目次
動作環境
vue:2.1.10
vue-electron:1.0.6
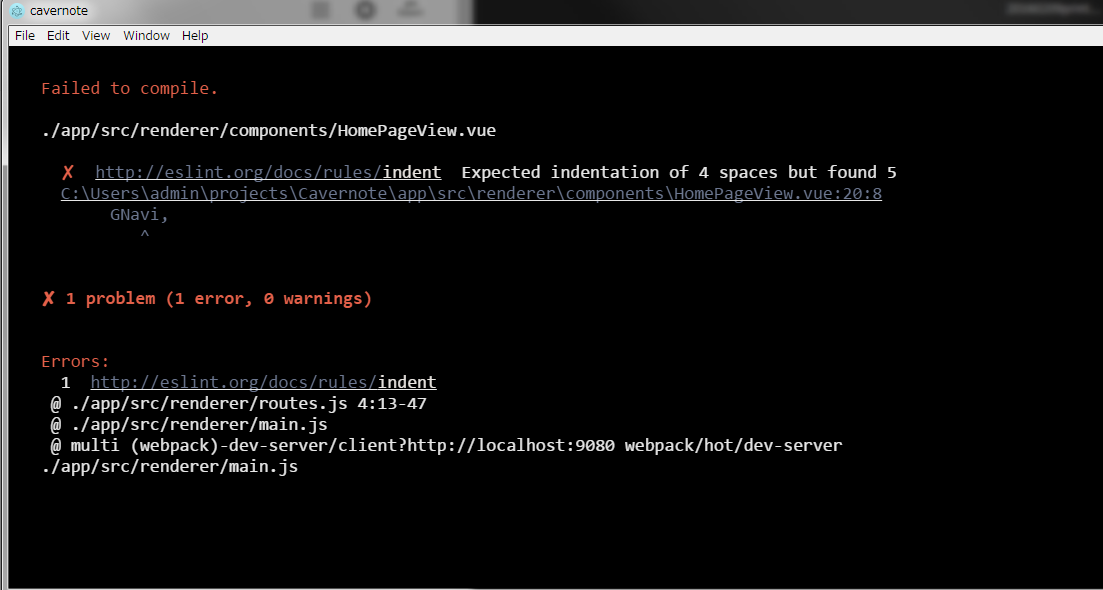
Failed to compile.
コンパイルが失敗したそうです。
そうですか・・・
失敗した原因は、下記のエラーだそうです。
http://eslint.org/docs/rules/indent Expected indentation of 4 spaces but found 5
ソースコードは下記になります。
import GNavi from './CommonView/GlobalNavi'
import ItemSearch from './HomePageView/ItemSearch'
import ItemList from './HomePageView/ItemList'
import ItemMenu from './HomePageView/ItemMenu'
import ItemContent from './HomePageView/ItemContent'
export default {
components: {
GNavi,
ItemSearch,
ItemList,
ItemMenu,
ItemContent
},
name: 'landing-page'
}
ん~、良くわからない。
検索してみると下記のページを発見しました。
http://eslint.org/docs/rules/indent
原因はスペース
今回のエラーの原因は、スペースが多すぎるぞ、という事みたいです。
スペースが、4つじゃなきゃだめなところに5つ入ってるぞ、ということみたいです。
なかなか細かい奴だな
なので8行目の先頭スペースを1つ削除して、ソースを下記に修正します。
import GNavi from './CommonView/GlobalNavi'
import ItemSearch from './HomePageView/ItemSearch'
import ItemList from './HomePageView/ItemList'
import ItemMenu from './HomePageView/ItemMenu'
import ItemContent from './HomePageView/ItemContent'
export default {
components: {
GNavi,
ItemSearch,
ItemList,
ItemMenu,
ItemContent
},
name: 'landing-page'
}
これで解決しました。