目次
vue-dragulaとは
vue-dragulaは、ドラッグアンドドロップを実装するコンポーネントライブラリです。
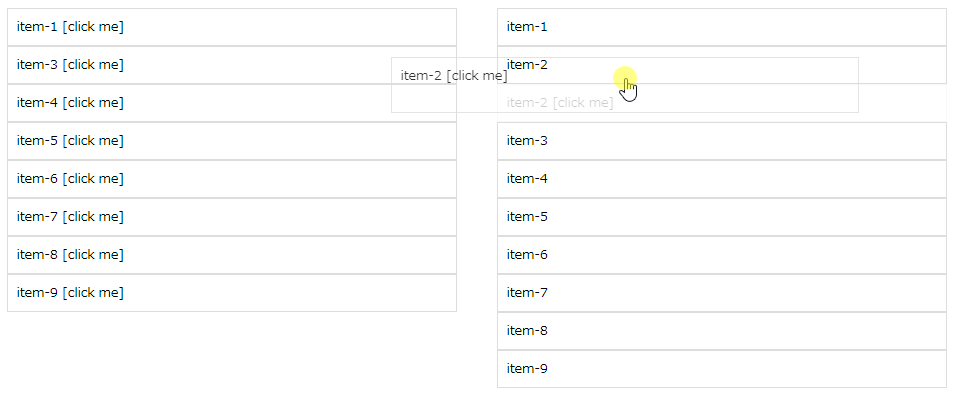
【動画サイズ:256KB】
環境
この記事は、以下の管理人の検証環境をもとにして記事にしています。
| vue.js | 2.6.10 |
| vue-dragula | 1.3.1 |
ライブラリの取得
ライブラリを取得するには、npm, CDNのどれか一つを使用します。
npm
npm install vue-dragula
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-dragula.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/styles/dragula.min.css">
gitリポジトリは以下から取得できます。
導入手順
管理人が行った、動作確認サンプルを実装するために、以下の手順でソースコードを導入していきます。
このサンプルでは、ドラッグアンドドロップを実装します。
step
1ライブラリの呼び出し
まずライブラリを呼び出す為に、以下の2通りのケースで呼び出します。
ES6等で実装する場合
var VueDragula = require('vue-dragula');
UMDで実装する場合
const VueDragula = window['vueDragula'];
step
2メソッドを設定
Vue.use に上記で取得した VueDragulaを設定します。
let items = [];
for(let n=1;n<10;n++){
items.push('item-'+n);
}
Vue.use(VueDragula);
new Vue({
el: '#app',
data: {
colOne:items,
colTwo:items
},
methods: {
onClick: function(){
console.log('onclick');
}
}
});
step
3テンプレートを準備
v-dragula プロパティにリストの値を設定します。
サンプルはケバブケースで記載しています。
<div id="app">
<div class="wrapper">
<div class="box">
<ul class="container" v-dragula="colOne" bag="first-bag">
<li v-for="text in colOne" @click="onClick">{{text}} [click me]</li>
</ul>
</div>
<div class="box">
<ul class="container" v-dragula="colTwo" bag="first-bag">
<li v-for="text in colTwo">{{text}}</li>
</ul>
</div>
</div>
</div>
サンプル
今回のソースを実際に触って確認できるようにデモを用意しました。
See the Pen とても簡単で痛い?ドラッグアンドドロップをVue.jsで実装する「vue-dragula」 by カバの樹 (@kabanoki) on CodePen.dark
さいごに
ドラッグアンドドロップを実装するコンポーネントライブラリでした。
今日はこの辺でー