目次
はじめに
以前に以下のような記事を書きました。
-

-
参考Vue RouterでURLのqueryの更新が行われない時の応急処置
Vue Routerで動的にURIが変更されるはずなのですが、queryの更新が行われない現象が起きました。その応急処置対応です。
続きを見る
今になってどうでも良いチョンボをおかしていたことに気がつきました。
今回は、本当の対応方法です。
対処法
queryをpushする時に、Vue RouterのisSameでqueryやparamsの変更がチェックされています。
以下のような使い方をしてしまうと、比較元と比較対象が完全に一致してしまう為、エラーが発生してしまいます。
■ダメな例
//this.$route.queryを直接編集
this.$route.query.search = 'update text';
this.$router.push({
name: 'page',
params: Object.assign({}, {page: 1}),
query: this.$route.query
});
そこで、this.$route.queryを別の変数に格納する。
そちらを編集して、pushしてやればisSameを通過することができます。
また別の変数に格納する際に、Object.assign({}, this.$route.query)のようにして参照コピーをしないようにする。
■改善例
//一度別の変数に格納する。参照コピーを避ける。
let query = Object.assign({}, this.$route.query);
query.search = 'update text';
this.$router.push({
name: 'page',
params: Object.assign({}, {page: 1}),
query: query
});
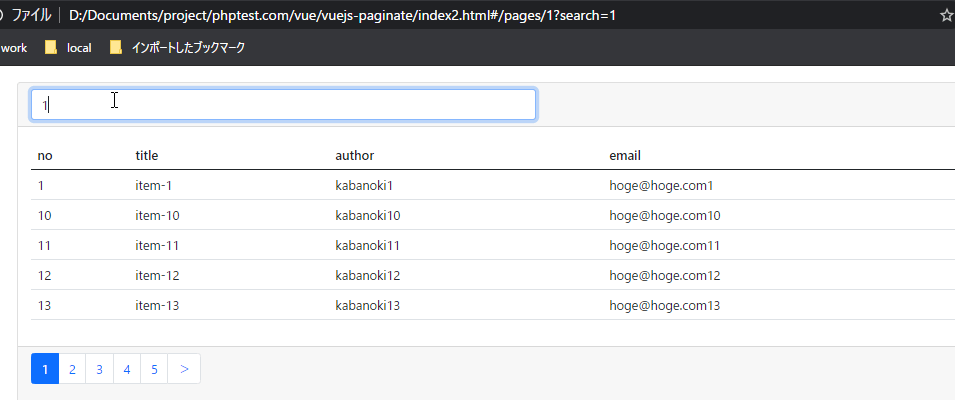
サンプル
See the Pen Vue RouterでURLのqueryの更新が行われない時の対処法 by カバの樹 (@kabanoki) on CodePen.dark
さいごに
突然の閃きがうまく行ってよかったです。
ソースコードを全面書き直しになりましたが(ボソ