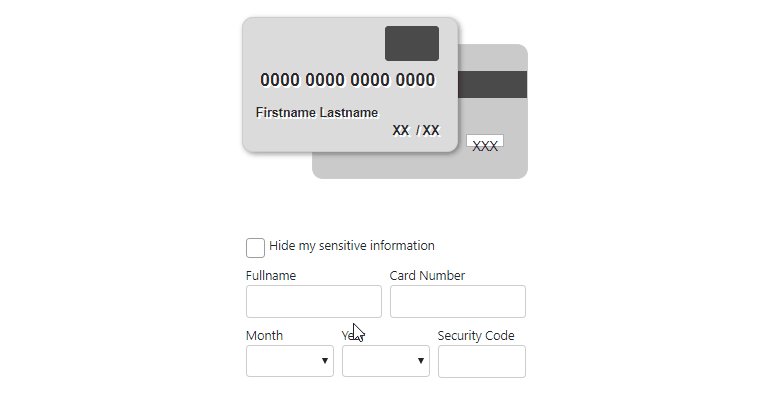
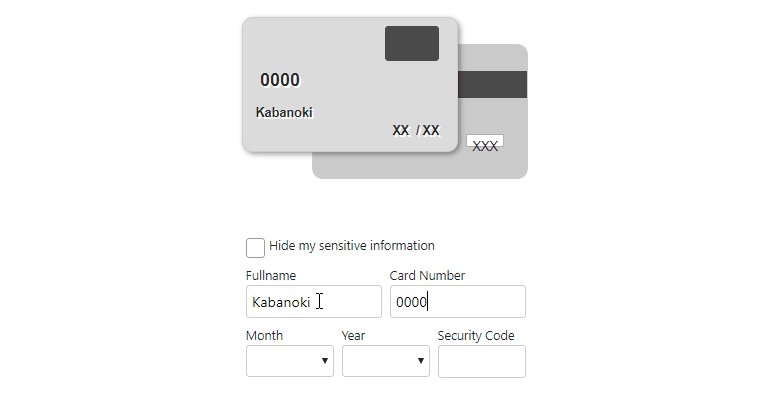
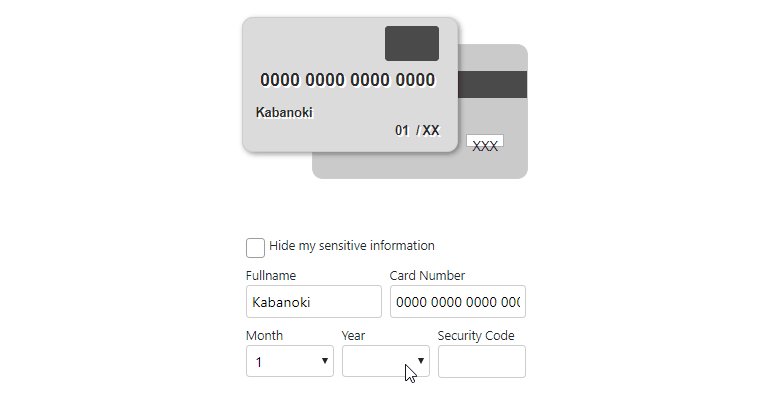
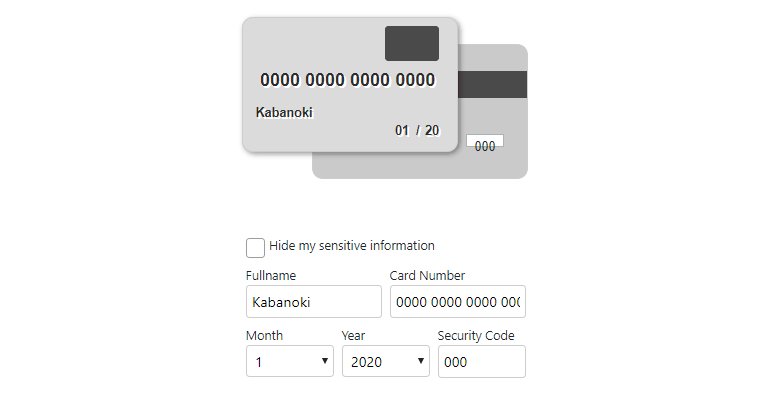
プレビュー付きのクレジットカード入力フォーム「vue-credit-card」
vue-credit-cardは、クレジットカードの入力フォームとプレビュー機能が合体したコンポーネントライブラリです。
入力内容をマスクする機能も搭載されています。

Vue.jsで画像に疑似3Dエフェクトを付ける「vue-fake3d-image-effect」
vue-fake3d-image-effectは、WebGLで擬似的に画像に3Dエフェクトをかけることができるライブラリです。

