目次
vuecsvとは

vuecsvは、配列をCSV形式でダウンロードできるライブラリです。
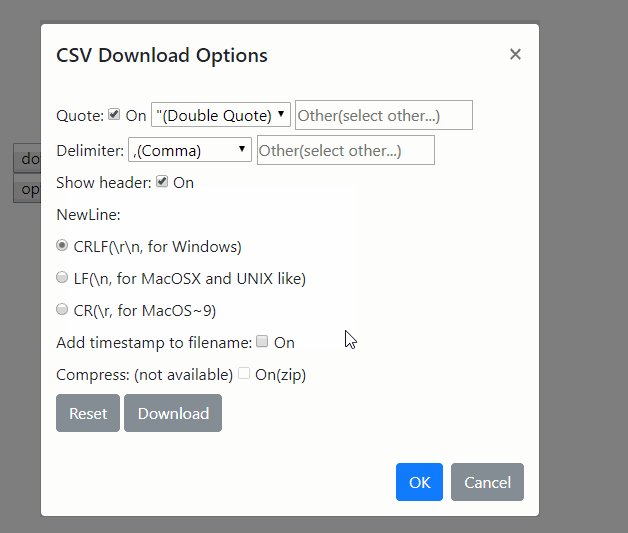
option機能が搭載されており、改行コードを指定することができます。
インストール
以下のCDNを使ってインストールします。
CDN
<link rel="stylesheet" href="https://unpkg.com/vuecsv/dist/vuecsv.min.css"> <script type="text/javascript" src="https://unpkg.com/vuecsv/dist/vuecsv.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/ynishi/vuecsv
導入手順
配列をCSV形式でダウンロードします。
1. ライブラリの取り込み
Vue.component("csv-download", VueCSV.CsvDownload)
2.メソッドを設定
let app = new Vue({
el: "#app",
data: {
title: 'download csv',
d: [{
'a': 1,
'b': 2
}, {
'a': 3,
'b': 4
}]
}
})
3. <context-menu>テンプレートを準備
<div id="app"> <csv-download :title=title :data-json=d></csv-download> </div>
サンプル
さいごに
配列をCSV形式でダウンロードできるライブラリでした。
今日はこの辺でー