目次
vue-selectとは
vue-selectは、HTMLの <select>で出来ることすべてを軽量で依存なく拡張することができる、セレクトボックスのコンポーネントライブラリです。
シングル/マルチオプションやタグ付け、フィルタリング/検索などの機能を備えています。
Githubのスターが4,500を超える人気ライブラリです。
【動画サイズ:273KB】
環境
この記事は、以下の管理人の検証環境にて記事にしています。
| vue.js | 2.6.10 |
| vue-select | 3.3.0 |
ライブラリの取得
ライブラリを取得するには、npm, yarn, CDNのどれか一つを使用します。
npm
npm install vue-select
yarn
yarn add vue-select
CDN
<script src="https://unpkg.com/vue-select@latest"></script>
<link rel="stylesheet" href="https://unpkg.com/vue-select@latest/dist/vue-select.css">
gitリポジトリは以下から取得できます。
導入手順
管理人が行った、動作確認サンプルを実装するために、以下の手順でソースコードを導入していきます。
このサンプルでは、検索機能付きのセレクトボックスを実装します。
step
1ライブラリの呼び出し
ES6等で実装する場合
import Vue from 'vue' import vSelect from 'vue-select' import 'vue-select/dist/vue-select.css';
UMDで実装する場合(CDNを使用する場合)
const vSelect = VueSelect.VueSelect;
step
2Vueインスタンスを設定
上記で取得した vSelectを
Vue.componentに取り込みます。
Vue.component('v-select', vSelect);
new Vue({
el: '#app',
data: {
selected: '',
options: [ 'foo', 'bar', 'baz' ]
}
})
step
3テンプレートを準備
<v-select>コンポーネントを設置します。
コンポーネントにv-modelを設定するとセレクトボックスので値を取得することができます。
サンプルはケバブケースで記載しています。
<div id="app"> <v-select name="hoge" :options="options" v-model="selected"></v-select> </div>
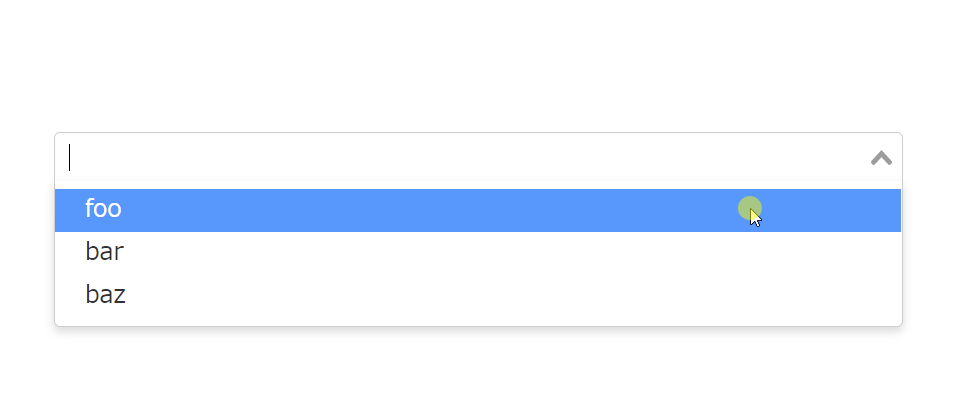
デモ
セレクトボックスの表示文字と値を別にする
通常のセレクトボックス同様に表示している文字と渡されるデータを別にすることができます。
セレクトボックスに渡したい値をオブジェクト形式にします。
表示用の値をlabel、データとして渡したい値をcodeに設定します。
new Vue({
el: '#app',
data: {
selected: '',
options: [
{label: '中国語', code: 'ch'},
{label: '日本語', code: 'ja'},
{label: '英語', code: 'en'},
{label: '韓国語', code: 'kr'},
]
}
})
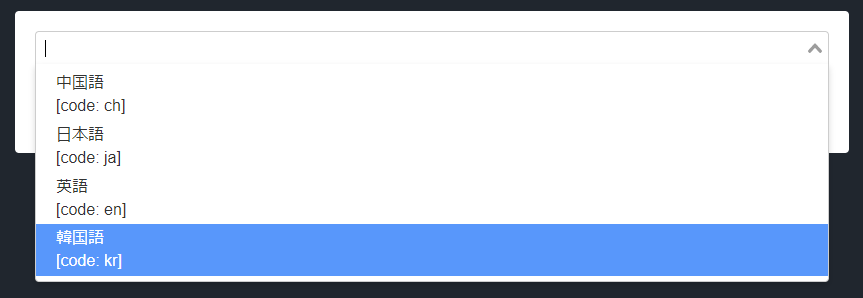
リストの表示をカスタマイズする
リストに表示されるHTMLを編集する方法です。