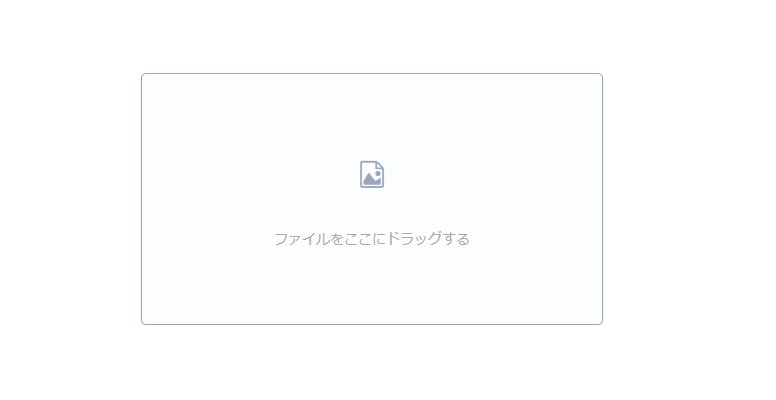
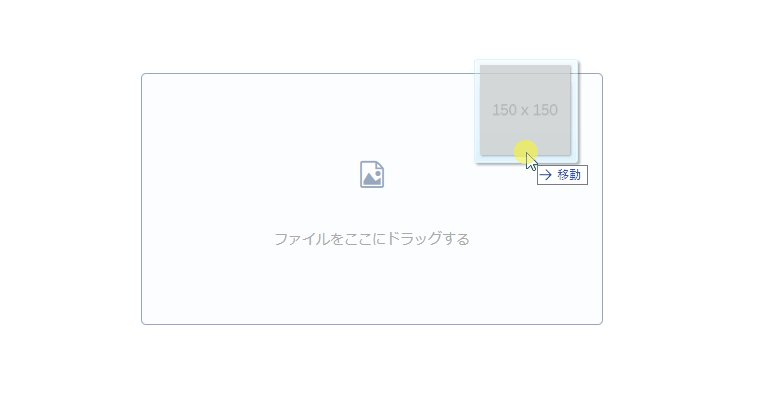
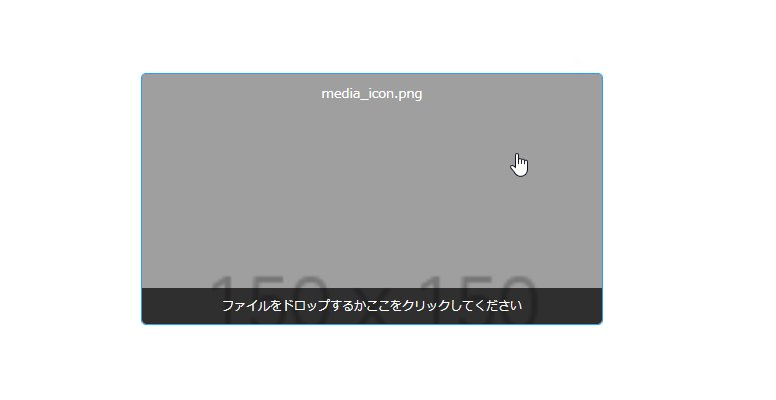
単一画像プレビュー付きアップロード「vue-img-inputer」
vue-img-inputerは、単一画像専用のプレビューアップローダーのコンポーネントライブラリです。
よくある複数のファイルをアップロードできるライブラリとは違い、単一のファイルのアップロードに制限することでシンプルに実装し易くなっています。

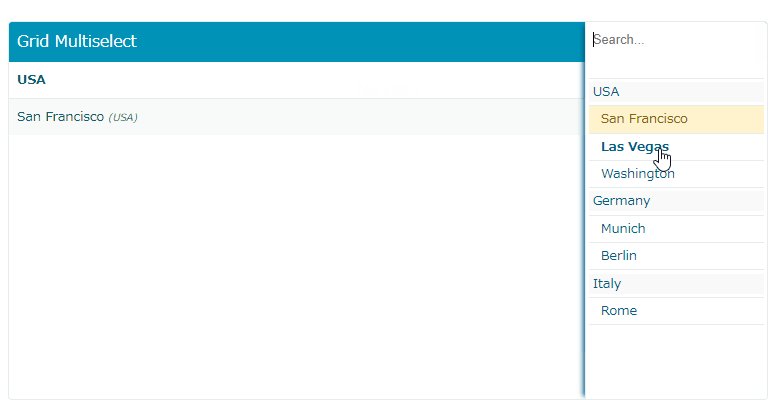
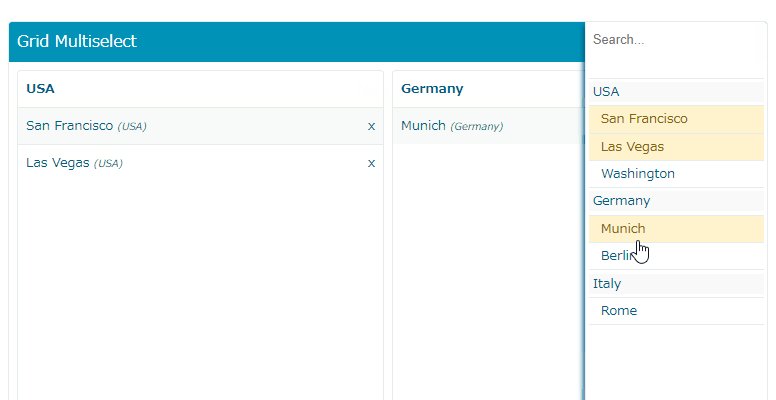
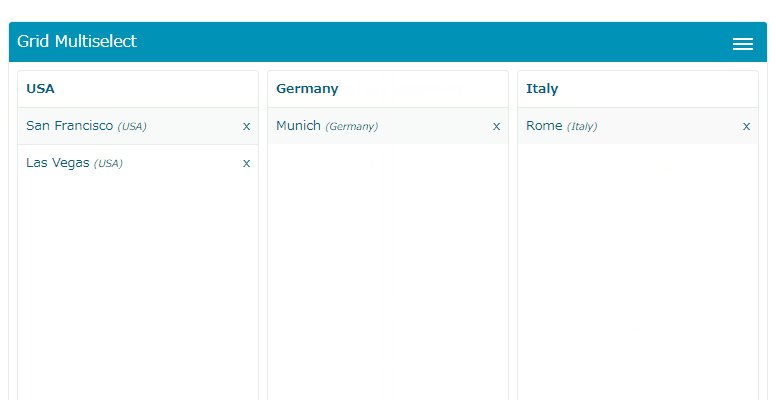
テーブルに項目が表示されるシンプルな複数選択コンポーネント「vue-gridmultiselect」
vue-gridmultiselectは、テーブルに項目が表示されるシンプルな複数選択コンポーネントライブラリです。
選択項目の検索機能やリストのグループ化することも可能です。

