目次
はじめに
CPIサーバーでWordpressをクライアントに提供したのですが、
一部の管理画面機能で「閲覧できません (Forbidden access)」というページが表示されてしまうと連絡がありました。

調べてみると、どうもWAFがエラーとして検出してるみたいです。
エラーページに「Powered by SiteGuard Server Edition」とか表示されているので、完全にWAFですね。

原因とはいえWAFを無効にするのは完全に下策です。
なので、指定した状況だけWAFの適用を除外する設定を行います。
プラグインを使ってWAFの除外ルールを設定
WordPressを使用しているなら、プラグインで設定するのが簡単です。
「SiteGuard」プラグインをインストールします。
step
1プラグインのインストール
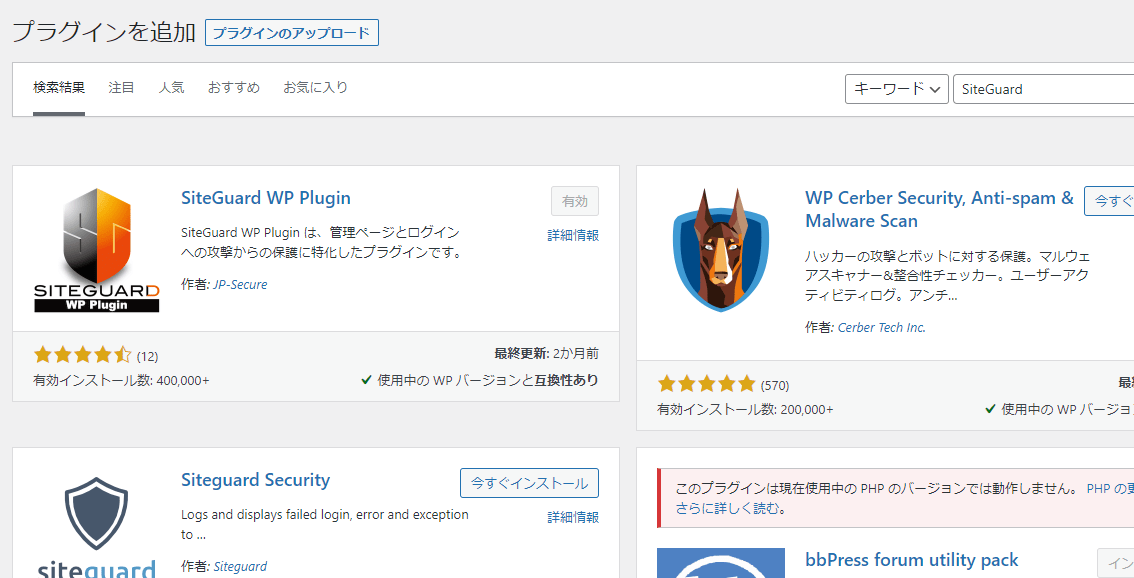
プラグインの「新規追加」でキーワードに「SiteGuard」と入力します。
「SiteGuard WP Plugin」が表示されたら「今すぐインストール」でインストールし、「有効」にします。

※管理人はすで有効済みになっています。
step
2除外設定
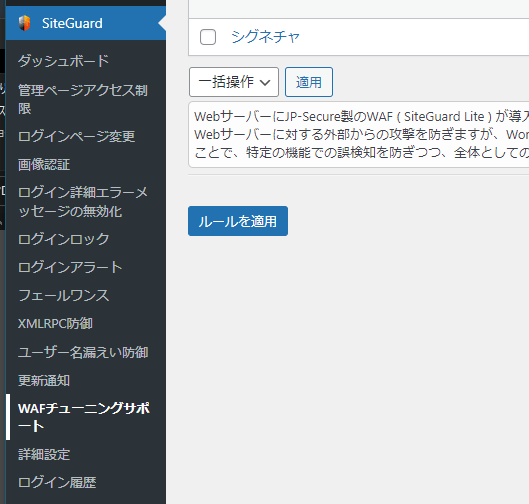
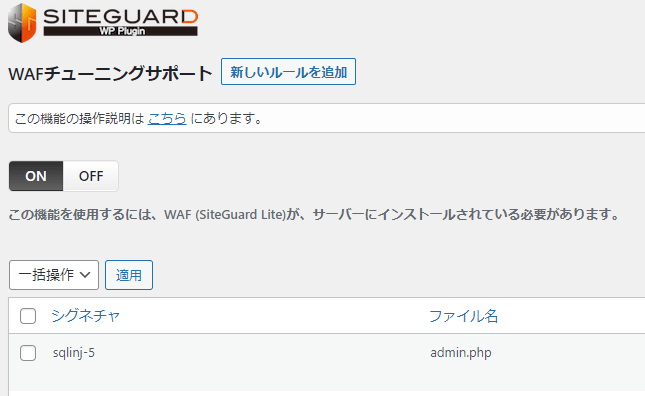
「SiteGuard WP Plugin」を有効にすると、メニューに「SiteGuard」というタブができているので、「WAFチューニングサポート 」ページへ移動してください。

