目次
vue-twemoji-pickerとは
vue-twemoji-pickerは、パフォーマンスに優れた絵文字ピッカーライブラリです。
Emoji Unicode 12がベースデータセットとして使用されます。
Twitter絵文字アート(Twemojis)を使用し、開発者にとって使いやすく、簡単に統合ができます。

環境
| Vue | 2.6.10 |
| vue-twemoji-picker | 5.4.0 |
インストール
以下のnpm、yarn、CDNを使ってインストールします。
npm
npm install @kevinfaguiar/vue-twemoji-picker
yarn
yarn add @kevinfaguiar/vue-twemoji-picker
CDN
<script src="https://cdn.jsdelivr.net/npm/@kevinfaguiar/[email protected]/dist/vue-twemoji-picker.umd.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/kevinfaguiar/vue-twemoji-picker
導入手順
1. ライブラリの取り込み
(1)ES6等の場合 [注意]モジュール版は未検証です。
import {TwemojiTextarea} from '@kevinfaguiar/vue-twemoji-picker';
import EmojiAllData from '@kevinfaguiar/vue-twemoji-picker/emoji-data/{LANG}/emoji-all-groups.json';
import EmojiGroups from '@kevinfaguiar/vue-twemoji-picker/emoji-data/emoji-groups.json';
(2)CDNの場合
const TwemojiTextarea = window['VueTwemojiPicker'].TwemojiTextarea;
2.メソッドを設定
上記で取得したTwemojiTextareaを components に取り込みます。
new Vue({
data: {
EmojiAllData: [
{
"group":0,
"emojiList":[
{
"unicode":"😀",
"tags":["にっこり","スマイル","笑う","笑顔","顔"]
}
]
}
],
EmojiGroups: [
{ "group": 0, "description": "😀" }
]
},
components: {
'twemoji-textarea': TwemojiTextarea
},
computed: {
emojiDataAll:function() {
return this.EmojiAllData;
},
emojiGroups:function() {
return this.EmojiGroups;
}
},
methods: {
onEnterKey: function(msg){
console.log(msg);
}
}
}).$mount('#app');
3. テンプレートを準備
<twemoji-textarea> を設置します。
[注意] サンプルはケバブケースで記載しています。
<div id="app">
<twemoji-textarea
:emoji-data="emojiDataAll"
:emoji-groups="emojiGroups"
:maxlength="100"
@enter-key="onEnterKey">
</twemoji-textarea>
</div>
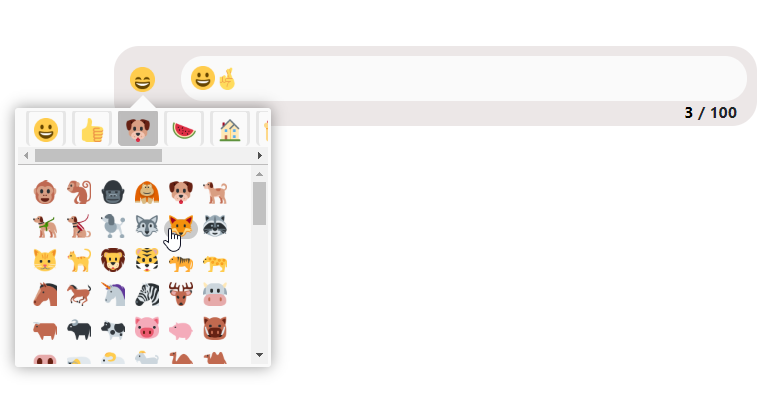
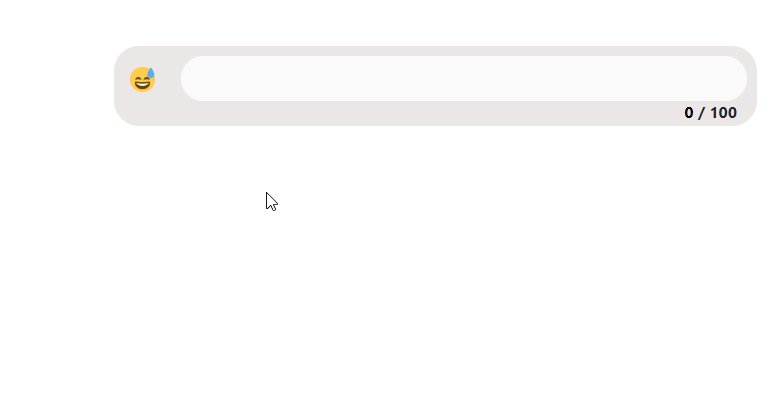
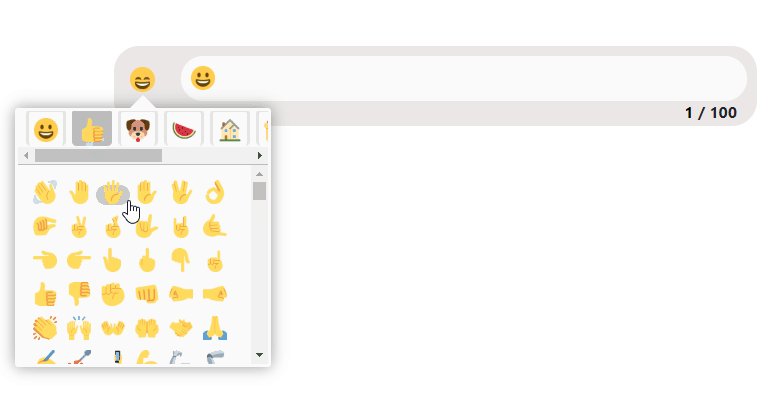
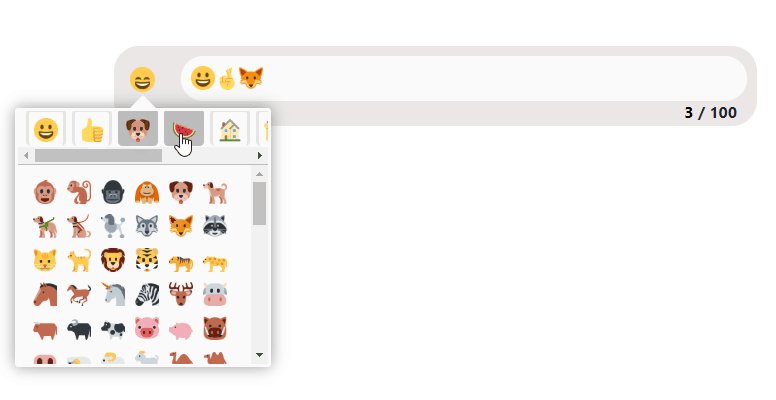
サンプル
さいごに
パフォーマンスに優れた絵文字ピッカーライブラリでした。
大量の絵文字を読み込んでも、妙に軽くて使い勝手良さそうです。
是非試してみてください。
今日はこの辺でー
追記
UMDのバグを報告したら、開発者本人から使い方のレクチャーをして貰えたので、めちゃくちゃ嬉しかったです(初
以上