<v-select>
<template v-bind:options="options" #option="list">
<h3 style="margin: 0">{{ list.label }}</h3>
<em>[code: {{ list.code }}]</em>
</template>
</v-select>
new Vue({
el: '#app',
data: {
selected: '',
options: [
{label: '中国語', code: 'ch'},
{label: '日本語', code: 'ja'},
{label: '英語', code: 'en'},
{label: '韓国語', code: 'kr'},
]
}
})
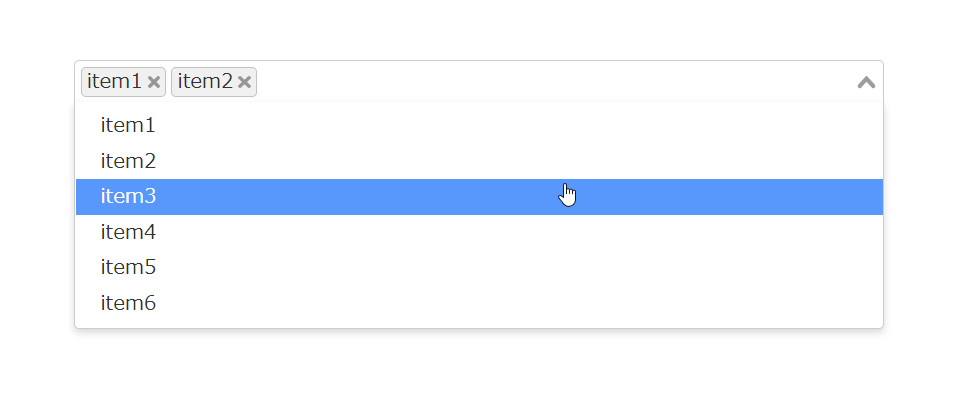
複数選択
<v-select>コンポーネントにmultiple を設定することで複数を選択できるようになります。

<v-select :options="options" multiple></v-select>
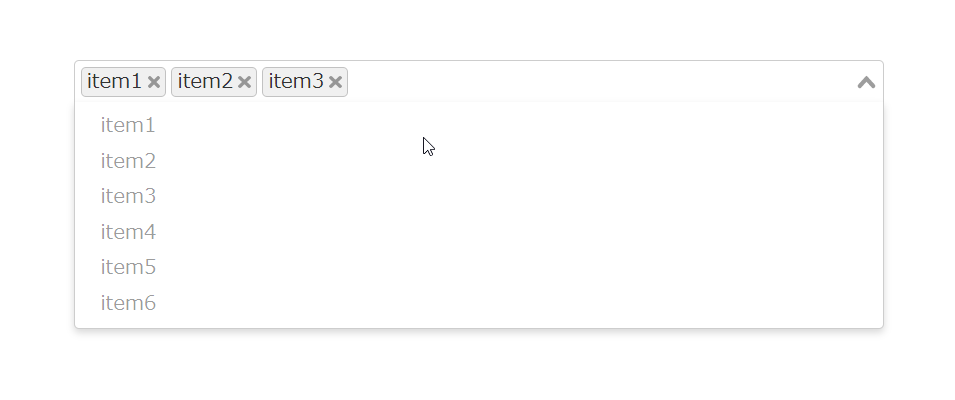
選択を制限する
選択を制限することができます。
今回は、選択数3個までの制限を行います。
※バージョン3.3.0以上から

selectableを<v-select>コンポーネントに設定します。
値にはfunction形式で指定する必要があります。
<v-select
:options="options"
v-model="selected"
:selectable="function(){return selected.length < 3}"
multiple ></v-select>
選択中のアイテムに色を付ける
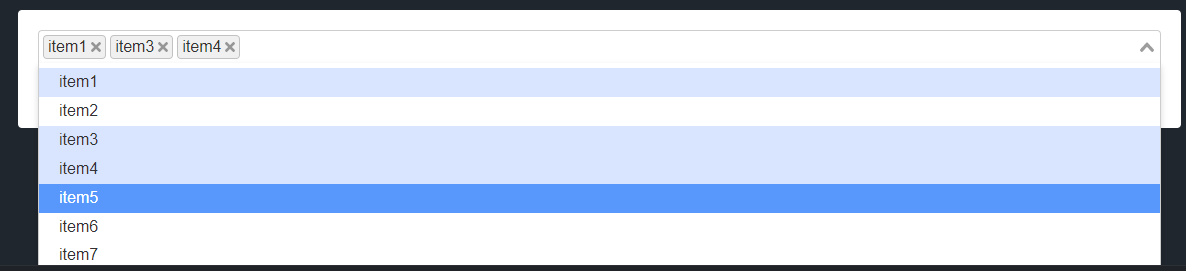
複数選択をした時に、選択中の要素に色を付ける方法です。

