目次
vue-multi-select-listboxとは
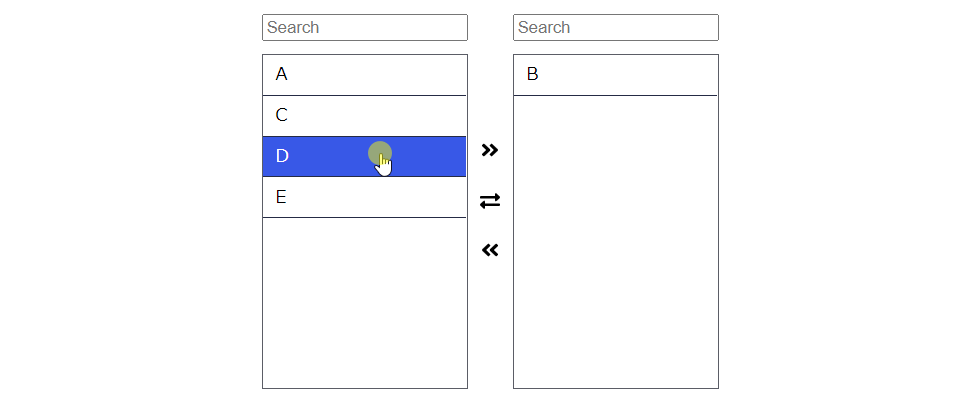
vue-multi-select-listboxは、2つのセレクトリストボックスの中身をそれぞれのボックスに入れ替える事ができるコンポーネントライブラリです。
【動画サイズ:22KB】
環境
この記事は、以下の管理人の検証環境にて記事にしています。
| vue.js | 2.6.10 |
| vue-multiselect-listbox | 0.0.20 |
ライブラリの取得
ライブラリを取得するには、npm, yarn, CDNのどれか一つを使用します。
npm
npm install vue-multiselect-listbox
yarn
yarn add vue-multiselect-listbox
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-multi-select-listbox.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-multi-select-listbox.css">
gitリポジトリは以下から取得できます。
導入手順
管理人が行った、動作確認サンプルを実装するために、以下の手順でソースコードを導入していきます。
このサンプルでは、2つのセレクトリストボックスの中身をそれぞれのボックスに入れ替えを可能にします。
step
1ライブラリの呼び出し
まずライブラリを呼び出す為に、以下の2通りのケースで呼び出します。
ES6等で実装する場合
import vMultiselectListbox from 'vue-multiselect-listbox' import 'vue-multiselect-listbox/dist/vue-multi-select-listbox.css';
UMDで実装する場合
const vMultiselectListbox = window['VueMultiSelectListbox'].default;
step
2メソッドを設定
上記で取得した vMultiselectListbox を
Vue.component に取り込みます。
Vue.component('v-multiselect-listbox', vMultiselectListbox);
new Vue({
el: '#app',
data: {
selectedStates: []
}
});
step
3テンプレートを準備
<v-multiselect-listbox>タグを配置します。
options に配列形式で値を設定します。
v-model で右側のBOXに設置した値を配列形式で取得することが可能です。
サンプルはケバブケースで記載しています。
<div id="app"> <v-multiselect-listbox v-model="selectedStates" :options="['A', 'B', 'C', 'D', 'E']"></v-multiselect-listbox> </div>
サンプル
今回のソースを実際に触って確認できるようにデモを用意しました。
See the Pen Vue.jsでマルチセレクトリストボックスを実装する「vue-multi-select-listbox」 by カバの樹 (@kabanoki) on CodePen.dark
さいごに
2つのセレクトリストボックスの中身をそれぞれのボックスに入れ替える事ができるコンポーネントライブラリです。
今日はこの辺でー