目次
Vue Split Panesとは
Vue Split Panesは、区切り線をドラッグで可変できるコンポーネントライブラリです。
レスポンシブへの対応、タッチデバイスのサポートなども完備されています。

インストール
以下のnpm、CDNを使ってインストールします。
npm
npm i --S splitpanes
CDN
<script src="https://unpkg.com/splitpanes"></script> <link href="https://unpkg.com/splitpanes/dist/splitpanes.css" rel="stylesheet">
gitリポジトリは以下から取得できます。
https://github.com/antoniandre/splitpanes
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import { Splitpanes, Pane } from 'splitpanes'
import 'splitpanes/dist/splitpanes.css
(2)WEBページの場合
const {Splitpanes, Pane} = window.splitpanes;
2.メソッドを設定
componentsに上記で取得した Splitpanes と Pane を読み込ませます。
let app = new Vue({
el: '#app',
components: {
Splitpanes,
Pane
}
});
3. テンプレートを準備
<splitpanes> で分割する要素を囲みます。
分割するエリアを <pane> で準備します。
分割するエリアを更に分割したい場合は、<splitpanes> を再帰的に記述します。
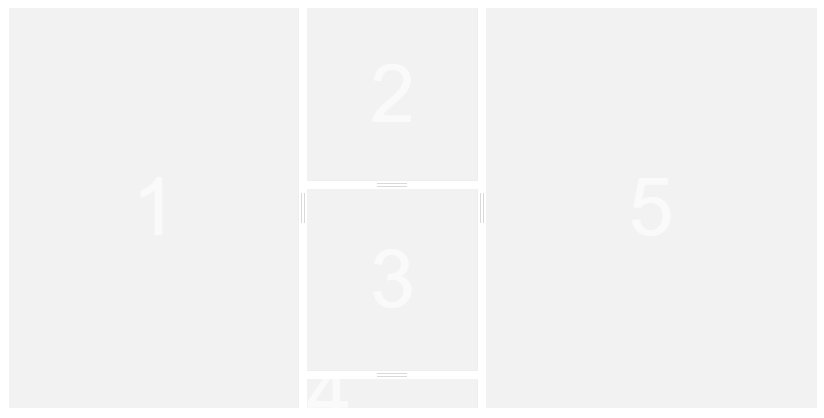
<div id="app">
