目次
vuetable-2とは
vuetable-2は、APIや既存データとの連携がし易いデータテーブルコンポーネントライブラリです。
CSSフレームワームやスコープ付きのスロットでテーブルやフィールドのカスタマイズを行うことができます。
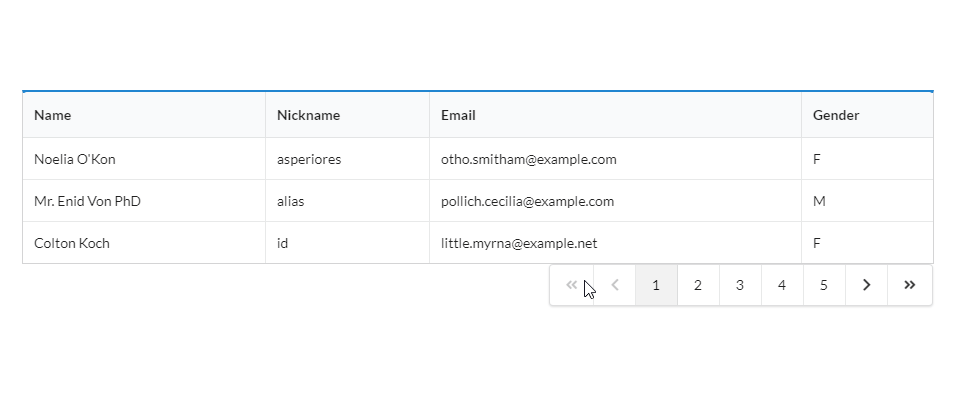
【動画サイズ:81KB】
環境
| Vue | 2.6.10 |
| vuetable-2 | 1.7.2 |
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install [email protected] --save
UMD
<script src="https://unpkg.com/[email protected]"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuetable-2.css">
gitリポジトリは以下から取得できます。
導入手順
step
1ライブラリの取り込み
-
ES6等の場合
import Vuetable from 'vuetable-2'
- UMDの場合
const Vuetable = window.Vuetable;
step
2メソッドを設定
上記で取得したVuetableを
Vue.useに取り込みます。
Vue.use(Vuetable);
new Vue({
el: '#app',
components: {
'vuetable-pagination': Vuetable.VuetablePagination
},
data() {
return {
fields: ['name', 'nickname', 'email', 'gender'],
perPage: 3,
data:[],
localData: [
{"id":1,"name":"Noelia O'Kon","nickname":"asperiores","email":"[email protected]","birthdate":"1978-06-28 00:00:00","gender":"F","salary":"13098.00","group_id":2,"created_at":"2017-01-01 07:21:10","updated_at":"2017-01-01 07:21:10","age":41,"group":{"id":2,"name":"Exec","description":"Executives"},"address":{"id":1,"user_id":1,"line1":"0888 Aniyah Locks\nLake Bridie, NJ 51086","line2":"Cayman Islands","zipcode":"92991-2805","mobile":"1-742-816-9238x848","fax":"(484)438-4697x8638"}},
{"id":2,"name":"Mr. Enid Von PhD","nickname":"alias","email":"[email protected]","birthdate":"1990-09-18 00:00:00","gender":"M","salary":"35978.00","group_id":4,"created_at":"2017-01-01 07:21:10","updated_at":"2017-01-01 07:21:10","age":29,"group":{"id":4,"name":"Sup","description":"Supervisors"},"address":{"id":2,"user_id":2,"line1":"59732 Iva Spur Suite 468\nEast Hortenseton, VA 70087","line2":"Cayman Islands","zipcode":"41967","mobile":"1-913-407-7558x503","fax":"(388)906-8002"}},
{"id":3,"name":"Colton Koch","nickname":"id","email":"[email protected]","birthdate":"1968-10-29 00:00:00","gender":"F","salary":"26278.00","group_id":3,"created_at":"2017-01-01 07:21:10","updated_at":"2017-01-01 07:21:10","age":51,"group":{"id":3,"name":"Mgr","description":"Managers"},"address":{"id":3,"user_id":3,"line1":"539 Conn Locks Suite 801\nTobinfort, IL 37047-5508","line2":"Antigua and Barbuda","zipcode":"51722-4502","mobile":"557.845.1830x844","fax":"1-831-304-7444x73027"}},
{"id":4,"name":"Gregory Vandervort","nickname":"vel","email":"[email protected]","birthdate":"1989-12-12 00:00:00","gender":"M","salary":"25537.00","group_id":3,"created_at":"2017-01-01 07:21:10","updated_at":"2017-01-01 07:21:10","age":29,"group":{"id":3,"name":"Mgr","description":"Managers"},"address":{"id":4,"user_id":4,"line1":"916 Rosemary Forge\nKreigerton, MT 24207","line2":"Uganda","zipcode":"67639-6707","mobile":"766.431.9121","fax":"(154)336-3674x08451"}},
{"id":5,"name":"Miss Rahsaan Heaney IV","nickname":"qui","email":"[email protected]","birthdate":"1995-11-27 00:00:00","gender":"F","salary":"49003.00","group_id":2,"created_at":"2017-01-01 07:21:10","updated_at":"2017-01-01 07:21:10","age":24,"group":{"id":2,"name":"Exec","description":"Executives"},"address":{"id":5,"user_id":5,"line1":"91792 Kertzmann Prairie Apt. 376\nLake Nakiaville, DC 98189","line2":"Jamaica","zipcode":"10101-1450","mobile":"07507519787","fax":"+24(9)5120507985"}},
],
};
},
watch: {
data(newVal, oldVal) {
this.$refs.vuetable.refresh();
}
},
methods: {
onPaginationData: function(paginationData) {
console.log(paginationData);
this.$refs.pagination.setPaginationData(paginationData)
},
onChangePage(page) {
this.$refs.vuetable.changePage(page);
},
dataManager: function(sortOrder, pagination) {
if (this.localData.length < 1) return;
let local = this.localData;
pagination = this.$refs.vuetable.makePagination(
local.length,
this.perPage
);
console.log('pagination:', pagination)
let from = pagination.from - 1;
let to = from + this.perPage;
return {
pagination: pagination,
data: local.slice(from, to)
};
},
onLoading:function() {
console.log('loading... show your spinner here')
},
onLoaded:function() {
console.log('loaded! .. hide your spinner here')
}
}
});
step
3テンプレートを準備
各種コンポーネントを設置します。
サンプルはケバブケースで記載しています。
<div id="app">
<vuetable ref="vuetable"
:fields="fields"
:api-mode="false"
:data-manager="dataManager"
pagination-path="pagination"
@vuetable:pagination-data="onPaginationData"
@vuetable:loading="onLoading"
@vuetable:loaded="onLoaded"
>
<div slot="gender-slot" slot-scope="props">
<span v-if="props.rowData.gender === 'M'" class="ui teal label"><i class="large man icon"></i>Male</span>
<span v-else class="ui pink label"><i class="large woman icon"></i>Female</span>
</div>
<div slot="none" slot-scope="props">
<button @click="console.log(props.rowData)">Click</button>
</div>
</vuetable>
<vuetable-pagination ref="pagination"
@vuetable-pagination:change-page="onChangePage"
></vuetable-pagination>
</div>
step
4スタイルを適用する
今回はサンプルとしてsemantic-uiを使用します。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/semantic.css"><span style="font-family: Consolas, Monaco, monospace;">
サンプル
See the Pen Vue.jsのデータテーブルライブラリ「vuetable-2」 by カバの樹 (@kabanoki) on CodePen.dark
さいごに
APIや既存データとの連携がし易いデータテーブルコンポーネントライブラリでした。
今日はこの辺でー