目次
はじめに
Vue.js 3系を使ってテーブルを色々カスタマイズして行こうと思います。
この記事は、カスタマイズのまとめ的なものになります。
目次
基本
-

-
関連Vue.js 3を使ってTableをカスタマイズしていく(基本)
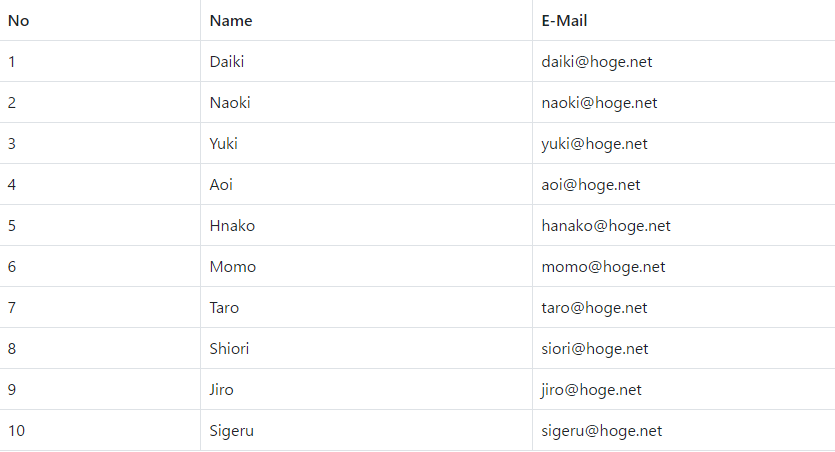
今回は、ベースとなるテーブルをVue.jで構築します。
単にHTMLを記述するのではなく、列と行をそれぞれデータとしてVueに持たせてDOMにレンダリングさせます。続きを見る
データの追加・削除
-

-
関連Vue.js 3を使ってTableをカスタマイズしていく(データの追加・削除)
Vue.js 3系を使ってテーブルを色々カスタマイズして行こうと思います。
前回に引き続き、テーブルのデータを追加したり、削除したりしていきます。続きを見る
transition-groupを設定する
-

-
関連Vue.js 3を使ってTableをカスタマイズしていく(transition-groupを設定する)
Vue.js 3系を使ってテーブルを色々カスタマイズして行こうと思います。
前回に引き続き、テーブルのデータを追加したり、削除した時に、 を使って、アニメーション追加していきます。続きを見る
フィルター
-

-
関連Vue.js 3を使ってTableをカスタマイズしていく(フィルター)
Vue.js 3系を使ってテーブルを色々カスタマイズして行こうと思います。
前回に引き続き、前回に引き続き、条件分岐でテーブルに表示する項目をフィルターする機能を実装していきます。続きを見る
行をドラッグ移動
後日更新
ページネーション
後日更新
ソート
後日更新