.vs__dropdown-option--selected {
background: #D9E5FF;
color: #ffffff;
}
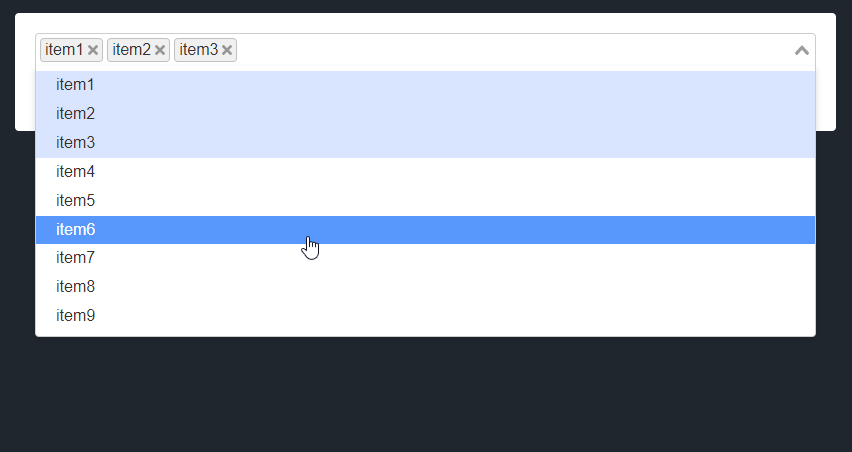
選択後にプルダウンを閉じない
デフォルトの挙動ですと、リストの選択後にプルダウンが閉じてしまいますが、閉じないで開いたままにする方法です。

closeOnSelect というオプションがあります。
false にすることでプルダウンが閉じることを停止することができます。
https://vue-select.org/api/props.html#closeonselect
サンプルはケバブケースで記載しています。
<v-select multiple :close-on-select="false"></v-select>
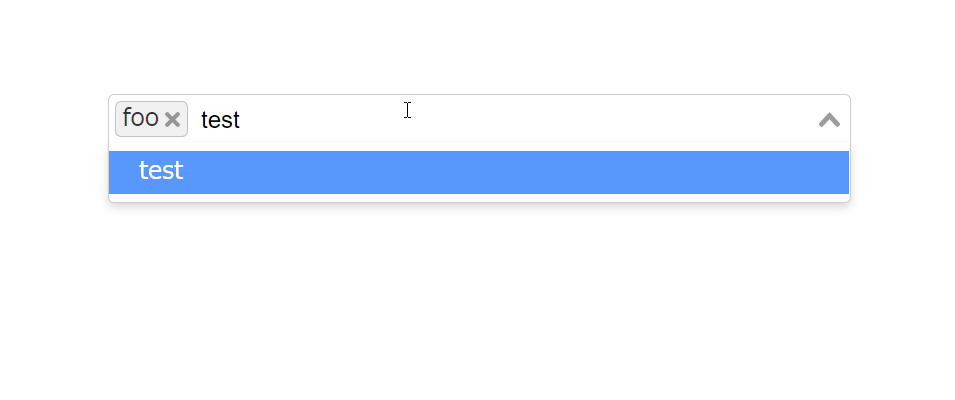
タグ
<v-select>コンポーネントにtaggableを設定することで、入力した値をタグとして設定することができます。

<v-select :options="options" v-model="selected" multiple taggable></v-select>
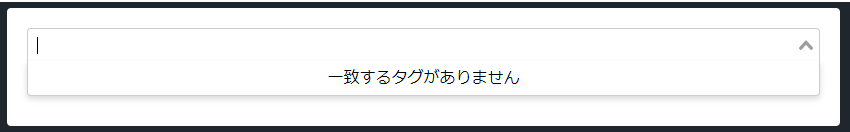
タグの未入力時のテキストを編集する
タグなどの未入力時に表示されるテキストの編集方法です。

<v-select>
<template #no-options="{ search, searching, loading }">
一致するタグがありません
</template>
</v-select>
参考
https://vue-select.org/api/slots.html#no-options
まとめ
記事を書きながら色々テストしていましたが、このライブラリは便利過ぎてヤバイです。
使用用途が有りすぎて業務で使うのが楽しみになってきました。
興味がありましたら、ぜひ試してみてください。