目次
vue-twitter-counterとは
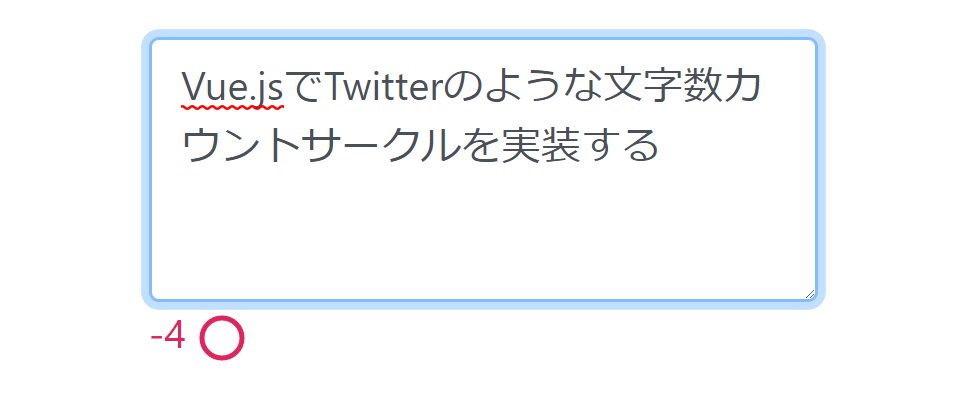
vue-twitter-counterは、Twitterのような文字数をカウントして更新する円状のプログレスバーを実装できるコンポーネントライブラリです。
【動画サイズ:240KB】
環境
この記事は、以下の管理人の検証環境にて記事にしています。
| vue.js | 2.6.10 |
| vue-twitter-counter | 0.2.3 |
ライブラリの取得
ライブラリを取得するには、npm, CDNのどれか一つを使用します。
npm
npm install vue-twitter-counter --save
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetwittercounter.js"></script>
gitリポジトリは以下から取得できます。
導入手順
管理人が行った、動作確認サンプルを実装するために、以下の手順でソースコードを導入していきます。
このサンプルでは、Twitterのような文字数をカウントして更新する円状のプログレスバーを実装します。
step
1ライブラリの呼び出し
const VueTwitterCounter = window['VueTwitterCounter'].default
step
2メソッドを設定
Vue.componentに上記で取得したVueTwitterCounterを設定します。
Vue.component('vue-twitter-counter', VueTwitterCounter);
new Vue({
el: '#app',
data: {
message: ''
}
});
step
3テンプレートを準備
<vue-twitter-counter>を設置し、current-lengthプロパティに入力された文字の数を設定します。
message.lengthのようにすると楽に文字数を設定できます。
サンプルはケバブケースで記載しています。
<div id="app"> <textarea v-model="message"></textarea> <vue-twitter-counter :current-length="message.length" danger-at="30"></vue-twitter-counter> </div>
サンプル
今回のソースを実際に触って確認できるようにデモを用意しました。
See the Pen Vue.jsでTwitterのような文字数カウントサークルを実装する「vue-twitter-counter」 by カバの樹 (@kabanoki) on CodePen.dark
さいごに
Twitterのような文字数をカウントして更新する円状のプログレスバーを実装できるコンポーネントライブラリでした。
今日はこの辺でー