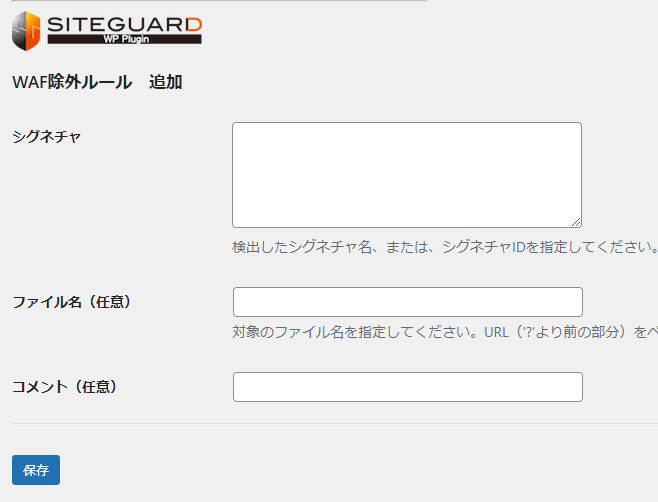
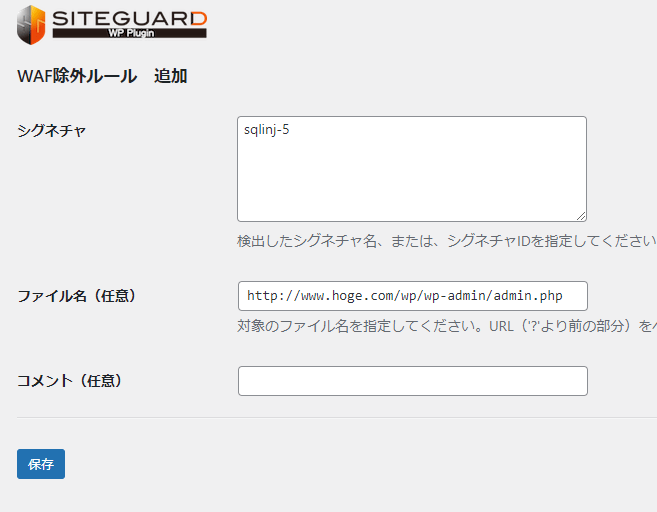
「新しいルールを追加」から除外ルールの設定を行います。

「シグネチャ」および「ファイル名」を必須設定として登録します。
それぞれの設定内容を調べるには、CPIのWAFのログを確認する必要があります。

ココに注意
「ファイル名」の設定は任意ですが、WAFを使用するならば可能な限り除外する範囲を狭めて、攻撃への対策を広くすべきです。
特に理由が無いなら、必ず「ファイル名」を設定しましょう。
step
3除外対象を調べる
除外ルールを設定するには、除外する「シグネチャ」および「ファイル名」を知る必要があります。
これはCPIのWAFのログを確認することで知ることができます。
CPIのコントロールパネルへログインします。
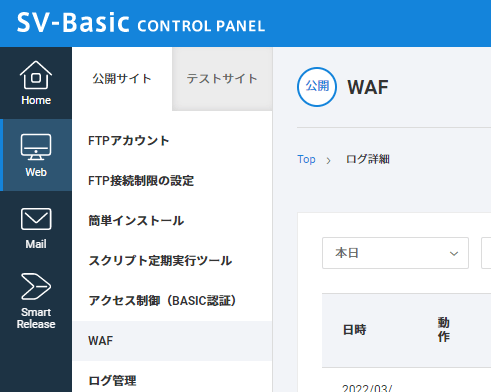
コントロールパネルの「Web」タブから「WAF」を選択します。

ログ詳細の「表示」リンクからWAFのログページへ移動します。

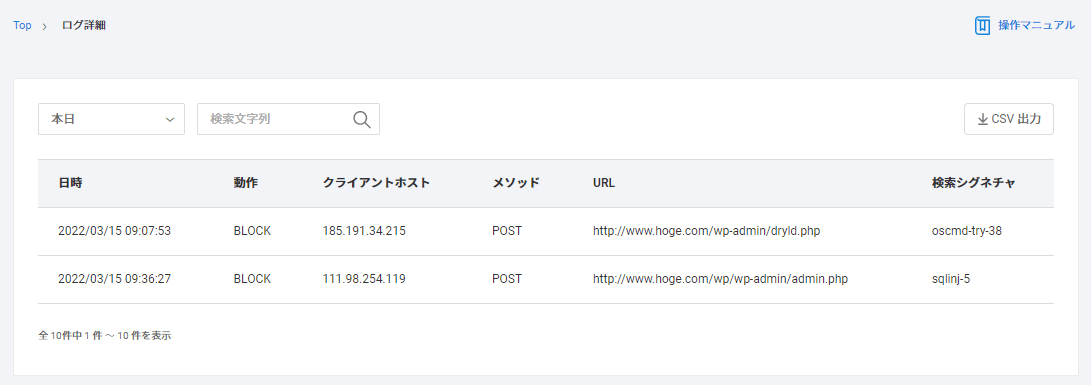
WAFログが表示されるので、「URL」と「検索シグネチャ」をStep2の画面に入力します。

step
4除外ルールを入力
Step3で調べた「URL」と「検索シグネチャ」を、Step2の入力欄に記入します。
今回は「sqlinj-5」のシグネチャを設定します。
「検索シグネチャ」を「シグネチャ」に
「URL」を「ファイル名」へ入力します。

NOTE
今回は「ファイル名」にURLを設定しました。
これはプラグインが自動的にURLからファイル名を設定してくれるからです。
URLを使わずに、直接ファイル名を設定することもできます。
最後に除外ルールの一覧ページにある「ON/OFF」ボタンを「ON」にしてください。
これで除外ルールが設定されます。

ココに注意
除外すべきシグネチャは、一つとは限りません。
除外ルールを設定した状態で、まだWAFがブロックする場合は、再度WAFのログを確認して、別のシグネチャが発生していないか確認しましょう。
発生していた場合は、それを追加で除外ルールに設定します。