目次
vue-markdown-it-tocとは
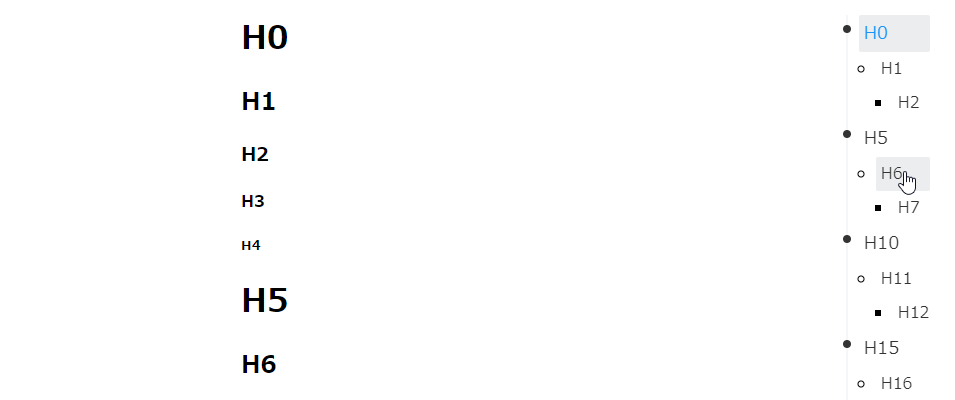
vue-markdown-it-tocは、マークダウンで設定したテキストを表示し、ウィンドウのサイドに、今閲覧してるセクションにハイライトが移動するコンポーネントを実装するライブラリです。
【動画サイズ:166KB】
環境
この記事は、以下の管理人の検証環境にて記事にしています。
| vue.js | 2.6.10 |
| vue-markdown-it-toc | 1.0.10 |
ライブラリの取得
ライブラリを取得するには、npm, CDNのどれか一つを使用します。
npm
npm i vue-markdown-it-toc
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/index.js"></script>
gitリポジトリは以下から取得できます。
サンプル
今回のソースを実際に触って確認できるようにデモを用意しました。
See the Pen Vue.jsでマークダウンを使って閲覧中のセクションが分かるサイドバーを実装する「vue-markdown-it-toc」 by カバの樹 (@kabanoki) on CodePen.dark
さいごに
マークダウンで設定したテキストを表示し、ウィンドウのサイドに、今閲覧してるセクションにハイライトが移動するコンポーネントライブラリでした。
WordPressのエディタの特性で、サンプルソースコードを記載することができませんでした・・・(無念
今日はこの辺でー