目次
vue-github-activityとは
vue-github-activityは、最近のGitHubアクティビティでフィードパネルを作成するシンプルなVueJSコンポーネントです。
ユーザーの名前、ユーザー名、写真、および各アクティビティタイプのリストが表示されます。

環境
| Vue | 2.6.10 |
| vue-github-activity | 2.1.1 |
インストール
以下のnpm、CDNを使ってインストールします。
axios、momentのライブラリが必要です。
npm
npm install --save vue-github-activity
CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-github-activity.css"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/axios.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/moment.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-github-activity.browser.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/lexmartinez/vue-github-activity
導入手順
1. ライブラリの取り込み
(1)ES6等の場合 [注意]モジュール版は未検証です。
import VueGithubActivity from 'vue-github-activity'
(2)CDNの場合
const VueGithubActivity = window['VueGithubActivity'];
2.メソッドを設定
上記で取得したVueGithubActivityを Vue.use に取り込みます。
Vue.use(VueGithubActivity)
new Vue({
el: '#app'
});
3. テンプレートを準備
<github-feed> を設置します。
loginには、Githubユーザー名を設定します。
[注意] サンプルはケバブケースで記載しています。
<div id="app"> <github-feed login="vuejs"></github-feed> </div>
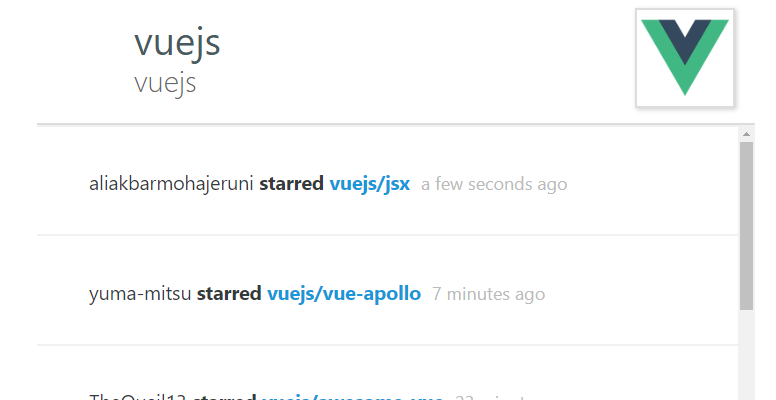
サンプル
さいごに
最近のGitHubアクティビティでフィードパネルを作成するシンプルなVueJSコンポーネントでした。
今日はこの辺でー