<splitpanes class="default-theme" style="height: 400px">
<pane min-size="20">
<span>1</span>
</pane>
<pane>
<splitpanes horizontal>
<pane>
<span>2</span>
</pane>
<pane>
<span>3</span>
</pane>
<pane>
<span>4</span>
<pane>
</splitpanes>
</pane>
<pane>
<span>5</span>
</pane>
</splitpanes>
</div>
4. スタイル
.splitpanes__pane {
justify-content: center;
align-items: center;
display: flex;
}
.splitpanes__pane span {
font-family: Helvetica, Arial, sans-serif;
color: #fff;
font-size: 5em;
opacity: 0.6;
}
.splitpanes.default-theme .splitpanes__pane {
background-color: #f2f2f2;
}
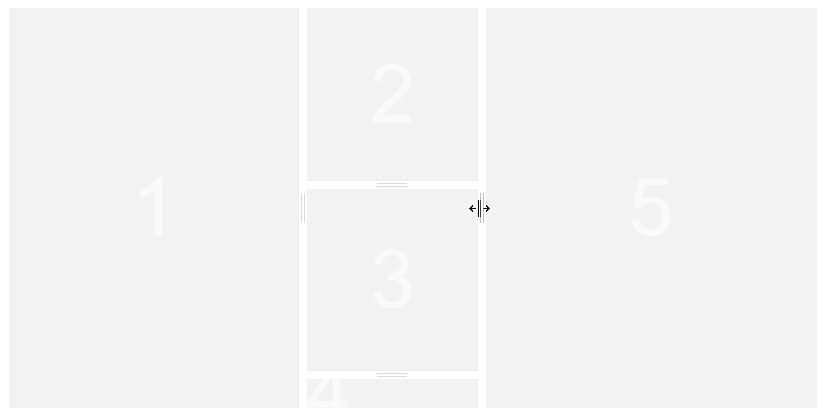
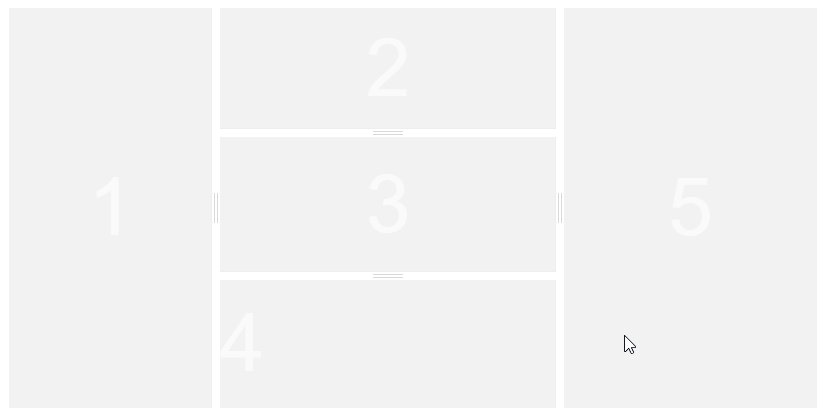
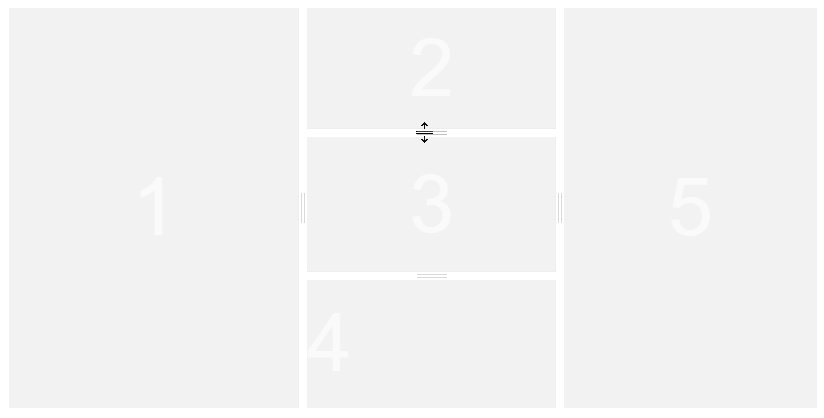
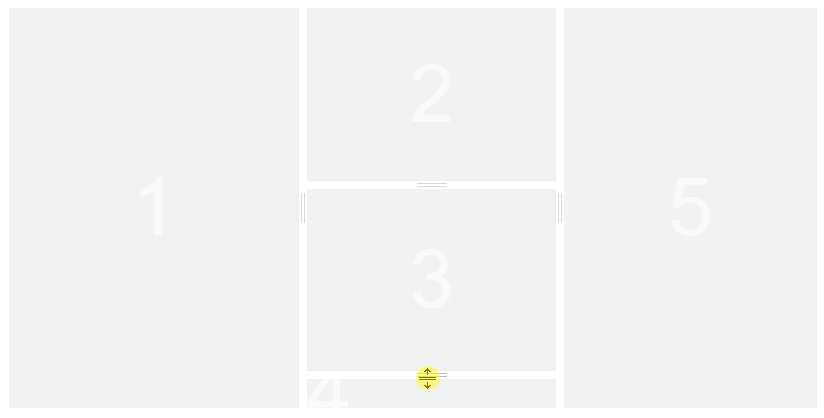
サンプル
さいごに
区切り線をドラッグで可変できるコンポーネントライブラリでした。
今、Electronでアプリを作っていて、丁度使いたいところだったのでナイスタイミングでした。
使ってみた感触などを後で追記したいと思います。
今日はこの辺でー