Vue.jsでAndroidのタブをシュミュレーションする「vue-swipe-tab-layout」
vue-swipe-tab-layoutは、Vue.jsを使ってAndroidのタブをシュミュレーションできるコンポーネントライブラリです。

Vue.jsでスムーススクロールを実装する「vue-smooth-scroll」
vue-smooth-scrollは、シンプルなVue.jsスムーススクロールライブラリです。

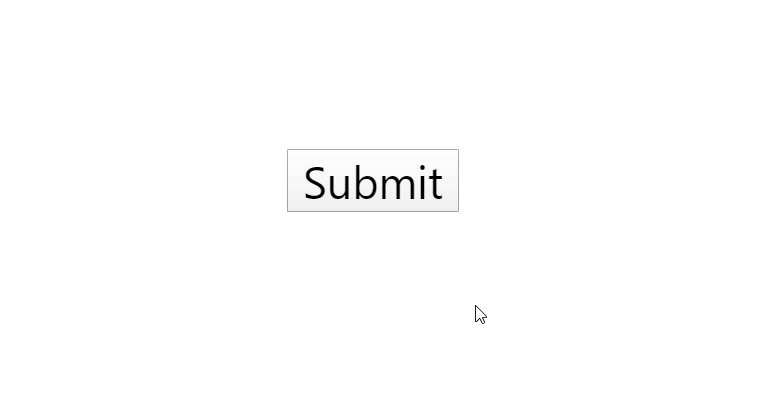
Vue.jsでスライドアウトのロード付きボタンを実装する「vue-loading-button」
vue-loading-buttonは、スライドアウトのロード付きボタンを実装するコンポーネントライブラリです。

Vue.jsでレイアウト変更なしにスクロールバーを設定する「vue2-perfect-scrollbar」
vue2-perfect-scrollbarは、コンテンツへレイアウト変更なしにスクロールバーを設定することができるVue.js用のライブラリです。
perfect-scrollbarのVue.jsラッパーとして開発されています。
これによりVue.jsプロジェクトへ簡単にロードすることが可能です。

Vue.jsでFacebookログインボタンを実装する「vue-facebook-login-component」
vue-facebook-login-componentは、Vue.jsでFacebookログインボタンを実装するコンポーネントライブラリです。

Vue.jsで組織図を描写する「vue-organization-chart」
vue-organization-chartは、Vue.jsでシンプルに組織図を描写することができるコンポーネントライブラリです。
Vue.jsでサムネイル付きのカルーセルスライダーを実装する「vue-agile」
vue-agileは、Slickに触発されたVue.jsのカルーセルスライダーコンポーネントライブラリです。
サムネイルナビ付きのスライダーを実装することが可能です。
3月へのつぶやき
アクセス数
2020年3月のアクセス数は、前月に比べて18%の増加傾向でした。
3月は2月に比べて2日多いのと、平日が多い事が理由だと思われます。
※当ブログは平日の方がアクセス数が多いので、平日が多いほどアクセス数が増える傾向にあります。
後半は、日別アクセスが10%ほど落ちました。
コロナの影響?でしょうか?
母数が落ちてるだけなら良いのですが・・・要チェックです。
サイトの変化
Googleが口うるさくアニメーションGIFを辞めろと言うので、動作イメージのGIFをMP4に変更し始めました。
確かにGIFよりも軽くなるようです。

読み込みも心なしか早くなったような・・・
今月のおすすめ
今月の記事で特におすすめのライブラリベスト3は以下になります。
今日はこの辺でー
前月のまとめ記事
